Neste artigo você aprender a diferença entre innerHTML e innerText, que são métodos muito utilizados para manipulação de DOM em JavaScript
Conteúdo também disponível em vídeo:
Fala programador(a), beleza? Bora aprender mais sobre DOM! 🙂
A diferença entre os dois métodos é bem clara e está no seu próprio nome
O método innerText, por exemplo, vai alterar o conteúdo de um elemento com apenas texto, ou seja, não podemos inserir HTML com este método
Veja um exemplo prático:
var el = document.querySelector("#teste");
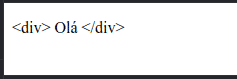
el.innerText = "<div> Olá </div>";Este código fará com que o texto “<div> Olá </div>“, seja inserido no elemento, ignorando a abertura e fechamento das tags de div
Representação gráfica do exemplo:
Já no innerHTML teremos uma abordagem diferente, podemos alterar o conteúdo de um elemento no DOM inserindo texto e HTML
Então se utilizarmos este mesmo exemplo, porém com o método innerHTML:
var el = document.querySelector("#teste");
el.innerHTML = "<div> Olá </div>";Teremos a interpretação da tag div, e ela será convertida para HTML
A única representação será a que está como texto entre as tags
Podemos então concluir que quando o conteúdo a ser inserido é apenas de texto, vamos optar por innerText
Já se precisamos inserir e criar estruturas de HTML, optaremos pelo innerHTML
Conclusão
Neste artigo vimos a diferença entre innerHTML e innerText para alterar o DOM em JavaScript
A diferença principal é que innerText pode adicionar apenas texto aos elementos
Já innerHTML pode adicionar texto e tags HTML também, podendo estruturar uma página web
Então caso precisamos inserir apenas texto, podemos utilizar innerText, se também houver HTML na nossa inserção vamos de innerHTML
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube




Bom dia ,
Poderia tira uma duvida sobre um codigo?