Neste artigo vou citar bons motivos para você se manter longe e não usar !important no CSS do seu projeto e também como contornar este problema
Para que serve o !important?
O !important tem sua utilização bem clara:
Sobrepor qualquer regra que esteja no elemento, pela regra do !important
Ou seja, de forma forçada e invasiva ele é capaz de trocar um estilo do elemento
Perceba que toda atitude brusca e ‘forçada’, pode gerar uma ação indesejada, ainda mais quando tratamos de programação
Então aí já começam os motivos para ficar bem longe ou utilizar MUITO cuidadosamente essa função do CSS
Porque não usar !important?
Bom, basicamente seu código terá uma dificuldade de manutenção aumentada por usar !important nas suas regras de CSS
Isso acontece por que você obriga o programador alterar a linha que declarou o !important, pois ela vai sobrescrever o restante das regras naquele mesmo elemento
Exemplo:
Arquivo home.css
a {
color: #000 !important;
}Arquivo product.css
a {
color: #FFF;
}Aqui estamos tentando trocar a cor dos links na tela de produto para branco, pois é o que o layout manda
Mas por causa dos estilos herdados da home, o que não deveriam afetar a tela de produto, está sobrepondo a cor dos links para preto
O que nos leva a ter que fazer uma outra regra CSS mais específica com !important, ou alterar tudo da home também
Na minha opinião as duas abordagens são incorretas e levam a um overthinking no código desnecessário
Simplesmente devemos abandonar o uso de !important, para não ter conflitos neste tipo de situação, que será ruim para o futuro do seu projeto
Como não usar !important, maneiras de evitar
A maior possibilidade de você utilizar important algum dia é: falta de conhecimento nas especifidades de seletor
E a segunda é: preguiça ou impaciência, problemas relacionados a falta de tempo
Caso seja a opção número 2, saiba que você está fazendo um grande mal para o projeto e também para o amiguinho futuro que irá mexer no código outro dia
Pare já com isso! 😀
Porém se o seu emprego depende de usar o !important para corrigir um bug, vá em frente e arrume-o depois
Agora o caso da opção 1, é muito fácil de resolver também, você vai precisar conhecer as especifidades de seletor
Ou seja, como sobrepor um estilo com um outro mais específico
Para isso você tem várias estratégias:
- id: o id é mais específico que classes e seletores de elemento, então você pode colocar um id no elemento;
- classe: a classe do CSS é mais específica que um seletor puro de elemento;
- combinação de seletores: deste jeito você pode criar uma hierarquia e conseguir ‘componentizar’ seu código, isolando os estilos e não precisando abusar do important;

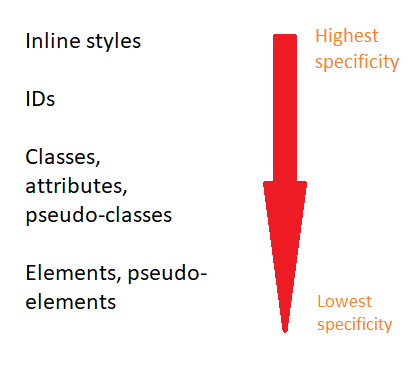
fonte: https://cdn-media-1.freecodecamp.org/images/vS9jdbLJDgW1IWycyuIWGFlX9xPnJxekCte-
Essa imagem retirada da freeCodeCamp, ilustra perfeitamente a situação, em quem ganha do que no quesito especifidade
Obs: não citei o inline pois é uma má prática, não use este método também 😀
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Como resolver a situação da tag a, problema apresentado do !important, com id:
#link_home {
color: #FFF;
}
#link_produto {
color: #000;
}Desta maneira, cada um tem seu estilo e não se sobrepõem uma na outra
Como sobrepor um !important no CSS
Claro que meu conselho é remover os importants, porém há uma maneira de sobrepor um outro estilo com important também
Você precisa apenas ser mais específico que o anterior, veja o exemplo:
a {
color: #000 !important;
}
.container a {
color: #CCC !important;
}Neste caso, supondo que nossa missão seja estilizar este a dentro da class container, que é afetado pelo important anterior
Então simplesmente criamos uma regra mais específica com a class .container e o elemento a, assim sobrepomos a regra antiga
Onde usar !important
A única situação que eu creio ser plausível é uma mistura de bug com falta de tempo
Por exemplo, alguma coisa, seja: JavaScript, CSS ou o que for, está destruindo o site completamente visualmente
Você ficou debugando por 30 minutos e ainda não conseguiu encontrar a fonte do problema, seus superiores avisam que isso está impactando nas vendas/faturamento
Aí creio que quando a questão seja a saúde do negócio, podemos utilizar estes métodos mais forçados para resolver o problema na hora
Mas assim que esteja normalizada a situação, na minha opinião, você deveria ir atrás da origem do problema e fazer esta correção da maneira ideal, ou seja, sem !important
Conclusão
Lembre-se de usar a especifidade e separar bem o seu CSS para que regras de outras páginas ou seções não interfiram em locais indesejados
Você tem várias opções como: ids, classes ou até especifidade de seletor
Evite ao máximo o !important, pois só prejudica o projeto e também o andamento do mesmo para o resto da sua equipe
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo



