O CSS, ou Cascading Style Sheets, é uma linguagem de folha de estilo usada para descrever a aparência e a formatação de um documento escrito em HTML.
A história do CSS começou em 1994, quando Håkon Wium Lie, um web designer e desenvolvedor, propôs a ideia de uma linguagem de folha de estilo para a web. O CSS foi desenvolvido com o objetivo de resolver problemas significativos com a web na época, como a dificuldade de manter a consistência do design em sites e o crescente tamanho dos documentos HTML.
O CSS foi oficialmente adotado como um padrão pela World Wide Web Consortium (W3C) em 1996. Desde então, ele passou por várias revisões, com o CSS2 sendo lançado em 1998 e o CSS3, a versão mais recente, sendo lançado em partes a partir de 1999. O CSS3 trouxe muitos novos recursos, como animações, transições, e a capacidade de criar designs responsivos, que se ajustam automaticamente a diferentes tamanhos de tela.
A importância do CSS não pode ser subestimada. Ele permite que os desenvolvedores criem designs atraentes e consistentes em toda a web, melhora a experiência do usuário e torna o código HTML mais limpo e fácil de manter. Com o CSS, a apresentação e o conteúdo são separados, tornando o processo de design da web mais prático.
Convidamos você a continuar conosco nesta jornada de aprendizado sobre o que é CSS. Ao longo deste guia, exploraremos em detalhes os conceitos fundamentais do CSS, sua evolução e os inúmeros benefícios que ele traz para o mundo do desenvolvimento web.
Acompanhe-nos para mergulhar mais profundamente nesse importante aspecto da web moderna!

Confira também em vídeo:
O que é CSS?
CSS ou CSS3 não é uma linguagem de programação, e sim uma linguagem de estilos, estilização. Apesar de ter alguns recursos que são presentes em linguagens de programação, e estar bem mais perto de ser do que o HTML.
Ainda faltam elementos fundamentais para ser considerada uma, é bom lembrar que a cada dia são adicionados mais recursos, quem sabe futuramente não seja possível programar com CSS?
CSS é um acrônimo de Cascading Style Sheets, ou seja, folhas de estilo em cascata
Por causa da possibilidade de adicionar novas folhas de estilos que vão sobrepondo os estilos da antiga, formando um efeito cascata.
Frequentemente utilizada em projetos web, faz parte da tríade fundamental: HTML, CSS e JavaScript. Qualquer site web leva HTML para transmitir dados e informações, e consequentemente precisa de estilos para ficar bonito, se não todos os sites seriam iguais.
Para que serve CSS3?
O CSS3, a terceira e mais recente versão da linguagem de folhas de estilo em cascata (CSS), é uma ferramenta essencial para os desenvolvedores web. Seu principal propósito é controlar a aparência visual de um site – a apresentação da página. Isso inclui cores, layouts, fontes, tamanhos, espaçamentos, animações e transições.
Um dos principais usos do CSS3 é a criação de designs responsivos. Com o aumento do uso de dispositivos móveis para acessar a web, tornou-se essencial que os sites se adaptem e funcionem bem em vários tamanhos de tela.
O CSS3 introduziu media queries, que permitem aos desenvolvedores aplicar diferentes estilos para diferentes condições, como a largura da janela do navegador. Tornando, assim, possível ter um design que se ajusta automaticamente, independentemente do dispositivo que o usuário está utilizando.
O CSS3 também é usado para criar efeitos visuais atraentes sem a necessidade de imagens ou plugins adicionais: gradientes de cores, sombras, transformações e até animações complexas. Tais efeitos melhoram a experiência do usuário e destacam partes importantes da página.
No dia a dia, os desenvolvedores geralmente usam o CSS3 juntamente com o HTML para construir a estrutura básica e o estilo de um site. O CSS3 é escrito em arquivos separados do HTML (.css), que são então vinculados ao HTML usando a tag <link>. Essa prática de separar a estrutura e o conteúdo (HTML) da apresentação (CSS) torna o código mais fácil de manter, mais legível e melhora a performance do site.
Portanto, o CSS3 é uma ferramenta indispensável no arsenal de um desenvolvedor web moderno. Com ele, é possível criar sites bonitos, eficientes e responsivos que proporcionam uma ótima experiência ao usuário. Vamos falar mais sobre abaixo!
Qual é a diferença entre CSS e CSS3?
CSS, ou Cascading Style Sheets, é a linguagem usada para estilizar e organizar a apresentação de documentos escritos em HTML. Desde a sua primeira versão, lançada no final dos anos 90, tem sido uma ferramenta crucial na criação de páginas web com design consistente.
A CSS original, ou CSS1, focava principalmente na estilização de texto e cores. A CSS2, que foi introduzida em 1998, trouxe aprimoramentos significativos, incluindo a capacidade de posicionar elementos com precisão na página e de estilizar tabelas.
O CSS3, no entanto, é uma evolução considerável de suas versões anteriores. Em vez de ser lançado como um único bloco monolítico de especificações, o CSS3 é dividido em “módulos”.
Cada módulo trata de um aspecto específico do CSS, como cores, tipografia, layout, animações, etc. Possibilitando, assim, aos desenvolvedores e aos comitês de padronização trabalhar em cada módulo de maneira mais focada, facilitando a implementação de novos recursos e atualizações.
Alguns dos recursos mais notáveis que o CSS3 trouxe incluem gradientes de cores, bordas arredondadas, sombras em textos e caixas, transformações e transições, e animações. Além disso, o CSS3 introduziu as media queries, que permitem aos desenvolvedores criar designs responsivos que se adaptam a diferentes tamanhos de tela.
Portanto, a diferença entre CSS e CSS3 é, na verdade, uma evolução. O CSS3 inclui todas as funcionalidades das versões anteriores e acrescenta uma série de novos recursos e conveniências que facilitam o trabalho dos desenvolvedores.
Quais os tipos de CSS?
Existem três tipos principais de CSS que podem ser usados em desenvolvimento web: CSS inline, CSS interno e CSS externo.
CSS Inline: Este tipo de CSS é usado diretamente dentro de uma tag HTML individual, através do atributo ‘style’. Ele afeta somente o elemento em que é aplicado e tem a maior prioridade no caso de conflitos de estilos. Por exemplo:
<p style="color:red;">Este é um texto vermelho.</p>
Embora seja útil para pequenas alterações rápidas, o CSS inline não é recomendado para estilos complexos ou reutilizáveis, pois torna o código HTML desorganizado e difícil de manter.
CSS Interno: O CSS interno é escrito dentro de uma tag <style> no cabeçalho <head> de um documento HTML. Ele pode ser usado para estilizar todos os elementos de uma página específica. Por exemplo:
<head>
<style>
p {
color: blue;
}
</style>
</head>O CSS interno é mais organizado do que o CSS inline, mas ainda pode ser difícil de gerenciar em sites grandes.
CSS Externo: Este é o método preferido para aplicar CSS. O CSS externo é escrito em um arquivo separado (com a extensão .css) que é então vinculado ao documento HTML usando a tag <link>. Por exemplo:
<link rel="stylesheet" href="styles.css">
O CSS externo mantém o código organizado, permite a reutilização de estilos em várias páginas e facilita a manutenção do site. Cada tipo de CSS tem suas próprias vantagens e desvantagens, e entender quando usar cada um é uma habilidade essencial para qualquer desenvolvedor web.
CSS é uma linguagem de programação?
Embora o CSS seja uma linguagem essencial para a web, não é considerada uma linguagem de programação. Mas… por quê?
As linguagens de programação possuem uma série de características que a CSS não possui. Uma linguagem de programação deve ser Turing completa, ou seja, deve ser capaz de resolver qualquer problema computacional, dado tempo e recursos suficientes.
Para ser Turing completa, uma linguagem deve ser capaz de realizar loops (executar a mesma instrução várias vezes) e condicionais (executar diferentes instruções com base em determinadas condições).
As linguagens de programação também podem manipular variáveis, realizar operações matemáticas complexas, interagir com sistemas de arquivos e bancos de dados, entre outros.
Em contraste, CSS é uma linguagem declarativa que é usada para descrever como elementos HTML devem ser renderizados na tela. Ele não tem a capacidade de executar loops, condicionais complexas, manipulação de variáveis de uma maneira abrangente, nem interagir com sistemas de arquivos ou bancos de dados. Em vez disso, ele se concentra em estilos, layout e animações.
Embora a CSS não seja uma linguagem de programação, isso não diminui sua importância ou complexidade. Dominar a CSS é um desafio por si só e é uma habilidade crítica para todos os desenvolvedores web.
Editor para programar em CSS
Para seguir os exemplos deste artigo sugiro que você tenha um editor de código na sua máquina, como o VS Code. Você pode fazer o download aqui.
Ele é o mais utilizado hoje em dia, recebe atualizações frequentes e é totalmente gratuito.
A sintaxe do CSS
O CSS para ser aplicado a algum elemento do HTML precisa seguir algumas regras.
Primeiramente precisamos escolher um elemento do HTML, exemplo:
div
Agora estaremos aplicando CSS a uma div do nosso site.
Para delimitar as regras, onde terminam e começam, precisamos adicionar uma abertura e fechamento de chaves { }, veja:
div {
}Agora dentro destas chaves colocamos o código CSS, que segue sempre um mesmo padrão.
Nome da regra, separação entre valor e nome por dois pontos, valor e finaliza a sentença com ponto e vírgula.
Então para aplicar um estilo de cor de fundo teremos:
div {
background-color: red;
}Agora a div está com cor de fundo vermelha!
E esta é a sintaxe do CSS! Mas como podemos adicionar CSS a um HTML?
Formas de adicionar CSS ao HTML
Temos três principais formas de colocar CSS em HTML, vou explicar cada uma delas e comentar a que devemos sempre tentar priorizar.
Vamos primeiramente criar um documento HTML, sugiro você abrir o editor e praticar comigo também. 🙂
Esta será nossa estrutura inicial:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curso de CSS</title>
</head>
<body>
<p>Meu parágrafo!</p>
</body>
</html>Se você não entende muito bem ela ou sentiu dificuldades para interpretar, sugiro novamente que veja o curso completo de HTML, disponibilizado em vídeo também, basta clicar aqui.
CSS Inline
Agora vamos a primeira forma, que é a inline, onde colocamos o estilo na própria tag.
Vamos colocar CSS inline no parágrafo:
<p style="color: red;">Meu parágrafo!</p>
O resultado no navegador é este:

Obs: Lembrando que para abrir o HTML, basta arrastar o arquivo no navegador.
Temos o parágrafo na cor vermelha, para isso foi necessário utilizar o atributo style e a regra de CSS na própria tag.
Esta é a pior maneira possível, pois não temos tanta flexibilidade para atingir várias tags.
E também para manutenção acaba sendo ruim, precisamos modificar todos os estilos diretamente no HTML.
Ou seja, misturamos duas linguagens diferentes e também temos que caçar a agulha no palheiro, evite esta abordagem.
CSS Interno (CSS internal)
A próxima abordagem é conhecida como CSS internal, onde colocamos o CSS ainda no HTML mas separado das tags.
Ou seja, temos uma área no head para realizar os estilos.
Note que mesmo que você não vá utilizar todas as abordagens, elas são de extrema importância para aprender o que é CSS e entender a linguagem a fundo.
Veja como estilizar com o internal:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curso de CSS</title>
<style>
body {
padding: 20px;
}
p {
color: green;
}
</style>
</head>
<body>
<p style="color: red;">Meu parágrafo!</p>
<p>Segundo parágrafo</p>
<p>Terceiro parágrafo</p>
</body>
</html>Aqui adicionamos mais dois parágrafos também, para mostrar como esta abordagem pode ser melhor que a inline.
E o código de estilo é colocado no próprio head com a tag style, note que precisamos fechá-la também.
As regras podem ser colocadas em apenas um lugar e atingir vários elementos, o que acaba sendo muito interessante ao colocar estilos em uma página web.
Veja o resultado final:

Note que conseguimos afetar mais elementos com apenas uma regra, e se a cor mudar basta ir no head e alterá-la, fica bem mais simples programar desta maneira.
Mas mesmo assim não é a melhor abordagem.
Ainda misturamos duas linguagens, e acrescentamos código a mais no HTML, deixando-o sobrecarregado.
Por isso também não devemos optar por esta maneira, apesar dela existir e alguns programadores a utilizarem.
A melhor e mais correta de todas é a próxima!
CSS externo
Esta maneira é a mais interessante pois conseguimos extrair os estilos do HTML.
Utilizando um princípio que é muito falado na programação: separação de responsabilidades.
Ou seja, cada coisa fica no seu lugar.
Veja o que necessário para migrar os estilos para este modo externo:
body {
padding: 20px;
}
p {
color: green;
}Primeiramente vamos criar um novo arquivo chamado styles.css, na mesma pasta que o arquivo HTML.
Ele vai conter o código que estava no arquivo de HTML, integralmente e sem mudança alguma.
O nosso HTML vai ficar assim:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curso de CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>Meu parágrafo!</p>
<p>Segundo parágrafo</p>
<p>Terceiro parágrafo</p>
</body>
</html>Veja que removemos o inline e o internal, adicionamos agora uma nova tag a link.
Ela nos proporciona adicionar um arquivo de CSS externo para o nosso HTML, e realizamos isso colocando o caminho dele.
Como ele está na mesma pasta do de HTML foi necessário apenas colocar o nome do arquivo no atributo href.
E pronto, este será o nosso resultado:

Veja que todos os parágrafos estão da mesma cor, isso aconteceu por que removemos o estilo inline.
Esta abordagem de adição de estilo é muito mais limpa e segue os padrões mais modernos utilizados hoje em dia.
Trabalhando em projetos profissionais, você vai se deparar com ela 99.9% das vezes, então já comece a aplicar nos seus projetos! 🙂
Seletores de CSS
Até o momento utilizamos a tag para aplicar estilo em um elemento, e este é um tipo de seletor.
Porém há outros que precisamos aprender, pois são mais utilizados.
Temos dois principais que são:
- classes: Quando queremos aplicar um estilo a vários elementos;
- ids: Quando queremos aplicar estilo a um único elemento.
A técnica de ambas inicia diretamente no HTML, adicionando atributos novos as tags.
Que para classe utilizamos class e para ids o atributo id.
No começo parece ser confuso a utilização de cada um deles, mas com a prática vai se tornando natural.
Conforme a explicação anterior, entenda que uma classe pode afetar um ou mais elementos.
E o id apenas um, pois há uma ‘regra’ no HTML que diz que um id deve ser único, ou seja, não se repetir mais na página.
Tornando então a possibilidade de afetar apenas um elemento com o estilo viável.
Veja a aplicação de classes:
<p class="meu-paragrafo">Meu parágrafo!</p>
<p class="meu-paragrafo">Segundo parágrafo</p>
<p>Terceiro parágrafo</p>Adicionamos o atributo class para dois parágrafos, agora vamos colocar CSS:
.meu-paragrafo {
background-color: black;
}Adicionamos esta regra de cor de fundo ao nosso CSS, note que diferente do estilo de tags para sinalizar que é uma classe colocamos um ponto (.) antes do nome da classe.
E o resultado é:

Veja que apenas os parágrafos com a classe receberam os estilos das regras de CSS.
E é exatamente para isso que utilizamos classes, para aplicar estilos a diversos elementos que compartilham do mesmo aspecto visual.
E agora veja um exemplo de id:
<body>
<h1 id="titulo-principal">Título da página</h1>
<p class="meu-paragrafo">Meu parágrafo!</p>
<p class="meu-paragrafo">Segundo parágrafo</p>
<p>Terceiro parágrafo</p>
</body>No body foi adicionado uma tag h1 com um id, este será o nosso único título principal.
Ou seja, é um bom elemento para colocarmos um id, já que ele será único, entendeu a diferença?
Agora vamos ao estilo:
#titulo-principal {
background-color: yellow;
color: black;
padding: 10px;
font-family: Helvetica;
}Mudamos diversos aspectos aqui: cor de fundo, cor, espaçamento e fonte.
Note que para selecionar um id também utilizamos um símbolo especial, a hashtag (#), diferente de classe e também de tag.
Veja como ficou:

Agora sabemos utilizar outros tipos de seletores, como classes e ids, mas existem outros que eu gostaria de abordar também.
O primeiro é o seletor para aplicar estilos a todos os elementos, veja um exemplo:
* {
font-family: Arial;
}Utilizando o asterisco (*) e aplicando regras de CSS, teremos um efeito em todos os elementos que estão na página.
Esta abordagem é interessante para padronizar os elementos da página, onde todos tem algo em comum.
Neste caso alteramos a fonte dos elementos.
E o seletor é o de lista, veja:
p, h1 {
border-bottom: 1px solid red;
}Veja que os elementos foram separados por vírgula, isso cria uma lista de elementos obedecendo a determinados estilos.
Podemos aplicar regras em comum a diversos elementos, veja o resultado da página:

Temos agora uma borda vermelha na parte de baixo dos elementos de h1 e p.
Sobre as cores
Já aprendemos os fundamentos do CSS, agora é hora de se especializar em temas dentro da linguagem.
Podemos trocar as cores dos textos da nossa página, isso é feito através da regra color.
Ela aceita três tipos de configurações como valor:
- Nome da cor;
- Hexadecimal;
- RGB;
Onde hexadecimal e RGB são os mais utilizados, por nos permitir infinitas possibilidades de cores.
Já o nome da cor acaba não sendo tão útil, pelo seu escopo limitado de valores.
Veja estilos nas três formas:
<p class="nome-da-cor">Rosa</p>
<p class="hexa">Hexadecimal</p>
<p class="rgb">RGB</p>Este é o HTML para fazermos os testes, agora veja o CSS:
.nome-da-cor {
color: pink;
}
.hexa {
color: #332245
}
.rgb {
color: rgb(200,100,25);
}Em hexadecimal passamos valores de 6 caracteres, com uma hashtag iniciando eles.
Os valores vão de 0 a 9 e A a F, formando uma cor diferente com a alteração deles.
Já em RGB temos que alterar a tonalidade de Vermelho, Azul e Verde de 0 a 255.
Veja o resultado na página:

Veja que os textos alteram com base nas cores que definimos, as cores também podem ser inseridas no fundo de um elemento.
Utilizamos a regra background-color para este fim:
.hexa {
color: #332245;
background-color: #342299
}Agora este parágrafo também tem a sua cor de fundo alterada via CSS.
Meus cursos de HTML e CSS
Vamos para um pouco para respirar! ?
Atualmente possuo dois cursos super completos de HTML e CSS, que vão desde o básico até o avançado das linguagens.
HTML e CSS – O início: como o nome diz, é um curso que vai tratar desde o básico do HTML e do CSS, sem precisar de conhecimento para realizar o curso.
Você vai criar 5 projetos para adicionar ao seu portfólio.
HTML e CSS – Técnicas Avançadas: este curso é para quem já sabe o básico e quer avançar ainda mais no HTML e também no CSS, criaremos projetos responsivos com recursos modernos como o Flexbox.
O curso também possui 5 projetos para você desenvolver.
Fontes de texto
Podemos também alterar a fonte do texto com CSS, aqui também temos diversos detalhes.
Daria um artigo muito interessante apenas para falarmos de fontes, vou citar os principais pontos delas, para você entender os fundamentos.
A regra para alterar fontes é a font-family, já aplicamos algumas vezes.
Porém o que eu ainda não comentei é que temos alguns tipos de fontes, que são:
- Serifada: fontes mais detalhadas, parecidas com as que vemos em jornal e livros;
- Sem serifa: fontes mais retas, parecidas com as que vemos em computadores, celulares;
- Mono espaçadas: as letras tem a mesma largura;
- Cursiva: que imitam as letras que escrevemos a mão.
Veja a aplicação de algumas delas com HTML e CSS:
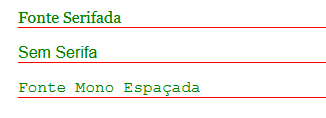
<p class="serifada">Fonte Serifada</p>
<p class="sem-serifa">Sem Serifa</p>
<p class="mono-espacada">Fonte Mono Espaçada</p>CSS para o exemplo:
.serifada {
font-family: Georgia;
}
.sem-serifa {
font-family: Helvetica;
}
.mono-espacada {
font-family: 'Courier New';
}Veja o resultado final:

Perceba que a diferença não é tão grande, mas existe!
Observe com detalhe cada uma das fontes acima e veja o que cada classificação representa.
E de onde vem as fontes do CSS?
É estranho ter a nossa disponibilidade várias fontes, mas nunca ter importado nada antes ou feito alguma referência a um arquivo de fontes.
A explicação para isso é que no navegador temos acesso a todas as: Web Safe Fonts.
Você pode verificar cada uma delas clicando aqui.
Existem outras fontes que podemos instalar em nossos projetos, algumas delas até são pagas. ?
Outras propriedades de fontes
As fontes são recursos de um alto nível de configuração, podemos mudar diversas propriedades nelas.
Uma muito importante é o tamanho, podemos atingir isso com font-size.
E outra é o seu ‘peso’, ou seja deixar a fonte mais grossa ou mais fina, para isso utilizamos font-weight.
Veja aplicações de ambas as regras:
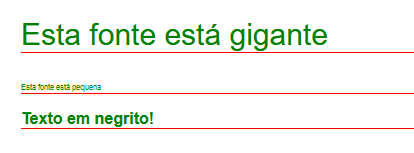
<p class="tamanho-fonte-grande">Esta fonte está gigante</p>
<p class="tamanho-fonte-pequeno">Esta fonte está pequena</p>
<p class="peso-fonte">Texto em negrito!</p>Este é o nosso HTML, veja o CSS necessário:
.tamanho-fonte-grande {
font-size: 30px;
}
.tamanho-fonte-pequeno {
font-size: 8px;
}
.peso-fonte {
font-weight: 700;
}E o resultado:

Note que alteramos tanto o tamanho, quanto também o peso da fonte, deixando o texto em negrito com CSS.
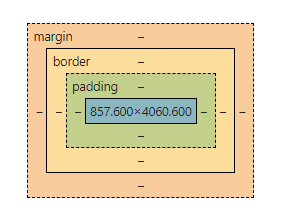
O conceito de Box Model
Box Model é um recurso super importante no CSS, todo elemento possui e também vai nos ajudar a encaixar e posicionar nossos elementos no layout.
Este recurso é constituído de algumas partes, que são:
- Largura e altura;
- Espaçamento interno (padding);
- Bordas (border);
- Margens (margin);
Cada uma destas propriedades pode ser alterada via CSS, e todos os elementos as possuem.
Graficamente podemos representar desta maneira:

Vamos criar um elemento e aplicar cada uma das regras de box model:
<div class="box-model">
<p>Este é o nosso box model!</p>
</div>Agora vamos definir sua altura e largura:
.box-model p {
color: #000;
border: none;
}
.box-model {
width: 200px;
height: 100px;
}Zerei também as outras regras que estavam sendo inseridas no elemento, veja como ficou:

Aparentemente é um elemento como qualquer outro, mas sua largura e altura foram definidas por height e width.
Se colocarmos uma borda as definições ficarão mais claras:
.box-model {
width: 200px;
height: 100px;
border: 1px solid blue;
}Veja agora com borda:

Aplicamos dois elementos do box model já, vamos agora ao padding, que é o espaçamento interno do elemento:
.box-model {
width: 200px;
height: 100px;
border: 1px solid blue;
padding-left: 20px;
padding-right: 20px;
padding-top: 40px;
padding-bottom: 40px;
}Este estilo será aplicado entre o conteúdo e a borda, por isso o nome de espaçamento interno, veja o resultado:

Note que definimos cada uma das direções do padding, isso pode ser resumido dessa forma:
.box-model {
width: 200px;
height: 100px;
border: 1px solid blue;
padding: 20px 40px;
}O nome deste recurso é short hand property, podemos aplicar todas as direções em uma propriedade só, o que economiza tempo e também linhas de código.
Temos o mesmo resultado que antes, com apenas uma regra de CSS.
E por último temos a margem, que é o espaçamento externo, ou seja, após a borda e até o outro elemento mais próximo do alvo da regra.
Veja uma demonstração prática:
.box-model {
width: 200px;
height: 100px;
border: 1px solid blue;
padding: 20px 40px;
margin: 15px;
}Implementamos aqui a margin em quatro direções com 15px, utilizando também shord hand property.
O resultado é este:

Note que espaçamos o elemento da esquerda (limite da tela) e também de cima, afastando do parágrafo.
Comentários no CSS
Os comentários são muito utilizados em todas linguagens de programação, podemos utilizar como referência no código ou também para marcar algo.
Note que os comentários de HTML e de CSS são exibidos para as pessoas que acessam o site, então não coloque dados sensíveis.
Isso não acontece nas linguagens de back-end, onde comentário fica protegido de visualização.
Veja como aplicar comentários:
/* Recurso de box model no CSS */
.box-model {
width: 200px;
height: 100px;
border: 1px solid blue;
padding: 20px 40px;
margin: 15px;
}Aqui utilizamos os comentários para determinar uma área no CSS, onde explicamos o que está acontecendo nas próximas linhas.
Que é a adição de estilos de box model!
Você pode utilizar para funções parecidas como essa, outro bom exemplo é a separação de estilo de cada sessão do seu site. 🙂
Mais propriedades de texto
Os textos sem dúvida são um dos elementos que mais possuem tipos de configurações com o CSS.
Vamos explorar mais algumas agora!
Podemos alinha o texto com regras de CSS, o alinhamento padrão é para a esquerda, podemos alinhar a direita, ou para o centro, que é o mais utilizado.
Veja um exemplo:
<p class="alinhamento">Texto ao centro</p>
E o CSS:
.alinhamento {
text-align: center;
}O resultado é este:

Veja que a borda percorre toda a largura do elemento, mas o conteúdo de texto está no centro do elemento.
Outra possibilidade é alterar o texto para letras maiúsculas ou minúsculas com CSS, utilizaremos a propriedade text-transform, veja:
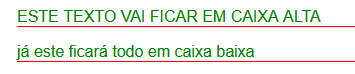
<p class="transform-maiuscula">este texto vai ficar em caixa alta</p>
<p class="transform-minuscula">Já Este Ficará TODO em caixa baixa</p>E o código CSS:
.transform-maiuscula {
text-transform: uppercase;
}
.transform-minuscula {
text-transform: lowercase;
}Resultado final:

Note que não importa como escrevemos no HTML, o CSS vai padronizar para nós.
Também há a possibilidade de modificação de espaçamentos, temos dois principais:
- Altura de linha;
- Espaçamento entre letras.
Vamos ver cada um deles, aplicando-os na prática!
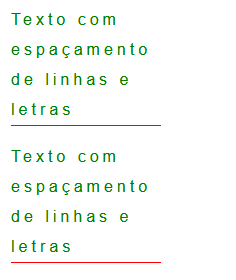
<p class="espacamento-texto">Texto com espaçamento de linhas e letras</p>
<p class="espacamento-texto">Texto com espaçamento de linhas e letras</p>O CSS vai ser o seguinte:
.espacamento-texto {
line-height: 20px;
letter-spacing: 4px;
}O resultado:

Veja como as linhas ficam mais distantes e também as letras umas das outras, isso acontece pela aplicação das regras: letter-spacing e line-height.
Estilos de CSS em links
Outros elementos que aparecem muito são os links, representados no HTML pela tag a.
Vamos ver algumas possibilidades que temos no CSS para deixá-los mais bonitos.
O código que vamos utilizar é o seguinte:
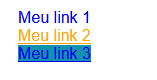
<div>
<a href="#" class="decoration">Meu link 1</a>
</div>
<div>
<a href="https://www.google.com.br" class="visitado">Meu link 2</a>
</div>
<div>
<a href="#" class="estilo-hover">Meu link 3</a>
</div>Vamos alterar três diferentes propriedades:
- text-decoration: remover o underline que geralmente não aproveitado nos links;
- visited: alteração de estilos em links já visitados;
- hover: alteração de estilo quando o ponteiro do mouse passa pelo elemento;
Veja o CSS:
.decoration {
text-decoration: none;
}
.visitado:visited {
color: orange;
}
.estilo-hover:hover {
background-color: #1292AE;
}O resultado no navegador é:

CSS para listas
As listas do CSS vem com bullets por default, que geralmente precisam ser removidos.
Utilizamos o CSS para isso, veja este HTML:
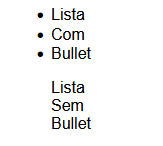
<ul>
<li>Lista</li>
<li>Com</li>
<li>Bullet</li>
</ul>
<ul class="sem-estilo">
<li>Lista</li>
<li>Sem</li>
<li>Bullet</li>
</ul>O CSS para remover os bullets é:
.sem-estilo {
list-style: none;
}E no navegador teremos:

Compare as duas listas, as vezes precisamos de um layout mais limpo, por isso removemos os bullets!
A propriedade display
Esta propriedade tem diversos valores, e a grande maioria é muito útil e muito utilizada
Porém antes de testá-la, precisamos entender que o HTML tem elementos de bloco e elementos em linha.
Os de bloco ocupam toda a largura da área disponível, não deixando um elemento ficar do lado dele, um exemplo: div.
Já os elementos inline permitem outros elementos inline ao seu lado, um exemplo: tag a.
Com display podemos alterar este comportamento, vamos ver como eles se comportam por default:
<div class="inline"></div>
<div class="inline"></div>
<a href="#" class="bloco">Mais um link</a>
<a href="#" class="bloco">Mais outro link</a>Coloquei apenas um CSS nas divs para elas aparecerem no HTML:
.inline {
width: 50px;
height: 50px;
background-color: teal;
margin: 5px;
}Veja o comportamento padrão, sem as regras de display:

Veja que cada div ocupa um espaço, mesmo tendo uma largura pequena.
E os links estão um ao lado do outro, agora aplicaremos as regras de display:
.inline {
width: 50px;
height: 50px;
background-color: teal;
margin: 5px;
display: inline-block;
}
.bloco {
display: block;
}E agora teremos:

Agora temos o inverno, pois alteramos as propriedades dos link para ficarem de bloco e das divs para ficarem inline.
O display também é utilizado para esconder um elemento na tela, podemos utilizar a regra:
.elemento {
display: none;
}Desta maneira o elemento não é mais exibido, porém é apenas um efeito visual.
Ele ainda consta no HTML, e quem acessa o site consegue ver inspecionando os elementos da páginas.
Transformando link em botão
Nem sempre os estilos de um link são os que precisamos no projeto, muitas das vezes eles ficam parecidos com um botão.
Isso é bem fácil de fazer com CSS, veja:
<a href="#" class="btn">Clique em mim</a>
Utilizaremos os seguintes estilos:
.btn {
background-color: #34AE43;
border: 3px solid #234966;
border-radius: 5px;
color: #FFF;
text-decoration: none;
padding: 12px 7px;
display: block;
width: 120px;
text-align: center;
margin: 20px;
}E este será o nosso botão:

Posições de elementos no CSS
Podemos posicionar os elementos em diferentes partes do nosso site.
Há algumas posições no CSS, as mais utilizadas são:
- relative: onde o elemento se torna uma referência a outros elementos;
- absolute: o elemento pode se mover livremente na página, ou dentro de um elemento com posição relativa;
- fixed: fixa um elemento em alguma parte da tela.
A regra para aplicar posições é a position.
Veja como podemos deixar um elemento fixo:
<div class="element-fixo">Este elemento vai ficar fixo na tela</div>
Agora vamos aplicar um CSS nele:
.elemento-fixo {
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 15px;
text-align: center;
background-color: #1292AE;
border-bottom: 2px solid #342299;
color: #FFF;
text-align: center;
}A ideia foi deixar o elemento parecido com uma barra de navegação superior, esta técnica de posição fixa é utilizada principalmente para isso.
Veja o resultado final:

Se você quer aprender mais sobre positions, eu fiz um artigo completo sobre o assunto, clique aqui para acessá-lo.
As pseudo classes
As pseudo classes são formas de alterar o estilo de elementos em alguns eventos especiais.
Já vimos algumas trabalhando com links, como por exemplo o hover.
Porém elas podem ser aplicadas em qualquer elemento, desde que tenham alguma funcionalidade no mesmo.
Por exemplo a pseudo class visited, só serve para links, mas hover é aplicável em qualquer elemento.
A sintaxe delas é bem parecida, veja:
div:hover {
background-color: red;
}Selecionamos o elemento, classe ou id e em seguida colocamos dois pontos (:), e por fim o nome da pseudo classe.
Outro uso interessante de pseudo classe é estilizar algum elemento específico com CSS.
Temos por exemplo o first-child, que estiliza o primeiro elemento, veja o HTML:
<div class="primeiro-elemento">
<p>Este terá estilo</p>
<p>Este não</p>
<p>Este não</p>
<p>Este não</p>
</div>Note que vamos estilizar pelo elemento pai dos parágrafos, não eles em diretamente.
O CSS será:
.primeiro-elemento p:first-child {
color: purple;
font-weight: bold;
}Note que a aplicação foi com pseudo classe, agora temos o seguinte resultado:

Conhecendo os pseudo elementos do CSS
Os pseudo elementos são parecidos com as pseudo classes, porém estilizamos elementos que não são considerados como elementos para o HTML, por isso a palavra pseudo.
Já as pseudo classes servem para estilizar algum elemento presente no HTML, mas de uma forma mais indireta.
Temos diversos seletores de pseudo elements, vou exemplificar com o first letter, que tem como objetivo estilizar a primeira letra de uma frase.
Vejamos o HTML necessário:
<p class="primeira-letra">Esta frase começa com uma letra diferente!</p>
Aqui utilizaremos uma classe diretamente no elemento, pois não influencia.
Veja o CSS:
.primeira-letra::first-letter {
font-size: 25px;
color: blue;
background-color: red;
padding: 2px;
}Aplicamos diversas regras de estilo na primeira letra, o que vai gerar um destaque, veja:

Note que a sintaxe é o seletor, duas vezes dois pontos e o nome do pseudo elemento.
Então podemos dizer que o CSS estilizou um falso elemento no nosso HTML, que é a primeira letra.
Unidades no CSS
A diversas unidades para mensurarmos nossos elementos com CSS, cada uma corresponde a uma situação distinta.
Novamente é um papo para um artigo completo sobre elas, mas este vou ficar devendo por enquanto. 🙂
Já utilizamos algumas vezes o px, que corresponde a pixels.
Mas nem sempre ele é a melhor escolha, vamos a um pequeno resumo sobre outras unidades de medida do CSS.
- em: Tamanho relativo ao tamanho da fonte do texto;
- rem: Tamanho relativo ao tamanho da fonte do elemento root da página;
- %: Relativo ao tamanho do elemento pai;
- vh: Relativo a 1% da altura da tela;
- vw: Relativo a 1% da largura da tela.
Todas estas unidades são utilizadas com regras que precisam de medidas, como: width, height, margin, padding e etc.
Sugiro que testem e vejam como elas se comportam.
No mundo real temos uma grande utilização de px, mas cada vez mais cresce em e rem, principalmente rem pela padronização com diversos elementos.
Conseguindo assim manter uma proporção em todo o site.
A especificidade no CSS
A especificidade é um assunto super importante quando vamos estilizar páginas.
Talvez você não tenha percebido, mas um estilo por seletor de tag, de classe e de id podem dar estilos a uma mesma tag do HTML.
E nessa disputa, quem vence?
É ai que entra a especificidade, temos uma ordem de importância/peso e ainda podemos mesclar técnicas para ter mais especificidade.
Ou seja, sendo mais específico em regras, vencemos as regras menos específicas e aplicamos estilos a um elemento.
Devido ao tamanho do projeto estas colisões acontecem bastante, então é bom entender deste assunto para não precisar criar classes ou ids de forma desnecessária.
Especificidade na prática
Vamos ver um exemplo super prático:
<h2>Meu título 1</h2>
<h2 class="titulo">Meu título 2</h2>
<h2 class="titulo" id="meu-titulo-preferido">Meu título 3</h2>Temos aqui três tags de h2, e a partir da segunda temos uma classe, e na terceira um id.
Veja como este CSS pode nos mostrar a especificidade:
h2 {
color: red;
}
.titulo {
color: green;
}
#meu-titulo-preferido {
color: blue;
}Tecnicamente temos colisão de estilos a partir da segunda, quem vencerá?

Veja que como dito acima, o id vence os embates, e a classe vence da tag.
Há apenas uma regra que pode passar de todas as especificidades, que é a !important.
Devemos ao máximo evitar de utilizá-la, é uma má prática, apesar de muita gente utilizar.
Você consegue notar um projeto mal feito de CSS quando há muitos importants.
O segredo para não utilizar é entender bem de especificidade, que você vai conseguir chegar no mesmo lugar.
Veja a destruição que o important pode fazer:
h2 {
color: purple !important;
}E o resultado final:

Note que ‘estragamos’ três regras de CSS com uma só, este é o maior perigo do important 🙂
Conclusão
Conclusão
Neste artigo você aprendeu o que é CSS e também os principais fundamentos da linguagem.
Apesar do artigo ter ficado bem grande, ainda há muito o que ver sobre a linguagem de estilos.
Sugiro criar projetos com o que você sabe agora, que vai conseguir internalizar os conceitos.
E depois procurar por outras regras para se especializar ainda mais.
Após saber bem HTML e CSS, tome o próximo passo e aprenda JavaScript! ?
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias!
Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias
O link acima contém um cupom de desconto para os cursos!

