Neste artigo você verá quando usar input submit ou button submit nos formulários do HTML nas suas páginas e qual é a melhor abordagem
Fala programador(a), tudo bem? Bora aprender mais sobre HTML e seus formulários!
A grande surpresa é que do ponto de vista funcional, não há qualquer diferença entre ambas as abordagens
Ou seja, você pode utilizar tanto o input com o type de submit, quanto o button, que as páginas e formulários do HTML receberão a sua requisição da mesma forma
Cabe ressaltar que um button sem o atributo type, apresentará o comportamento de submit por padrão
E então qual é a diferença?
Está nas possibilidades de estilização!
Na tag de input, não podemos adicionar HTML a ela, pois ela já tem um fechamento automático
Logo, o conteúdo de todos os inputs sempre será só texto e inclusive no tipo submit, o input muda o valor com o atributo value
Já no button as coisa são diferentes, como temos a tag de fechamento, podemos adicionar qualquer HTML dentro do botão
Assim abrindo um leque de personalização muito maior para trabalharmos em cima
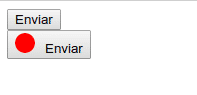
Veja dois exemplos:
<div>
<input type="submit" value="Enviar">
</div>
<div>
<button><span class="circulo"></span>Enviar</button>
</div>E o CSS:
.circulo {
height: 20px;
width: 20px;
background-color: red;
border-radius: 50%;
display: inline-block;
margin-right: 10px;
}Estilizamos um span dentro do button, para representar o que pode ser feito de personalização
Veja no navegador:
Claro que é um exemplo bastante simples, mas perceba que as possibilidades de manipulação de novos elementos e CSS são infinitas
Conclusão
Neste artigo vimos como usar input submit ou button submit nos formulários e também quando utilizar
Vimos que as possibilidades com button são bem maiores e a utilização dos dois acaba sendo a mesma em questão de funcionalidade
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube