Veremos como utilizar as famosas arrow functions que vieram com a versão ES6 do JS, exploraremos suas sintaxes e casos de uso
Conteúdo também disponível em vídeo:
O que são arrow functions?
São funções anônimas com sintaxe mais enxuta, que facilitam tanto na escrita quanto na leitura do código
Nelas nós não utilizamos nem a palavra function e as vezes nem return, tudo está implícito
E temos a presença de um novo elemento o =>, que faz parte da sintaxe dessas funções
Outro ponto importante é que são sempre funções anônimas, ou seja, elas não tem um nome para serem invocadas em algum lugar do código
A não ser que você atribua ela a uma variável
Obs: vale lembrar que as arrow functions não substituem as functions normais do JS, elas não são equivalentes
Veja a seção de onde não utilizar arrow functions abaixo para entender onde as functions não podem ser substituídas
Sintaxe das arrow functions
Para criar uma arrow function você pode usar esta estrutura:
(parâmetro1, parâmetro2, parâmetroN) => {
return expressão;
}Chamada de block body, pois há um corpo para a lógica da função e um return explícito
ou esta abaixo, que é chamada de concise body, pois o retorno é implicito e não há corpo:
(parâmetro1, parâmetro2, parâmetroN) => expressão;
Uma mesma função no ES5 seria assim:
function(parâmetro1, parâmetro2, parâmetroN) {
return expressão;
}Basicamente passamos os parâmetros entre parenteses, e utilizamos o símbolo =>
Depois deste símbolo há a expressão que será resolvida com os parâmetros escolhidos
E o resultado da expressão pode ser retornado para uma variável, por exemplo
Utilizando arrow functions
Vejamos agora alguns exemplos de utilização da arrow function
Com vários argumentos
Podemos utilizar ela com vários argumentos como o primeiro exemplo, veja:
// arrow function vários parâmetros var x = 10; var y = 5; var soma = (num1, num2) => num1 + num2; console.log(soma(x, y)); // 15
Com um argumento
Da mesma maneira, podemos utilizar só com um um:
// arrow function um parâmetro
var frase = 'Estou vendo como criar arrow functions!';
var fraseToArray = (frase) => frase.split(' ');
console.log(fraseToArray(frase)); // (6) ["Estou", "vendo", "como", "criar", "arrow", "functions!"]Sem argumento
Há a opção de utilizarmos sem também:
// arrow function sem parâmetro
var semParam= () => console.log('Teste arrow function');
semParam(); // Teste arrow functionUm exemplo bem simples, só com um console.log para ver que é possível
Casos de uso
E agora em situações reais como podemos aproveitar o máximo desse recurso
Observe nosso array de objetos que contém roupas
var roupas = [
{produto: 'Camisa', preco: 25, cor: 'Amarelo'},
{produto: 'Calça', preco: 80, cor: 'Azul'},
{produto: 'Jaqueta', preco: 100, cor: 'Preto'},
{produto: 'Camiseta', preco: 15, cor: 'Rosa'},
{produto: 'Calção', preco: 20, cor: 'Azul'},
];Com o auxílio de map e arrow function podemos rapidamente verificar, por exemplo, as que tem cor azul:
var roupasAzuis = roupas.map((roupa) => {
return roupa.cor === 'Azul';
});
console.log(roupasAzuis); // [false, true, false, false, true]Ou também utilizar o filter para ver quais roupas tem preço alto, veja:
var precoAlto = roupas.filter((roupa) => {
return roupa.preco > 25;
})
console.log(precoAlto);
// 0: {produto: "Calça", preco: 80, cor: "Azul"}
// 1: {produto: "Jaqueta", preco: 100, cor: "Preto"}Uma outra possibilidade é utilizar nas funções que requerem uma função anônima como argumento:
setTimeout(() => {
console.log('Com setTimeout');
}, 100);Onde NÃO utilizar arrow functions
As arrow functions tem o this e os argumentos léxicos, ou seja, o valores destes serão o que estiver no escopo da função
Então em alguns casos não será possível substituir functions por arrow functions, veja alguns exemplos:
Métodos de objeto
Como o this não está ligado ao objeto, ele pode não deixar que o mesmo funcione corretamente, veja:
var cat = {
lives: 9,
jumps: () => {
this.lives--;
}
}
console.log(cat.lives); // 9
cat.jumps;
console.log(cat.lives); // 9 - não foi alterado pois this não está ligado ao objetoCallback functions com contexto dinâmico
Por exemplo se quisermos mudar uma classe de um botão com um clique, as arrow functions não são uma opção, veja o caso a seguir:
var botao = document.getElementById('botao');
botao.addEventListener('click', () => {
this.classList.toggle('classe');
});Ao executar este código receberemos um TypeError, pois o this da arrow function não está ligado ao botão
Invocando construtores
Também não podemos utilizar new com arrow function, veja o exemplo:
var Calculo = (x, y) => {
this.calc = x + y;
};
var calculo = new Calculo(2, 4); // Uncaught TypeError: Calculo is not a constructorReceberemos um TypeError também, isso porque o próprio JS nos impede de fazer isso
A maneira correta de fazermos isso é utilizando uma função normal, deste jeito:
var Calculo = function(x, y) {
this.calc = x + y;
};
var calculo = new Calculo(2, 4);Compatibilidade da arrow function
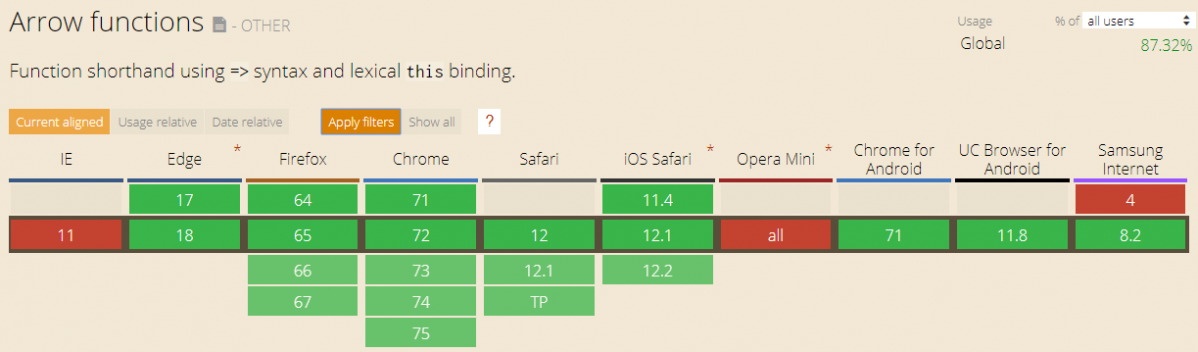
Como sabemos, as vezes nem todos os browsers se adaptam as novas funcionalidades
Mas pelo bem nação a arrow function, no ínicio de 2019 quanto consultei, é muito bem aceita, veja:
Fazendo algumas condições para IE e Opera Mini é possível usar arrow function sem medo!
Repositório
Você pode encontrar todo o código utilizado aqui!
Conclusão
Primeiramente comparamos a função do ES5 e do ES6 e vimos que com arrow functions conseguimos escrever menos e ter os mesmos resultados
Vimos também algumas formas de utilizar e casos de uso em aplicações
Outro ponto positivo é que sua compatibilidade com os navegadores é bem alta, então podemos pensar em usá-la
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
E sobre arrow functions é isso, obrigado por lerem e até um próximo post! 😀