Neste artigo vamos ver estratégias, configurações e alterações no código para melhorar a performance para desenvolvimento no framework Magento 2.
Fala programador(a), beleza? Vamos aprender a melhorar a performance do ambiente de dev no Magento 2
Logo após a instalação do Magento é perceptível loads de mais de 10 segundos, e na área administrativa as vezes chegando a 1 minuto
Isso é um grande impeditivo para desenvolver soluções no Magento e um problema para a sua produtividade, então vamos a alguns ajustes que auxiliam a amenizar isto
Aumentar a memória que pode ser utilizada
Alguns arquivos de configuração do Magento 2, como .htaccess e .ini‘s limitam o uso de RAM para 756M
Para ter melhores resultados altere para pelo menos 2G, dependendo da memória livre em seu PC
Eu utilizo este valor como 4G
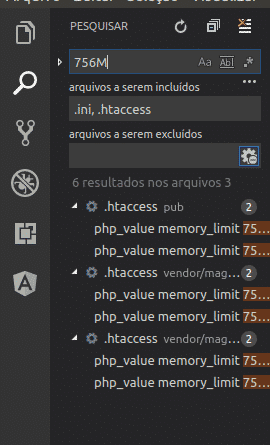
Dica: utilize o replace do VS Code para alterar todos os arquivos de uma vez só, e não altere os arquivos .php
Segue uma forma de fazer a pesquisa (neste exemplo, eu já havia alterado todas as ocorrências)
Merge de arquivos CSS e JS
Outra medida que ajuda muito é fazer o famoso merge destes arquivos, e por consequência diminuir o número de requests
Para isso, você deve acessar a área administrativa
E entrar no menu: Stores | Configuration | Advanced | Developer
Nesta tela habilite o merge e o minify do CSS e do JS, segue um exemplo:
Desabilitar o Xdebug
Outra medida que auxilia muito na melhoria de performance
Podemos desabilitar via terminal, com os comandos:
sudo phpdismod xdebug sudo service apache2 restart
O último serve para reiniciar o servidor apache e persistir as mudanças
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Ativar modo desenvolvedor
Este passo não altera muito a performance, porém exibe os erros para nós e não gera arquivos de cache
Então é extremamente necessário (e recomendado), que ao estar desenvolvendo este modo esteja habilitado
Você apenas precisa digitar este comando no terminal:
bin/magento deploy:mode:set developer
Assim o Magento 2 altera seu modo para dev, e você consegue debugar mais facilmente
Habilite os caches
Uma ideia ruim para quando se está desenvolvendo o front-end, mas para o back-end nada afetará, e você ganha performance
Além disso você pode limpar o cache via terminal, caso esteja fazendo templates e resolver este problema
Conclusão
Neste artigo vimos medidas que vão melhorar performance para desenvolvimento no Magento 2
Outra dica interessante é aderir um SSD, que pode melhorar muito o tempo de carregamento dos arquivos e consequentemente melhorar a performance
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube