Neste post veremos como centralizar uma div em um projeto web, explicando todos os detalhes de CSS que precisam ser feitos para atingir o objetivo.
E aí programador, beleza? Bora aprender coisa nova? 😀
Sempre que estamos estruturando um layout, é normal precisar centralizar elementos nele
Textos podemos centralizar com a propriedade text-align e o valor center, mas e uma div?
A maneira mais fácil, é deixarmos a div com position relative, e as margins left e right como auto
Isso fará com que o elemento fique centralizado no CSS, vamos ver um exemplo?
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Centralizando uma div</title>
</head>
<body>
<div id="container">
<div id="centralizar"></div>
</div>
</body>
</html>CSS:
#container {
background-color: red;
width: 1000px;
height: 300px;
}
#centralizar {
background-color: blue;
width: 100px;
height: 100px;
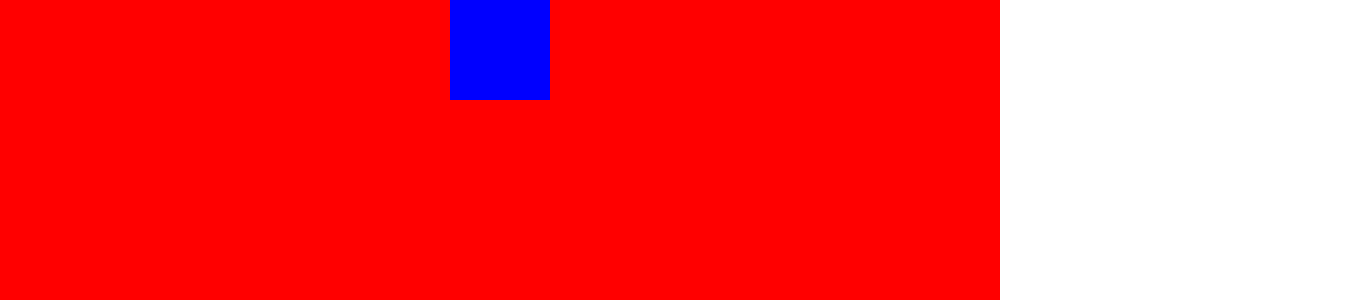
}Produz o seguinte resultado:
E agora vamos aplicar as regras anteriormente citadas:
#centralizar {
background-color: blue;
width: 100px;
height: 100px;
position: relative;
margin-left: auto;
margin-right: auto;
}E a div estará centralizada, veja:
Então estes são os passos necessários para centralizar uma div em um bloco HTML
A div também poderia estar como uma posição absoluta, aí a forma de centralizar é um pouco diferente
Sugiro ver o meu artigo sobre esta position, clicado aqui
Lá explico tudo sobre ela e também formas de utilizar na prática ou em situações reais a regra de CSS
Além disso as positions são muito importantes no CSS, digamos que um dos conceitos fundamentais que todos os devs deveriam saber
Sugiro você se aprofundar um pouco mais e conhecer bem pelo menos: absolute, relative e fixed
Que são as mais utilizadas na maioria dos projetos
Conclusão
Neste artigo uma forma de centralizar uma div em um projeto HTML
Apenas inserimos a posição de uma div como relative, e as propriedades de margin-left e margin-right como auto
Assim a div que necessitamos estar centralizada, se posicionará no centro do elemento pai
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube






Me ajudou muito!! obrigada, facilitou no decorrer do meu projeto.
de nada Vanessa!