Hoje vamos melhorar nossos formulários com essa extensão que aplica os estilos do Bootstrap aos formulários do Django, assim podemos utilizar diretamente da classe de form sem nos preocuparmos muito com o visual
Projeto em andamento
Antes de iniciar é bom entender que este é um projeto em andamento, você pode fazer comigo do zero começando por aqui:
O código de todo o conteúdo está disponível no GitHub, neste link!
Instalando a extensão
O primeiro passo é instalar a extensão Django Bootstrap Form com o pip
Digite o seguinte comando no terminal:
pip install django-bootstrap-form
Agora você já está apto a implementar o recurso no seu projeto
Porém como ele funciona como um novo app precisamos configurá-lo no projeto
Então vamos lá!
Adicionando o aplicativo
Como falei anteriorimente precisamos registrar o app em settings.py para o Django ficar ciente que temos um novo aplicativo
Deixe a constante INSTALLED_APPS da seguinte maneira:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'account',
'bootstrapform',
]
Perceba que a única mudança é na última linha da constante
Inserindo filtro do Bootstrap Forms nos formulários
Então agora que o Django Bootstrap Forms está instalado e registrado, devemos inseri-lo nos templates que queremos usufruir do recurso
Aqui escolhi o arquivo add_post.html para isso, onde adicionamos os posts novos
Deixe o arquivo deste jeito:
{% extends 'blog/base.html' %}
{% load bootstrap %}
{% block title %}Adicionar um post{% endblock %}
{% block content %}
<div class="container">
<h1>Adicionar um post</h1>
<div>
<form action="." method="POST">
{% csrf_token %}
{{ form|bootstrap }}
<input type="submit" class="btn btn-default" value="Criar">
</form>
</div>
</div>
{% endblock %}Temos aqui dois detalhes que ainda não vimos:
- {% load bootstrap %}: vai carregar as dependências necessárias para utilizarmos o recurso;
- form|bootstrap: com esse filtro chamado bootstrap é que habilitamos o Bootstrap Forms no projeto
Pronto, estamos com o recurso funcionando!
Se restou alguma dúvida sobre templates, veja meu artigo completo aqui.
Visualizando os forms com o Django Bootstrap Forms
Bom, agora vamos fazer um antes e depois para ver a diferença brutal
Deixe seu servidor rodando com o comando:
python manage.py runserver
E acesseo a URL onde você adicionou o post
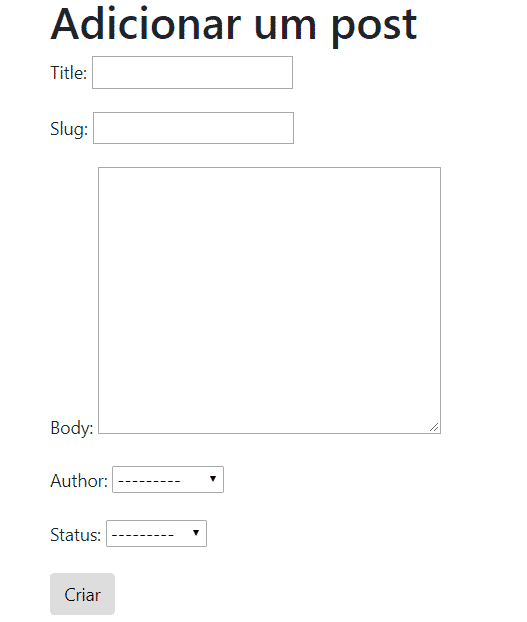
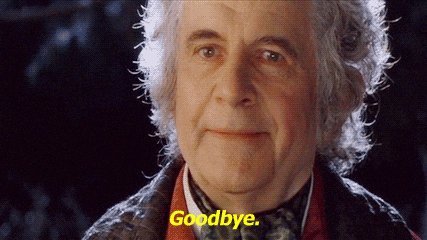
Veja como era antes:
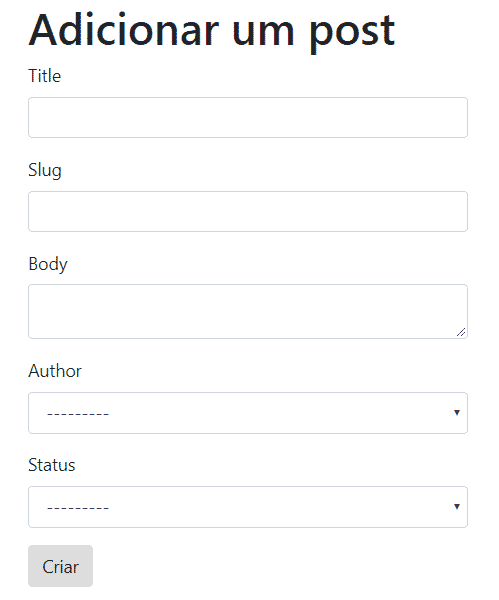
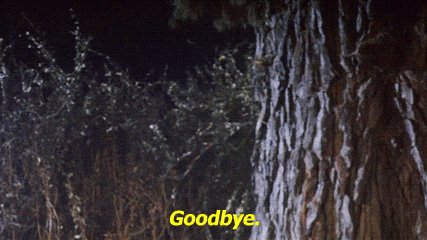
E agora depois da extensão adicionada:
Bom vemos que agora o layout está nos padrões Bootstrap
Provavelmente você não vai utilizar assim numa aplicação, mas com mais alguns ajustes estará pronto!
Além disso é infinitamente melhor que o padrão do Django
Um toque de CSS e estará perfeito 😀
Falando em CSS, caso queira entender como inserir arquivos estáticos no Django, veja aqui.
Faça nos outros formulários
Agora vou te dar uma missão, aplique nos outros formulários do projeto para fixar o conhecimento
É bem simples, só carregar o bootstrap com o load e por fim adicionar o filtro form|bootstrap no form
Conclusão
Inicialmente instalamos com o pip a lib que é chamada de Django Bootstrap Forms
Então adicionamos o app no projeto em settings.py para o Django entender que temos um novo aplicativo
O último passo foi adicionar os dados no template para que o form pudesse ser exibido
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
Pessoal, agradeço a todos por lerem até o fim, se possível compartilhem com os amigos interessados em Django e se inscrevam na nossa lista de e-mail para não perder as novidades.
Caso haja alguma dúvida ou crítica, comentem abaixo que responderei assim que possível, obrigado!









Excelente!
Valeu César!
Parabéns professor, você realmente está me ajudando muito. Meu mais sincero obrigado, irei te acompanhar a partir de hoje
valeu Bruno, muito obrigado pelo apoio, se quiser veja nosso canal no YouTube também, tem muito conteúdo: https://www.youtube.com/channel/UCDoFiMhpOnLFq1uG4RL4xag/
E se a gente quiser aplicar essa formatação de CSS no formulário, mas configurar as colunas de modo a aparecerem duas tags HTML por linha? Como faz? Porque esse plugin coloca todas as tags no formato Bootstrap, mas as tags são apresentadas uma por linha e em formulário grandes isso não fica legal, principalmente quando o campo for pequeno, como um campo de sexo ou data de nascimento.
Alison, isso você pode resolver com o próprio CSS.
Olá Matheus, usando dessa forma o form, existe alguma maneira de inserir JS para aplicar as mascaras e eventos aos formulários?
Outra pergunta, estou entrando de cabeça no Django ja a alguns meses. Acha q vale investir nisso para criar sites eficientes e confiáveis?
Opa Rafael, você vai ter que fazer um preventDefault no evento, para antes de enviar o form, você validar no front. As mascaras é só inserir a lib, não muda nada de outros frameworks, já que é um recurso de front. Sobre investir no Django: não vejo tantas oportunidades na minha região (Sul), mas lá fora é muito utilizado e em SP tem bastante vaga, acredito ser uma boa aposta, mas eu aprenderia algo que está tendo bastante vaga na sua região também, para ter uma carta na manga, boa sorte! 😀
Estou começando com o django agora e sigo-te no YouTube e sempre estou pelo blog também, esse post me ajudou demais a melhorar meus formulários, que por padrão do django eles vem muito feios. Valeu Matheus obrigado pela ajuda ????
opa Kelver, que bom q te ajudei =)
Interessante, estou tentando aprender Python. Tem disponível para download a matéria ensinada acima? Obrigado.
oi Thiago, tem os vídeos no YouTube…