Neste artigo veremos como utilizar o sistema de registros built-in do Django para que usuários possam se cadastrar.
Posts anteriores e repositório:
Fala aí, tudo bem? este post faz parte de um projeto que estamos construindo sobre Django, o que você vai ler a seguir é é uma continuação de uma série de artigos sobre esse assunto, se você quiser ficar por dentro, o link abaixo é do primeiro post:
O código de todo o conteúdo está disponível aqui!
obs: esta á parte 8, se quiser o código final utilize a pasta 8, caso queira acompanhar o tutorial inicie na pasta 7.
Criando um novo app para account
Para este recurso de registro vamos precisar de views e templates, então para não misturar com um app já existente que tem outro propósito vamos criar um novo.
Além disso, futuramente poderemos expandir este app para mais recursos relacionados a contas e usuários.
Para criar o novo app, eu escolhi o nome account para ele mas sinta-se livre para usar um de sua escolha
Utilize o seguinte comando:
python manage.py startapp account
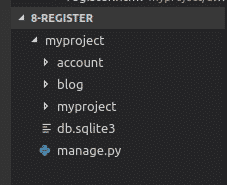
Com este comando os arquivos base para o novo app devem ter sido criados, confira a pasta.
 Registro do app
Registro do app
Como acontece em todo app novo, devemos deixar o Django sabendo que temos um novo módulo.
Para isso abra o nosso famoso settings.py do projeto e deixe a constante INSTALLED_APPS assim:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
'account',
]Agora já podemos utilizar o app, pois o Django tem conhecimento que ele existe.
Criar URL
Outro passo importante é criar a URL que retornará a view de registro.
Para isso vamos primeiramente registrar nossas urls desse app no arquivo urls.py do projeto.
Deixe o arquivo desta maneira:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('blog.urls')),
path('admin/', admin.site.urls),
path('account/', include('account.urls')),
path('account/', include('django.contrib.auth.urls')),
]
Agora temos as URLs de account do Django e do nosso app account.
Isso poderia gerar um conflito, não é?
Porém há um detalhe que anteriormente eu não citei: as urls são lidas de cima para baixo, ou seja, se houver algum conflito de URLs as que tem o nome mais acima vão prevalecer.
Assim num caso hipotético uma URL do app core de account do Django seria sobrescrita pelas do nosso app account.
Se ainda ficou com dúvidas, veja mais sobre URLs neste post, escrevi somente sobre este assunto.
Criar a view
Agora devemos criar a view, que fará a parte de lógica do registro de usuários.
Abra o arquivo views.py de account, e deixe-o da seguinte maneira:
from django.shortcuts import render
from django.contrib.auth.forms import UserCreationForm
from django.urls import reverse_lazy
from django.views import generic
class register(generic.CreateView):
form_class = UserCreationForm
success_url = reverse_lazy('login')
template_name = 'account/register.html'
Várias novidades nessa view, vamos por partes:
- from django.contrib.auth.forms import UserCreationForm: Nesta linha estamos importando o form de registro padrão do Django para nos poupar tempo;
- from django.urls import reverse_lazy: o método reverse_lazy fará o redirecionamento do usuário após o registro, como você pode ver escolhemos que ele vá diretamente para o login, fazer sua autenticação;
- from django.views import generic: Com generic nós poderemos criar uma view a partir de uma classe, também chamada Class Based View do Django;
Conforme mencionei no último tópico, estamos criando uma Class Based View, que nos salva tempo também porém o fato dela ser genérica não nos permite tanta personalização.
Utilizamos este recurso quando queremos algo simples e que já está pronto, por isso utilizar ela num recurso que o Django nos oferece pronto para uso foi interessante.
Com poucas linhas temos um formulário de registro funcional.
E nesta view setamos alguns componentes como: formulário para o registro, url de redirecionamento e o caminho do template, que é o nosso próximo passo.
Alterando template de registro
Agora para verificar se tudo está funcionando corretamente, só precisamos do template para a view.
Então em account/templates/account/ crie o arquivo register.html, com o seguinte conteúdo:
{% extends 'blog/base.html' %}
{% block title %}Crie sua conta{% endblock %}
{% block content %}
<div class="container">
<h1>Crie sua conta</h1>
<form action="." method="post">
{% csrf_token %}
{{ form.as_p }}
<input class="btn btn-primary" type="submit" value="Registrar">
</form>
</div>
{% endblock %}Nada de diferente aqui, estendemos o template base, mudamos os nossos blocos com o conteúdo de registro.
Caso queira entender o form.as_p ou o CSRF, veja este post, explico todos os detalhes destes dois carinhas.
Testes
Agora apenas nos resta acessar a URL e testar a funcionalidade.
Inicie o servidor com:
python manage.py runserver
Acesse a URL:
http://127.0.0.1:8000/account/registrar/
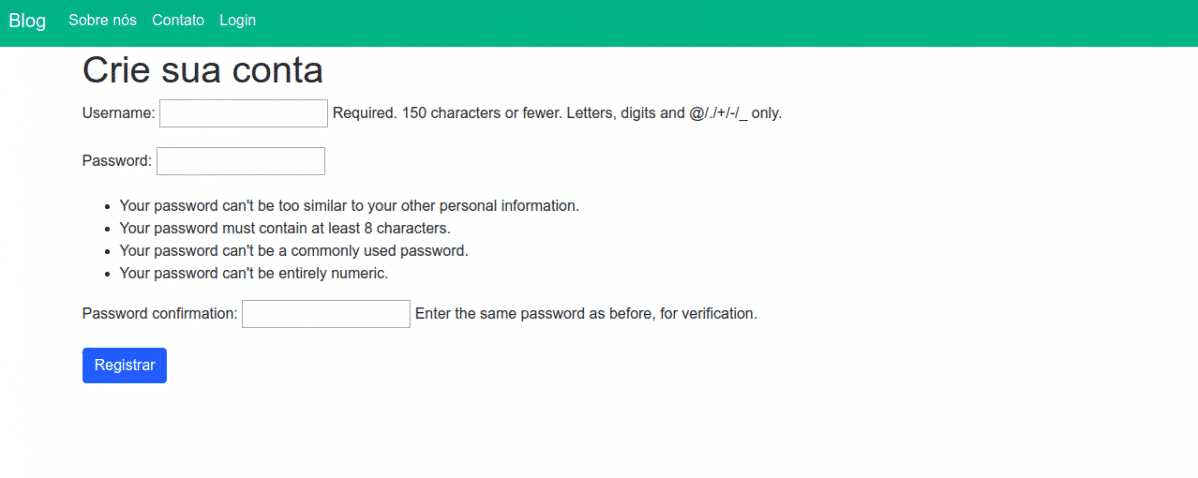
A tela que você vai receber deve ficar parecida com esta:
Perceba que o front ficou meio feio, devemos utilizar um pouco de CSS e JS para dar um jeito nisso, porém como sai do escopo do tutorial vou deixar essa missão para você.
Uma dica: utilize o Bootstrap para o formulário, veja como aqui.
Para fim de conclusão do tutorial faça o registro de um novo usuário e por fim o login. 😀
Conclusão
Primeiramente foi necessário criar um novo app, chamado account, para não misturarmos dois conceitos diferentes num já existente.
Configuramos o novo app tanto no settings como também na URL do projeto.
Partimos então para a criação da view e do template, para podermos finalizar o nosso objetivo.
Vimos o conceito de alguns termos como:
- reverse_lazy: redirecionamento de página;
- generic view: View genérica para resolver de forma mais fácil a view, interessante utilizar num aplicativo built in;
- Class Based View: uma view baseada numa classe;
E por fim testamos a funcionalidade de registro.
Pessoal, agradeço a todos por lerem até o fim, se possível compartilhem com os amigos interessados em Django e se inscrevam na nossa lista de e-mail para não perder as novidades.
Caso haja alguma dúvida ou crítica, comentem abaixo que responderei assim que possível, obrigado!



 Registro do app
Registro do app




Estou com erro no projeto onf\__init__.py”, line 57, in __getattr__ self._setup(name) File “C:\Users\jbs\Desktop\projeto\gestãoesports\venv\lib\site-packages\django\c onf\__init__.py”, line 44, in _setup self._wrapped = Settings(settings_module) File “C:\Users\jbs\Desktop\projeto\gestãoesports\venv\lib\site-packages\django\c onf\__init__.py”, line 107, in __init__ mod = importlib.import_module(self.SETTINGS_MODULE) File “C:\Python37\lib\importlib\__init__.py”, line 127, in import_module return _bootstrap._gcd_import(name[level:], package, level) File “”, line 1006, in _gcd_import File “”, line 983, in _find_and_load File “”, line 967, in _find_and_load_unlocked File “”, line 677, in _load_unlocked File “”, line 724, in exec_module File “”, line 860, in get_code File “”, line 791, in source_to_code File “”, line 219, in _call_with_frames_removed File “C:\Users\jbs\Desktop\projeto\gestãoesports\meuprojeto\settings.py”, line 4 3 MIDDLEWARE = [ ^ SyntaxError: invalid… Read more »
Oi joselio, parece ser um erro de digitação no arquivo settings.py, da uma conferida nas linhas depois do MIDDLEWARE = [
Abraço!
muito bom tutorial. mas u tem uma pergunta. como faço pra ciar uma view que me permita atualizar os dados do usúario?
Oi Alexis, veja este post: https://www.horadecodar.com.br/2019/02/05/django-forms-fazendo-update/
Estou acompanhando e testando. Um conteúdo excelente, bem explicado e didático. Parabéns. Em tempo: o comando “python manage.py statrapp account” para criar o APP está errado… (statrapp).
valeuuu Marcio, corrigido! =)
Sumiu a parte de configuração do arquivo “urls.py” do app account??