Neste artigo veremos a diferença entre padding e margin no CSS, e como utilizar cada um destes recursos bem, como as boas práticas que devemos seguir.
Fala programador(a), beleza? Bora aprender coisa nova!
Utilizamos margin, ou margem, para dar espaçamento fora do conteúdo
Já o padding, ou preenchimento, é utilizado para espaçamento dentro do conteúdo
O delimitante de do que fica dentro ou fora é a border
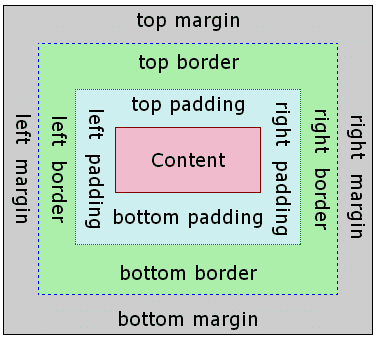
Veja este claro exemplo representado por uma imagem, que apresenta o conceito de Box Model
Box Model é como chamamos esta estrutura do HTML que compõe as camadas de um elemento, da exeterna para a interna
- Margin;
- Border;
- Padding;
- Element (o elemento em si);
Um exemplo prático seria um botão, se quisermos dar um espaçamento interno nele para deixar ele maior, adicionaremos padding
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Que será influenciado por a cor de fundo do elemento
Já quando queremos separar este botão de outros elementos, nós adicionamos margin
Que não receberá cor de fundo, ou seja, parte externa do elemento
Lembrando também que a border não é comumente utilizada para ‘estruturação’ do conteúdo
Ou seja, dar espaçamentos ou preenchimentos e sim como estilização de um componente
O que faz com que ela também seja contada no Box Model, mas devemos utilizá-la para o seu fim, que é estilo ao elemento ou delimitação de espaço
E a parte do elemento, é controlável via width e height, para aumentar e diminuir seu espaço na tela
Então esta é a diferença entre padding e margin:
- Padding: preenchimento/espaçamento interno;
- Margin: Espaçamento externo;
Conclusão
Neste artigo vimos como diferenciar margin de padding, e também aprendemos sobre o Box Model
Que é a estrutura conceitual que controla estes elementos em um projeto HTML, com a adição do próprio elemento e a borda
Assim temos que padding é o preenchimento externo do elemento
E margin é o espaçamento externo dele
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube