Neste post vamos deletar os dados do banco de dados pelo front-end da aplicação, e tudo por meio do recurso de formulários do Django.
Projeto em andamento
Antes de iniciar é bom entender que este é um projeto em andamento, você pode fazer comigo do zero começando por aqui:
O código de todo o conteúdo está disponível aqui!
obs: esta é a parte 13
Posts sobre CRUD:
Essa é a útima parte do nosso CRUD no front-end, o tão aclamado delete.
Confira as outras:
E para este gran finale você verá que como a estrutura base já está praticamente toda feita pelo insert e update, nos resta poucas coisas para serem codadas para atingir o delete
Vamos lá!
Criando URL
O primeiro passo como você já deve imaginar é criar a URL, então já abra o arquivo urls.py de blog
Deixe sua variável urlpatterns assim:
urlpatterns = [
path('', views.post_list, name='post_list'),
path('<slug:slug>', views.post_detail, name='post_detail'),
path('criar/', views.post_create, name='post_create'),
path('editar/<int:id>/', views.post_update, name='post_update'),
path('deletar/<int:id>/', views.post_delete, name='post_delete'),
path('sobre-nos/', views.about, name='about'),
path('contato/', views.contact, name='contact'),
]Note que a única mudança é a url post_delete
O bom dessas repetições é que fixa o conteúdo na nossa cabeça 😀
Criando View
Então seguindo o script agora temos que criar a view para executar o delete
Abra o arquivo views.py do app blog
Crie a função post_delete com o seguinte conteúdo:
@login_required
def post_delete(request, id): post = get_object_or_404(Post, pk=id) post.delete() return redirect('blog:post_list')
Nesta view estamos utilizando muitos dos conceitos que já vimos anteriormente
Primeiro o método get_object_or_404 para verificar se o post existe, com base no model Post e no id que veio da requisição
E depois concretizamos o delete com o método delete() 😀
E por fim redirecionamos o usuário para a lista novamente com o auxílio de redirect
Inserindo elemento de deletar na edição do post
O último passo é adicionar uma possiblidade deste usuário deletar o post
Uma opção é colocar na lista, mas aqui vamos fazer no template de edição, que também é uma pratica comum
Então o HTML de edit_post.html deve ficar assim:
{% extends 'blog/base.html' %}
{% block title %}Editar '{{post.title}}'{% endblock %}
{% block content %}
<div class="container">
<h1>Editar '{{post.title}}'</h1>
<div>
<form action="." method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" class="btn btn-default" value="Editar">
</form>
</div>
<hr>
<form action="{% url 'blog:post_delete' post.id %}" method="POST">
{% csrf_token %}
<input type="submit" class="btn btn-danger" value='Deletar post'>
</form>
</div>
{% endblock %}O grande detalhe aqui é que temos um formulário a mais na página
Sua url de action é feita pela url do blog de post_delete mais o id do post, assim preencherá os requisitos da view
Como é um formulário adicionamos o csrf_token para bloquear CSRF, veja mais sobre ele aqui
E então criamos por fim o botão de envio e voila
Testando
Vamos agora iniciar o servidor para poder testar o delete
Utilize o seguinte comando:
python manage.py runserver
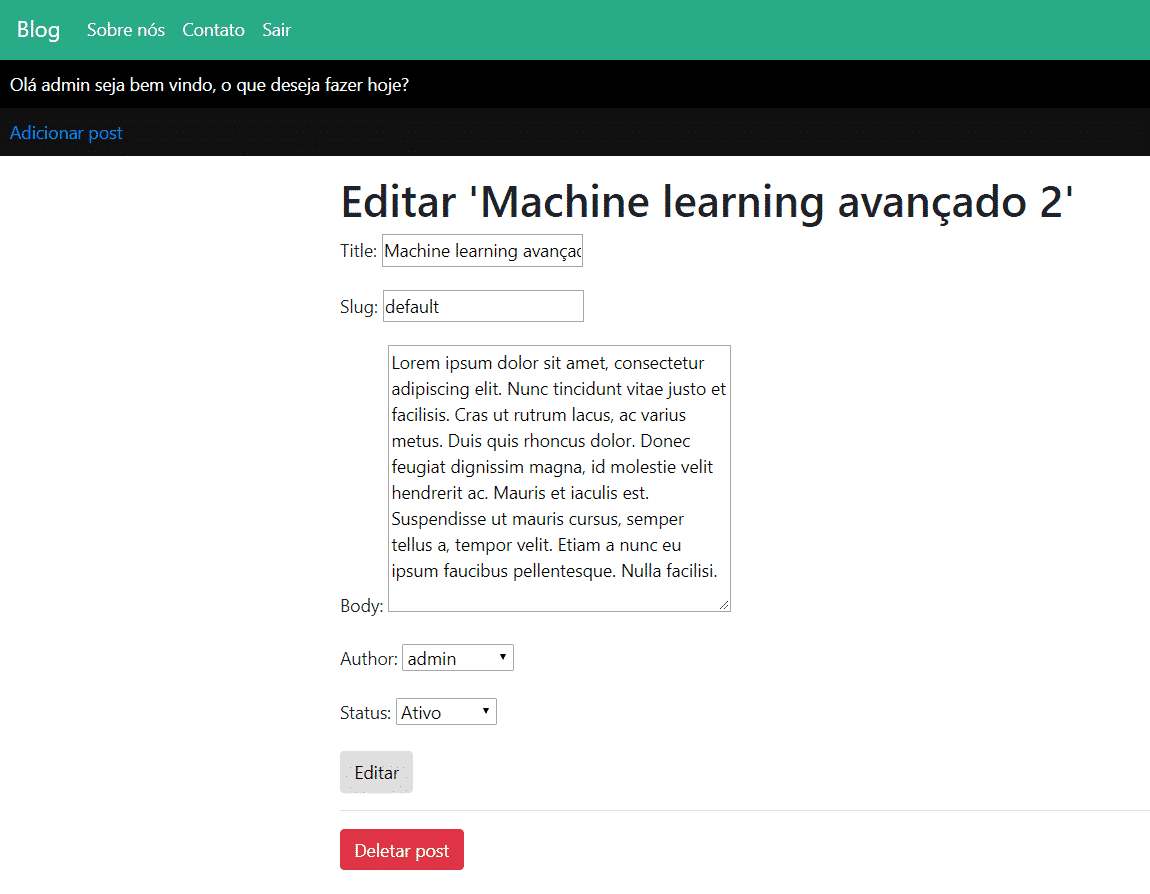
Vá na tela de edição de um post, e deve aparecer o botão de deletar, como aqui:
E é isso galera, verifiquem se o botão funciona! 😀
Conclusão
Esse foi rápido!
Primeiramente criamos a URL no arquivo urls.py, que deve conter um id como parâmetro, para a view encontrar o post
Depois criamos a view, que encontra o post com ajuda do get_object_or_404, e aplica um delete() ao mesmo, excluindo o registro do banco de dados
Por fim adicionamos o botão ao templade de edição de post e testamos a funcionalidade
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
Pessoal, agradeço a todos por lerem até o fim, se possível compartilhem com os amigos interessados em Django e se inscrevam na nossa lista de e-mail para não perder as novidades.
Caso haja alguma dúvida ou crítica, comentem abaixo que responderei assim que possível, obrigado!









Eu queria saber como faria quando deleta-se fosse para algum outro campo o arquivo como meio de restaurar o arquivo