Neste artigo vamos resolver um problema clássico: quando o HTML não exibe os caracteres corretamente, isso incomoda muita gente e tem uma solução muito fácil!
Fala programador, beleza? Bora aprender coisa nova!
O problema ocorre pois alguns caracteres aparecem bugados para o usuário e isso é uma grande dor de cabeça para os programadores
Mas para a nossa sorte, tem uma solução muito fácil
E conseguimos normalizar os caracteres com uma meta tag, mudando o encode do documento para que aceite os caracteres da nossa língua
E o nome dessa meta tag é charset, que é colocada no head do HTML
As vezes os programadores não estão habituados a resolver isso pois precisamos colocar apenas uma vez a cada projeto
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
HTML não exibe os caracteres corretamente: prática
Bom, vamos simular uma estrutura padrão de HTML e alguns textos para podermos posteriormente resolver o problema
Veja o seguinte HTML:
<!DOCTYPE html>
<html>
<head>
<title>HTML não exibe os caracteres corretamente</title>
</head>
<body>
<h1>Qual é o problema?</h1>
<p>O problema é que nós temos de levantar cedo para trabalhar. Já as crianças não, elas têm o dia todo livre para brincar.</p>
</body>
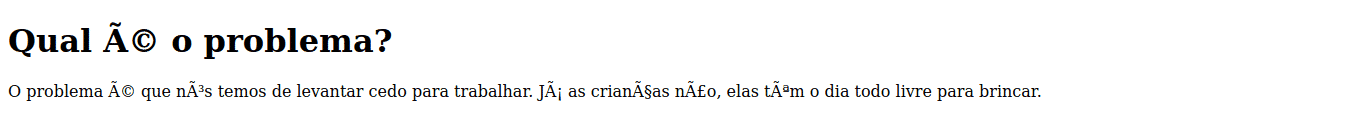
</html>E aqui o que ele representa no navegador:
Obs: não liga pra esse texto da imagem, as vezes eu não tenho muita criatividade 😛
Isso acontece porque o encode está incorreto, então devemos adicionar a meta tag charset com o valor de UTF-8 ao head
Veja como fica:
<!DOCTYPE html>
<html>
<head>
<title>HTML não exibe os caracteres corretamente</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Qual é o problema?</h1>
<p>O problema é que nós temos de levantar cedo para trabalhar. Já as crianças não, elas têm o dia todo livre para brincar.</p>
</body>
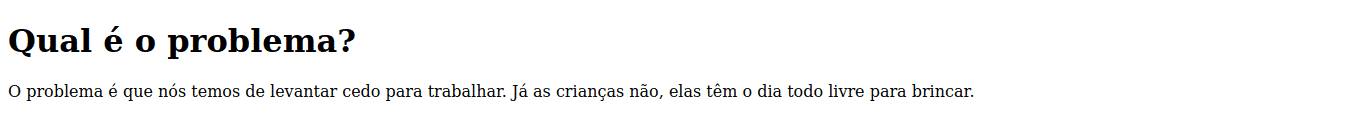
</html>E agora o problema é resolvido:
Legal né? 😀
Conclusão
Neste artigo vimos como resolver o problema do encode dos caracteres
Nós simplesmente devemos adicionar ao head do HTML uma meta tag charset com o valor de UTF-8
Aí o encode estará correto para o da nossa língua
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo