Neste artigo veremos como mudar a cor do texto selecionado com CSS, de um jeito prático sem bibliotecas externas.
Antes de começar, você já deve ter se deparado com o estilo padrão do texto selecionado do HTML, certo?
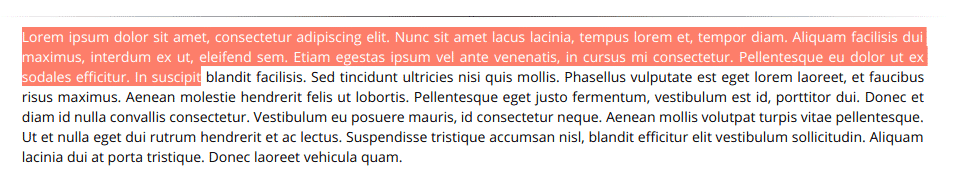
Se não, veja como fica:
Claro que depende de sistema operacional e navegador, mas pelo menos no Linux/Ubuntu, fica assim
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
No windows fica aquele azulzão! haha
E também, já vou apresentar o código HTML que vamos utilizar durante este exemplo, pode copiar daqui:
<!DOCTYPE html>
<html>
<head>
<title>Texto selecionado</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum, nulla vel dictum aliquam, odio purus maximus urna, eget facilisis lorem risus vel nulla. Quisque vehicula mauris sit amet nisl dictum egestas. Duis tincidunt odio id erat malesuada commodo. Integer non nibh sed dolor ultrices iaculis. Pellentesque ligula quam, ornare ut faucibus vitae, elementum nec velit. Curabitur nec fringilla odio. Sed pharetra dolor non ex pharetra, et iaculis ex fringilla. Aliquam interdum ultrices nisi, a bibendum mi facilisis ac. Suspendisse potenti.</p>
</body>
</html>Com a estrutura HTML utilizada já entregue a você, agora vamos fazer as adições necessárias para mudar a cor do texto selecionado com CSS
Mudar a cor do texto selecionado com CSS na prática
E para executar esta ação, apenas precisamos adicionar o pseudo elemento ::selection, ao elemento desejado
Veja o exemplo:
p::selection {
color: lightblue;
background-color: black;
}Neste caso, adicionamos ao parágrafo do nosso HTML e vamos mudar a cor do texto e seu background
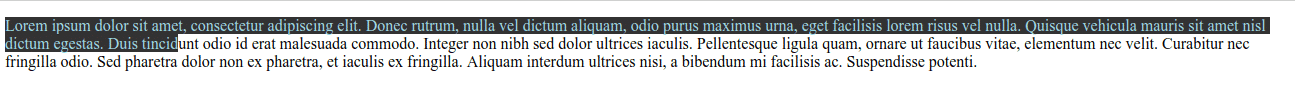
Agora veja o resultado final:
Simples não é?
Aprenda mais sobre os pseudo elementos também, eles quebram vários galhos no desenvolvimento web, alguns deles são:
Conclusão
Neste artigo vimos que é muito fácil mudar a cor ou o estilo do texto selecionado
Com o pseudo elemento ::selection no elemento desejado, podemos criar uma regra e mudar o estilo da seleção
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo






Ola queria que você analisa-se o meu site apenas comecei graças ao teu curso de react..