Neste artigo você vai aprender como fazer requisição AJAX com JavaScript puro, sem utilizar qualquer biblioteca, como a jQuery, ou um framework.
Fala programador(a), tudo bem? Hoje vamos aprender mais sobre JavaScript e AJAX!
Nos primórdios o AJAX com JavaScript era feito via XMLHttpRequest, porém era um tanto trabalhoso
Depois com a vinda do jQuery, ele se tornou mais fácil e comodo de ser feito, porém dependíamos de uma lib externa
E então foi criada uma API interna, chamada de Fetch, que podemos criar requisições com JavaScript puro de uma forma muita mais fácil que o XMLHttpRequest
E é com o recurso da Fetch que faremos a nossa requisição AJAX deste artigo
Vamos ver um exemplo prático:
const URL = 'https://dog.ceo/api/breeds/list/all'
fetch(`${URL}`)
.then((body) => body.json())
.then((data) => {
console.log(data)
})
.catch((error) => console.error('Erro:', error.message || error))Primeiramente definimos a URL da API, esta é uma API sobre cachorros e é aberta, você pode utilizar o exemplo
E se houvesse algum parâmetro na URL, poderíamos encapsular em variáveis também
Depois o método fetch funciona a base Promises, que prosseguirão o código conforme a resposta for recebida
Caso receba os dados da API, no console teremos impressos os dados dos cachorroes
Se não, receberemos o erro que ocorreu neste processo para debugarmos e reajustarmos a requisição
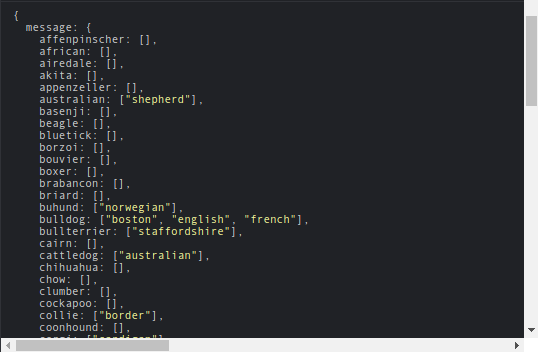
Veja a resposta:
Recebemos todas as raças de cachorros, como é esperado para esta rota da API
Compatibilidade
Lembrando que este recurso é ‘novo’, então pode não funcionar com alguns navegadores
Veja a lista de compatibilidade
Conclusão
Neste artigo vimos como fazer uma requisição AJAX com JavaScript
Sem utilizar qualquer biblioteca, como o jQuery
Neste processo utilizamos o Fetch, que é a alternativa mais moderna disponível no momento e conta com o recurso de Promises
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube