O JavaScript é uma linguagem de programação bastante versátil que desempenha um papel fundamental no desenvolvimento web. Desde sua criação, em 1995, o JavaScript tem se tornado cada vez mais popular e essencial para a criação de websites interativos e dinâmicos. Por isso, neste artigo você vai aprender o que é JavaScript, e também terá uma introdução sobre essa que é uma das linguagens de programação mais utilizadas no momento.

O que é JavaScript e para que serve?
Primeiramente, vamos entender alguns conceitos teóricos de JavaScript, para depois praticarmos muito a linguagem!
Com a capacidade de adicionar funcionalidades interativas aos sites e criar aplicações web complexas, o JavaScript se tornou uma linguagem fundamental para qualquer desenvolvedor web.
JS é uma linguagem de alto nível, ou seja, podemos escrever código com ‘linguagem humana’ e ela consegue interpretar facilmente.
Além disso, é uma linguagem multiparadigma, dessa forma, podemos programar em procedural, funcional e também de forma orientada a objetos.
Não há setup algum para executar JavaScript, os navegadores conseguem interpretá-la, então basta colocar o script em um HTML, por exemplo.
É uma das linguagens mais utilizadas do mundo, isso se dá pela alta demanda dos frameworks de front-end, como React, Vue e Angular, que fazem parte da maneira moderna de programar aplicações, e eles todos são escritos em JavaScript! Ademais, pode ser utilizada também no back-end, por meio do Node.js.
Enfim, JavaScript é uma linguagem é super versátil que permite programar uma aplicação inteira utilizando apenas ela (front e back-end), escolhendo um banco de dados relacional ou não relacional (SQL ou NoSQL).
? Lei também: Por que desenvolvedores web devem aprender JavaScript
Quais são as aplicações do JavaScript?
JavaScript possui diversas aplicações no desenvolvimento web. Veja algumas das principais áreas em que o JavaScript é utilizado:
Interação com o usuário
Em primeiro lugar, o JavaScript permite adicionar interatividade às páginas web, tornando-as mais dinâmicas e responsivas. É uma ferramenta essencial para validar formulários, criar elementos interativos, como botões, menus e slideshows, e responder a eventos do usuário, como cliques e movimentos do mouse.
Manipulação do DOM
O Document Object Model (DOM) é uma representação em árvore dos elementos HTML em uma página web. JavaScript oferece recursos para manipular e modificar o conteúdo, estilo e estrutura do DOM. Dessa forma, possibilita a criação de aplicações que alteram dinamicamente o conteúdo da página sem a necessidade de recarregá-la.
Requisições assíncronas
Por meio da tecnologia AJAX (Asynchronous JavaScript and XML), JavaScript pode enviar e receber dados de forma assíncrona com um servidor web. Sendo assim, é possível atualizar o conteúdo em uma página sem precisa recarregá-la totalmente.
JavaScript é usado para criar recursos como carregamento dinâmico de conteúdo, atualizações em tempo real e formulários que enviam dados sem a necessidade de atualizar a página.
Manipulação de dados
Essa linguagem oferece recursos para manipular e processar dados em tempo real. É possível realizar cálculos matemáticos, manipular strings, trabalhar com datas e horas, formatar números e realizar operações complexas de transformação de dados.
Portanto, o JavaScript é útil para a criação de aplicativos de cálculo, visualização de dados e processamento de formulários.
Animações e efeitos visuais
Também é comum usar JavaScript na criação de animações e efeitos visuais em páginas web. Por meio de bibliotecas como jQuery e frameworks como CSS3 e HTML5, é possível criar transições suaves, animações de elementos, e muito mais. Esses recursos ajudam a tornar as páginas web mais atraentes e interativas.
Desenvolvimento de aplicações web
Por fim, JavaScript é a base para o desenvolvimento de aplicações web completas. Frameworks como React, Angular e Vue.js permitem a construção de aplicações web de uma única página (SPA) e aplicações web mais complexas, com componentes reutilizáveis, roteamento e gerenciamento de estado.
Dessa forma, o JavaScript é uma escolha popular para o desenvolvimento de aplicativos empresariais e sistemas web de grande escala.
Melhores cursos de JavaScript com certificado
Se você está se perguntando como aprender JavaScript, saiba que atualmente possuo alguns cursos dessa linguagem tão popular! Confira abaixo os melhores cursos de JavaScript:
JavaScript do básico ao avançado (c/ Node.js e projetos)
Neste curso você vai aprender tudo sobre a linguagem JS, com mais de 20 horas de conteúdo, diversos exercícios e projetos práticos.
O curso “JavaScript do Básico ao Avançado” é bastante abrangente e projetado para ensinar a linguagem de programação JavaScript, desde os conceitos básicos até tópicos avançados. O curso é para iniciantes que desejam aprender JavaScript e também para aqueles que já possuem algum conhecimento na linguagem e desejam aprofundar seus conhecimentos revendo tópicos importantes.
Orientação a Objetos com JavaScript (Projetos e TypeScript)
Por fim, em “Orientação a Objetos com JavaScript” eu ensino os conceitos e práticas da programação orientada a objetos usando JS, criando projetos para entender os conceitos do paradigma na prática.
O curso começa abordando a forma mais comum de implementar orientação a objetos em JavaScript, utilizando a versão ES5. Em seguida, os alunos irão explorar as novas funcionalidades introduzidas no ES6, que trazem avanços significativos para a programação orientada a objetos. Essas atualizações têm um impacto significativo na forma como a OOP é aplicada em JavaScript.
Desafios de JavaScript – entrevistas e testes técnicos
O curso “Desafios de JavaScript” da Hora de Codar é um curso prático e desafiador projetado para aprimorar as habilidades de programação em JavaScript. O curso destina-se a estudantes e desenvolvedores que desejam aprimorar e aprofundar seus conhecimentos em JavaScript, por meio da prática e enfrentamento de uma série de desafios de programação.
Ele adota uma abordagem baseada na resolução de problemas, onde os alunos são expostos a uma variedade de desafios de programação em JavaScript. Cada desafio representa um problema real e requer a aplicação de conceitos, técnicas e recursos do JavaScript para encontrar a solução.
20+ Projetos de JavaScript – Aprenda HTML, CSS e JavaScript
O curso “20+ Projetos de JavaScript – Aprenda HTML, CSS e JavaScript” é totalmente prático com o objetivo de ensinar a construção de projetos interativos usando HTML, CSS e JavaScript.
Ao longo do curso, você construirá mais de 20 projetos que abrangem uma variedade de áreas, como jogos, aplicativos web, ferramentas úteis e muito mais. Cada projeto foi pensado para cobrir diferentes conceitos e técnicas em HTML, CSS e JavaScript, permitindo que você aplique seus conhecimentos de forma prática.
React do Zero a Maestria (c/ hooks, router, API, Projetos)
Esse curso não é voltado especificamente para JavaScript, mas se você já tem conhecimento sobre a linguagem, é uma ótima chance para aperfeiçoá-lo, além de adquirir um conhecimento a mais sobre essa biblioteca muito usada no universo front-end!
O curso “React do Zero a Maestria“ da Hora de Codar é um curso abrangente e prático projetado para ensinar o desenvolvimento de aplicações web com o framework React. É voltado para estudantes e profissionais que desejam dominar o React e construir aplicações web modernas e escaláveis.
Node.js do Zero a Maestria com diversos Projetos
Em “Node.js do Zero a Maestria” o foco é JavaScript no back-end, para isso é necessário ter um conhecimento prévio nessa linguagem.
Nesse curso você verá MVC, APIs, e projetos completos com Express, MongoDB e React e muito mais! No final do curso os alunos devem ter adquirido um sólido entendimento do Node.js e estarão prontos para desenvolver aplicações back-end eficientes e escaláveis usando o Node.js.
TypeScript do básico ao avançado (c/ React, Express)
Assim como o anterior, esse é mais um curso para aperfeiçoar o conhecimento que você já tiver em JavaScript e aprender a usar esse superset!
“TypeScript do Básico ao Avançado” é um curso completo para te ensinar a desenvolver aplicações com o TypeScript, superset que adiciona recursos de tipagem estática ao JavaScript. O curso para quem quer aprofundar seus conhecimentos em TypeScript e melhorar sua produtividade no desenvolvimento de software.
Em todos os cursos você terá acesso a exemplos práticos, exercícios ou projetos para aplicar e consolidar todos os conceitos aprendidos e ainda montar seu protfólio! Além disso, a Hora de Codar também oferece suporte especializado para te auxiliar na sua jornada de aprendizado.
Como usar o JavaScript?
Chegou a hora mais divertida! Daqui em diante mostrarei diversos exemplos práticos com códigos de JavaScript para que você possa entender com mais facilidade e pratique direto no seu computador. Mas antes, vamos esclarecer algumas dúvidas comuns.
Como ativar o JavaScript?
Geralmente, o JavaScript está habilitado por padrão na maioria dos navegadores modernos. No entanto, se você precisar verificar ou habilitar o JavaScript manualmente, siga estas etapas para os navegadores mais populares:
Google Chrome:
- Abra o Google Chrome e clique no menu no canto superior direito.
- Selecione “Configurações” no menu suspenso.
- Na página de configurações, role para baixo e clique em “Avançado”.
- Em “Privacidade e segurança”, vá em “Configurações de conteúdo”.
- Em “JavaScript”, verifique se a opção “Permitir que todos os sites executem JavaScript” está ativada. Se não estiver, clique nessa opção para habilitá-la.
Mozilla Firefox:
- Abra o Mozilla Firefox e escreva “about:config” na barra de endereços.
- Exibirá uma página de aviso. Clique em “Aceitar o risco e continuar”.
- Na barra de pesquisa, digite “javascript.enabled”.
- Verifique se o valor associado a “javascript.enabled” é “true”. Caso contrário, clique duas vezes na linha para ativá-lo.
Microsoft Edge:
- Abra o Microsoft Edge e clique no menu do canto superior direito.
- Selecione “Configurações” no menu suspenso.
- Em configurações, vá em “Cookies e permissões do site”.
- Em “JavaScript”, verifique se a opção “Permitir todos os sites executarem JavaScript (recomendado)” está ativada. Se não estiver, clique nessa opção para habilitá-la.
Safari:
- Abra o Safari e clique em “Safari” na barra de menus superior.
- Selecione “Preferências” no menu suspenso.
- Na janela de preferências, clique em “Segurança”.
- Verifique se a opção “Ativar JavaScript” está marcada.
Lembre-se de que as versões e as opções específicas podem variar dependendo da versão do navegador que você está usando.
O que é uma função em JavaScript?
Uma função consiste em um bloco de código reutilizável e autocontido, que permite ser chamado e executado em diferentes partes de um programa. Ela é uma das características centrais da linguagem e desempenha um papel fundamental na modularização e organização do código.
Para definir uma função em JavaScript, utilizamos a palavra-chave “function”, seguida pelo nome da função. Também é possível incluir uma lista opcional de parâmetros, que são os dados de entrada da função, entre parênteses. O bloco de código da função é delimitado por chaves. Veja a sintaxe básica de uma função em JavaScript:
function nomeDaFuncao(parametro1, parametro2, ...) {
// Código a ser executado
}Ao chamar uma função, os valores passados como argumentos correspondentes aos parâmetros são recebidos pela função, permitindo que ela realize ações e/ou retorne um resultado.
Enfim, agora vamos ver na pratica como programar em JavaScript!
Como rodar JavaScript?
Ao longo deste artigo vou utilizar o editor de código VS Code, mas você pode utilizar o da sua preferência.
Com ele vamos criar um HTML base para executar JavaScript, como por exemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScript Fundamentos</title>
</head>
<body>
<h1>JavaScript Fundamentos</h1>
<script>
console.log("Olá!");
</script>
</body>
</html>
Esta é uma base muito utilizada para projetos em HTML e CSS, e podemos executar JS nela também. Veja as tag script, ela nos permite isso!
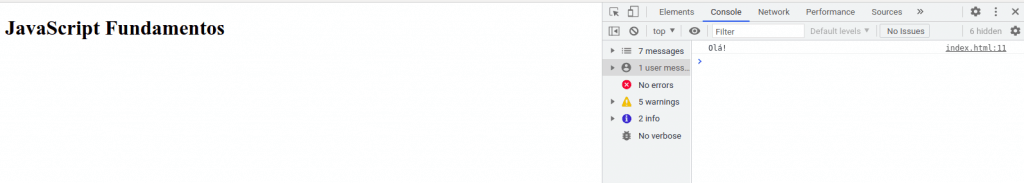
Se você abrir o navegador verá que teremos uma mensagem na aba console, da inspeção de elementos. Teremos este resultado:

Para abrir o console basta apertar com o botão direito do mouse na área da página e selecionar a opção inspecionar (Ctrl+Shift +I) e acessar a aba console.
Nela conseguimos monitorar execuções de JavaScript, e vamos fazer isso ao longo do tutorial.
Outras formas de executar JavaScript no navegador
Colocar o código de JS misturado com o de HTML não é uma boa prática, para contornar isso podemos fazer a importação do arquivo de JavaScript.
Temos duas possibilidades: uma é colocar o código no final do body, que era uma prática comum antigamente; a outra é colocá-lo no head da página, utilizando o atributo “defer”.
Vamos então criar um arquivo chamado scripts.js e chamá-lo no head. Nosso HTML fica desta maneira:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScript Fundamentos</title>
<script src="scripts.js" defer></script>
</head>
<body>
<h1>JavaScript Fundamentos</h1>
</body>
</html>E o arquivo scripts.js assim:
console.log("Olá!");Agora vamos seguir apenas no arquivos de JS, note que nosso código fica mais limpo e organizado.
O atributo defer serve para o carregamento do JS não bloquear a renderização de HTML. Por isso, antigamente o JavaScript era adicionado no fim do body, para carregar o HTML e CSS primeiro.
Com este atributo, podemos resolver este problema e colocar as importações onde elas devem estar, que é no head.
O console.log de JavaScript
O objeto console possui diversos métodos interessantes, utilizados como forma de depuração.
Já fizemos uso do log, com console.log, ele exibe uma mensagem na aba console do navegador. Mas temos outros como:
- console.error: Imprime uma mensagem com contexto de erro;
- console.warn: Imprime mensagem com contexto de aviso;
- console.log: Imprime uma mensagem de debug;
Este objeto será muito útil durante nosso aprendizado, e também na nossa vida profissional. Constantemente estamos o utilizando para verificar valores, por exemplo.
Veja como podemos aplicá-los:
console.error("Este é um erro!");
console.warn("Este é um aviso!");
console.log("Esta é uma mensagem!");
Gostaria de ressaltar que estaremos escrevendo tudo no arquivo scripts.js a partir de agora, abra o editor e pratique também!
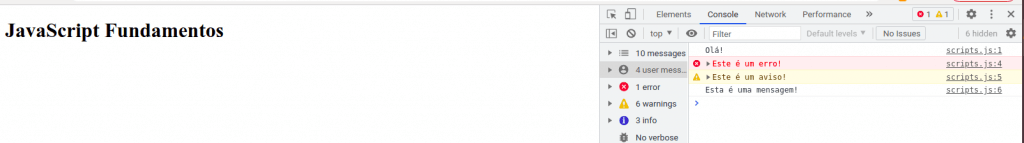
Teremos o seguinte resultado:

Note que métodos diferentes de console, tem resultados diferentes no navegador!
Formas de criar variáveis em JavaScript
Em JS temos três formas de criar variáveis, que são: var, let e const.
A palavra-chave “var” é uma sintaxe mais antiga que pode gerar alguns problemas que são resolvidos pelo uso de “let” e “const”. Basicamente, com “var”, as variáveis não possuem escopo e podem ser acessadas de qualquer lugar, o que dificulta a programação em softwares mais complexos. Já com “let” e “const”, as variáveis possuem escopo definido, o que traz mais clareza e facilita o desenvolvimento em projetos mais avançados.
Podemos atribuir valores a variáveis desta maneira:
var x = 10; let y = 15; const z = 20; console.log(x) console.log(y) console.log(z)
Agora, os números estão associados às letras x, y e z, que são variáveis criadas de maneiras distintas. Até o ponto de declarar o valor em uma variável, as três fazem a mesma coisa.
Teremos os valores exibidos a partir de console.log, da seguinte maneira:
10 15 20
Temos uma particularidade interessante em const, seu valor é constante, ou seja, não pode ser alterado, diferente de var e let, que podemos alterar em qualquer momento. Se você for criar um programa em JS hoje, utilize apenas let e const, focando mais em const.
O código terá uma maior consistência, pois nem sempre é necessário alterar o valor de uma variável, e a utilização da palavra-chave “const” garante que a mudança não seja feita de maneira inadequada.
Tipos de dados em JavaScript
Os tipos de dados estão presentes em todas as linguagens de programação.
E em JS não poderia ser diferente, veja quais são:
- String: dados de texto;
- Number: dados numéricos;
- Boolean: verdadeiro ou falso;
- Null: dados nulos;
- Undefined: dados não definidos;
- Object: objetos e arrays (listas).
Vamos criar variáveis com cada um deles:
const name = "Matheus";
const shirtsQty = 4;
const isApproved = false;
let surname = null;
let age;
const languages = ["JavaScript", "PHP", "Python"];
const user = {email: "[email protected]", password: "teste123"}A forma de escrever estes dados é bem parecida com as outras linguagens.
Strings colocamos entre aspas, números não precisam de aspas, booleano aceita apenas true ou false como valores.
O null serve para iniciarmos uma variável sem valor, e o undefined é quando iniciamos uma valor e não declaramos um valor, como em age.
Arrays e objetos são utilizados como listas, geralmente arrays tem o mesmo tipo de dado entre os elementos.
E os objetos descrevemos alguma entidade, como um usuário, onde todos os itens do objeto fazem parte das características deste usuário.
Todos os dados podem ser impressos com console.log, exemplo:
console.log(name); console.log(shirtsQty); console.log(languages);
É possível checar um valor com o operador typeof, da seguinte maneira:
console.log(typeof name); // String console.log(typeof surname); // Object console.log(typeof user); // Object
Recebemos Object para null por que quando JS foi criado, ele era considerado deste tipo, por questões de arquitetura da linguagem. Muitas coisas em JavaScript são consideradas objetos! 🙂
Podemos atribuir valores a variáveis utilizando o o símbolo de igual.
Para tirar o undefined de surname, podemos fazer:
surname = "Battisti" console.log(typeof surname) // String
Agora a variável muda de tipo, ela é considerada de texto.
Algumas linguagens necessitam da definição de tipo para uma variável, JavaScript não e aceita a mudança de modo simples.
Trabalhando com strings em JavaScript
Os textos, em qualquer linguagem de programação, possuem diversas funções para realizar alguma ação com eles, por exemplo, modificar uma parte ou extrair algo deles. E em JavaScript não é diferente, temos diversos métodos.
Vamos ver alguns e suas utilizações:
const fullName = 'Matheus Battisti'
console.log(fullName.length) // 16
const stringToArray = fullName.split(' ')
console.log(stringToArray) // ["Matheus", "Battisti"]
console.log(fullName.toLowerCase()) // matheus battisti
console.log(fullName.toUpperCase()) // MATHEUS BATTISTI
console.log(fullName.indexOf('Battisti')) // 8
console.log(fullName.slice(0, 7)) // Matheus
Coloquei as respostas para os métodos em comentários logo após a execução.
Mas vamos ver o que faz cada um:
- lenght: uma propriedade, dá o número de caracteres de uma string;
- split: separa uma string por um separador, e retorna um array;
- toLowerCase: transforma a string toda para caixa baixa;
- toUpperCase: o contrário de lower case;
- indexOf: encontra o índice da primeira letra de uma outra string que estamos buscando;
- slice: extrai um conteúdo de uma string, baseado-se nos índices das letras;
Estes são só alguns métodos de string para JavaScript, sugiro buscar por outros pois são muito poderosos e amplamente utilizados.
Um pouco mais sobre os arrays
Assim com as strings, os arrays tem muitos métodos que podemos explorar e também são muito utilizados no dia a dia de um programador.
Veja algumas das possibilidades:
const list = ['a', 'b', 'c', 'd', 'e']
console.log(list.length) // 5
console.log(list[2]) // c
list[5] = 'f'
console.log(list) // ['a', 'b', 'c', 'd', 'e', 'f']
list.push('g')
console.log(list) // ['a', 'b', 'c', 'd', 'e', 'f', 'g']
console.log(list[list.length - 1]) // ultimo item - g
list.pop() // ['a', 'b', 'c', 'd', 'e', 'f']
list.shift()
console.log(list) // ['b', 'c', 'd', 'e', 'f']
list.unshift('a')
console.log(list) // ['a', 'b', 'c', 'd', 'e', 'f']A explicação de cada um deles:
- length: número de elementos do array;
- [x]: acessar array pelo índice, começa do 0, ou adicionar novo elemento;
- push: adicionar elemento ao final do array;
- [arr.length – 1]: acessar último elemento do array;
- pop: remover último elemento do array;
- shift: remover o primeiro elemento do array;
- unshift: adicionar um elemento como primeiro item do array;
Todas estas técnicas em alguma hora de sua vida como programador serão úteis! 🙂
Aprofundando mais em objetos de JS
Os objetos são dados muito interessantes, geralmente quando algo vem do banco de dados para o front-end, ele vem em formato de objeto.
Um objeto é definido entre chaves, e cada dado possui um nome de propriedade e um valor. A atribuição de valor é feita por dois pontos(:) e vez do igual (=) que é para os valores de variáveis.
Alguns exemplos do que podemos fazer com objetos:
const product = {
name: "Camisa",
price: 15.99,
inStock: true,
sizes: ["P", "M", "G"]
}
console.log(product.name); // Camisa
product.color = "Azul" // Adicionando propriedade
console.log(product);
const {price, inStock} = product
console.log(price)
Com o código acima é possível ver que podemos criar objetos com propriedades de diferentes tipos de dados. Acessamos as propriedades por meio da notação de ponto (.). E podemos atribuir novas propriedades com novos valores a um objeto.
O fato de ser uma constante não impede que alteremos as propriedades do objeto, além disso, também podemos criar novas variáveis a partir das propriedades de um objeto, este recurso se chama destructuring.
Conhecendo o JSON
JSON é uma notação de objeto muito utilizada para comunicação em APIs. As requisições e respostas tem dados que precisam ser lidos neste formato. Podemos transformar um objeto JavaScript em JSON ou um JSON em objeto.
Veja como é possível:
const dog = {
name: "Shark",
age: 10
}
const json = JSON.stringify(dog)
console.log(json)
const obj = JSON.parse(json)
console.log(obj)O método stringify do objeto JSON transformar um objeto em um JSON e o método parse transforma um texto em JSON válido em objeto.
Note que para o navegador o JSON é apenas texto comum, porém ele pode ser interpretado pelo parse ou pelo back-end da aplicação.
O JSON tem algumas regrinhas na sua estrutura:
- Chaves precisam estar entre aspas duplas;
- A última propriedade não pode ter vírgula, apenas as anteriores;
- Precisa estar entre chaves;
- Deve-se separar as propriedades por vírgula.
Parecem bem semelhante a um objeto de JS, e na verdade são, mas precisamos seguir a risca para o JSON conseguir ser interpretado, então tome cuidado!
Condicionais em JavaScript
Em JavaScript também temos estruturas condiconais, como: if, else e else if. A sua aplicação é igual em outras linguagens, veja:
const a = 10
if(a > 8) {
console.log("A é maior que 8!")
}Podemos também utilizar as outras estruturas para deixar ainda mais completo o nosso código:
const b = "Matheus"
if(b === "João") {
console.log("O nome é João!")
} else if(b === "Pedro") {
console.log("O nome é Pedro!")
} else {
console.log("Não encontramos o nome do usuário!")
}A estrutura acima contém a aplicação completa de uma estrutura de condição. Note que nem sempre é necessária a utilização de todas as regras, mas caso seja elas estarão disponíveis.
Além disso, ainda há o if ternário, que é uma simplificação da estrutura de condição, e pode ter um else também, veja:
const someNumber = 14 let testingANumber = someNumber < 20 ? 'Yes' : 'No' console.log(testingANumber); // Yes
Aqui, verificamos o “if” após a comparação. Se o número for menor que 20, atribuímos o valor ‘Yes’ à variável; caso contrário, atribuímos o valor ‘No’. Avaliamos a lógica do “if” após a interrogação (:), enquanto o “else” é avaliado após os dois pontos (:).
Estruturas de repetição em JavaScript
Em JavaScript temos estruturas de repetição como: for e while. Podemos utilizar para iterar em arrays (listas), as duas possuem sintaxes diferentes.
Vamos ver elas em execução:
const myList = [1, 2, 3, 4, 5]
let counter = 0
while (counter < myList.length) {
console.log('Imprimindo: ' + myList[counter])
counter++
}
const mySecondList = ['a', 'b', 'c', 'd', 'e']
for (let counter = 0; counter < mySecondList.length; counter++) {
console.log('Imprimindo: ' + mySecondList[counter])
}O loop while e for podem fazer a mesma coisa, mas o for conta com uma sintaxe mais compacta, onde declaramos tudo em sua invocação.
Já em while precisamos criar a variável que será incrementada e também adicionar uma linha para alteração da mesma.
Mais métodos para interação com arrays
Continuando na questão de arrays e estruturas de repetição, temos a nossa disposição alguns métodos que nos ajudam em tarefas do cotidiano com listas.
Com for e while temos que fazer alterações nos arrays de forma manual, já com estes métodos podemos aplicar algumas mudanças de forma mais fácil.
const names = ['Matheus', 'João', 'Pedro', 'Maria']
names.forEach(function (name) {
console.log(`O nome é: ${name}`)
})
const modifiedNames = names.map(function (name) {
if (name === 'Matheus') {
return (name = 'Sr. Matheus')
} else {
return name
}
})
console.log(modifiedNames)
const bigNumbers = [1, 2, 3, 10, 50].filter((number) => {
return number > 5
})
console.log(bigNumbers) // [10, 50]
const sumAll = [10, 20, 30, 40, 50].reduce((total, number) => {
return total + number
})
console.log(sumAll) // 150Estes são os métodos mais utilizados, segue a descrição deles:
- forEach: uma espécie de for que pode passar por cada item do array;
- map: utilizado para gerar alguma modificação nos elementos do array;
- filter: utilizado para filtrar elementos do array;
- reduce: utilizado para reduzir o array em um elemento.
Criando funções
Até agora utilizamos muitas funções, mas também podemos criar as nossas próprias em JavaScript.
Veja um exemplo prático:
function minhaFuncao() {
console.log('Olá função!')
}
minhaFuncao()Note que o primeiro passo é criar uma instrução com um nome e utilizando a declaração de function. Podemos colocar qualquer código dentro dela, o objetivo principal das funções é a sua reutilização.
A criação de uma função não garante sua execução; precisamos invocá-la utilizando parênteses, como fazemos na última linha.
Outros pontos importantes das funções são:
- Argumentos: passamos argumentos para tornar a execução da função única para cada caso;
- Retorno: em vez de utilizar o console.log, retornamos dados que podem ser inseridos em variáveis;
Veja este exemplo:
function nomeCompleto(nome, sobrenome) {
return `Olá ${nome} ${sobrenome}, como vai?`
}
const saudacao = nomeCompleto('Matheus', 'Battisti')
console.log(saudacao)Aqui seguimos a mesma ideia da função passada, porém utilizamos os recursos de argumentos e retorno. Veja que inserimos dois argumentos: nome e sobrenome.
O propósito real da função era retornar uma string de saudação. Armazenamos o valor retornado em uma variável usando a instrução “return” e posteriormente o exibimos no sistema.
Estes recursos são super importantes na criação de softwares com JavaScript e também em qualquer outra linguagem!
Também temos outra sintaxe de funções chamadas arrow functions. Elas possuem quase as mesmas funcionalidades que as funções, por isso não podemos substituí-las completamente.
Apesar de dar vontade, pois sua sintaxe é muito mais sucinta! Veja um exemplo:
const myArrowFunction = (a, b) => {
return a + b
}
console.log(myArrowFunction(2, 2))E se elas forem bem simples, podemos deixar ainda mais sucinta:
const mySimpleArrow = (a, b) => a + b console.log(mySimpleArrow(5, 5))
Veja que não utilizamos vários itens que em funções normais precisamos: function, chaves e return.
Classes em JavaScript ES6
Antigamente não era possível criar classe em JavaScript, mas havia um recurso chamado de constructor function que simulava uma classe. Porém com a evolução da linguagem agora temos acesso a este recurso, que facilita programar em OOP.
Veja como podemos criar uma classe e instanciar um objeto:
class Product {
constructor(name, price) {
this.name = name
this.price = price
}
productDetails() {
return `O nome do produto é: ${this.name} e ele custa RS${this.price}`
}
}
const socks = new Product('Meia branca', 5.99)
console.log(socks.productDetails())Declaramos a classe usando a palavra “class” seguida de um nome com letra maiúscula, o que é um padrão amplamente utilizado.
Podemos inicializar as propriedades do objeto com a função constructor, que já vem por default em todas as classes, e criamos os métodos como funções, só que sem utilizar a palavra function.
Instanciamos novos objetos com new, conforme exibido no exemplo acima.
JavaScript e o DOM
DOM é um acrônimo para Document Object Model. Basicamente é o recurso que nos permite interagir com HTML e CSS, ou seja, podemos criar animações na tela e deixar a aplicação mais dinâmica.
O primeiro conhecimento de DOM que precisamos é saber selecionar elementos, isso é fundamental e vai dar origem a todas as outras funcionalidades de JS que envolvem DOM.
Veja como podemos fazer isso:
<h1 id="title">JavaScript Fundamentos</h1>
<p class="text">Este é um texto</p>
<p class="text">Este é outro</p>
<p class="text">E mais um</p>
<p class="text">E o último</p>
<button id="btn">Clique em mim!</button>Primeiramente vamos adicionar este HTML, pois a ideia do DOM é justamente alterar HTML e CSS com JavaScript. 🙂
const title = document.getElementById("title")
const sameTitle = document.querySelector("#title")
const texts = document.querySelectorAll(".text")As duas primeiras formas selecionam elementos individualmente, a última seleciona um ou mais elementos.
Estes três métodos são os mais utilizados atualmente, temos outros mas são mais antigos e um pouco mais limitados. Só com estes você já estará bem para utilizar o DOM!
Note também que todos partem de document, que seria o documento HTML como um todo.
O querySelectorAll nos entrega uma estrutura semelhante aos arrays, então podemos iterar pelos elementos, veja:
texts.forEach((text) => {
console.log(text.textContent.toUpperCase())
})
Manipulação de elementos pelo DOM
Após a seleção dos elementos, podemos manipulá-los, veja possíveis alterações:
- Mudar o texto;
- Alterar o HTML interno;
- Remover elemento da página;
- Alterar a classe;
- Mudar estilos (CSS);
Vamos ver cada um deles na prática, primeiro a alteração de texto:
title.textContent = 'Mudei o texto'
Agora, você altera o texto do título selecionado anteriormente usando a propriedade textContent.
Alteração do HTML de um elemento:
texts[0].innerHTML = '<span>Alteramos o HTML deste elemento</span>'
Com a propriedade innerHTML conseguimos mudar o HTML e também o texto do elemento alvo.
Para mudar estilos precisamos acessar a propriedade style:
texts[1].style.backgroundColor = 'red'
E para adicionar uma classe utilizamos classList:
texts[2].classList.add('my-class')Excluir elementos é fácil também, aplicamos o método remove ao elemento selecionado:
texts[3].remove()
Adicionando eventos a elementos pelo DOM
Temos uma gama grande de eventos disponíveis em JavaScript. Ou seja, em vez de mudar diretamente algo no elemento, nós condicionamos isso a um evento, que pode ser um click ou passar o ponteiro do mouse no elemento, por exemplo.
Veja como criar um evento passo a passo:
btn.addEventListener('click', function() {
console.log("clicou!")
})Agora toda vez que clicamos no nosso botão, teremos este evento sendo disparado.
O método addEventListener adicionar um evento ao elemento. Depois precisamos declarar qual o tipo do evento e por fim adicionar uma função anônima. Nesta função, colocamos todas as ações que precisamos executar em um evento.
Esta é a fórmula principal dos eventos em JS, todos eles vão se parecer como este.
Alterando o evento a ser disparado e também o que ele executará ao ser ativado, temos eventos de:
- Mouse;
- Teclado;
- Formulários;
- Que lidam com o HTML (carregamento, erro);
- Touch;
- E outros tipos.
Sugiro que você estude bastante sobre DOM, pois é uma área muito utilizada em JavaScript.
Quanto tempo para aprender JavaScript?
O tempo necessário para aprender JavaScript varia, mas em geral, leva algumas semanas a vários meses, dependendo do nível de experiência em programação, do tempo dedicado aos estudos e da abordagem de aprendizado utilizada.
No entanto, a prática consistente e a aplicação do conhecimento em projetos reais são essenciais para desenvolver habilidades em JavaScript, independente de qualquer ouro fator!
Exercícios de JavaScript, aprenda na prática!
Praticar exercícios de JavaScript é importante por diversos motivos! Reforça o aprendizado, permite a aplicação prática dos conceitos, desenvolve habilidades de resolução de problemas, ajuda a identificar erros e corrigir bugs, promove o aprendizado incremental, estimula a experimentação e a criatividade, além de preparar para projetos mais complexos que você poderá enfrentar no mercado de trabalho.
É essencial para consolidar conhecimentos e se tornar um programador eficiente, por isso vou deixar essa sugestão aqui para você! Aqui no blog da Hora de Codar você encontra um artigo com diversos exercícios e ainda poderá verificar o gabarito!
Já aprendeu tudo sobre JavaScript?
Enfim, sei que apesar de ter bastante conteúdo neste artigo, não será o suficiente para te tornar um desenvolvedor JavaScript completo, por isso sugiro que não deixe de conferir os cursos citados lá em cima! Independente do seu nível de conhecimento na linguagem, não tenho dúvidas de que um deles será extremamente vantajosos para a sua carreira!
Até mais!

