Neste artigo veremos como deixar uma imagem responsiva, ou seja, que se adapta aos containers que ela for inserida e não prejudica sua resolução.
Fala programador, beleza? Bora aprender coisa nova!
A web vem evoluindo e cada vez mais a necessidade de deixar páginas responsivas cresce
Responsividade significa adaptação aos mais diferentes dispositivos e tamanhos de tela
E as imagens são muito presentes nas páginas, vamos ver como deve ser feito para deixá-las responsivas
Primeiramente veja o código HTML do nosso exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Como deixar uma imagem responsiva</title>
</head>
<body>
<div id="container-da-imagem">
<img src="img/teste1.jpg">
</div>
<img src="img/teste1.jpg">
</body>
</html>Temos dois casos, bastante comuns, no primeiro a imagem fica dentro de um container e no outro livre no HTML
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Então para deixar a imagem responsiva nos dois casos, apenas precisamos setar a width para 100%
Automaticamente a imagem se adaptará a largura do container, no primeiro caso, e da tela no segundo
Vejamos o código CSS:
#container-da-imagem {
width: 300px;
position: relative;
}
#container-da-imagem img {
width: 100%
}
img {
width: 100%
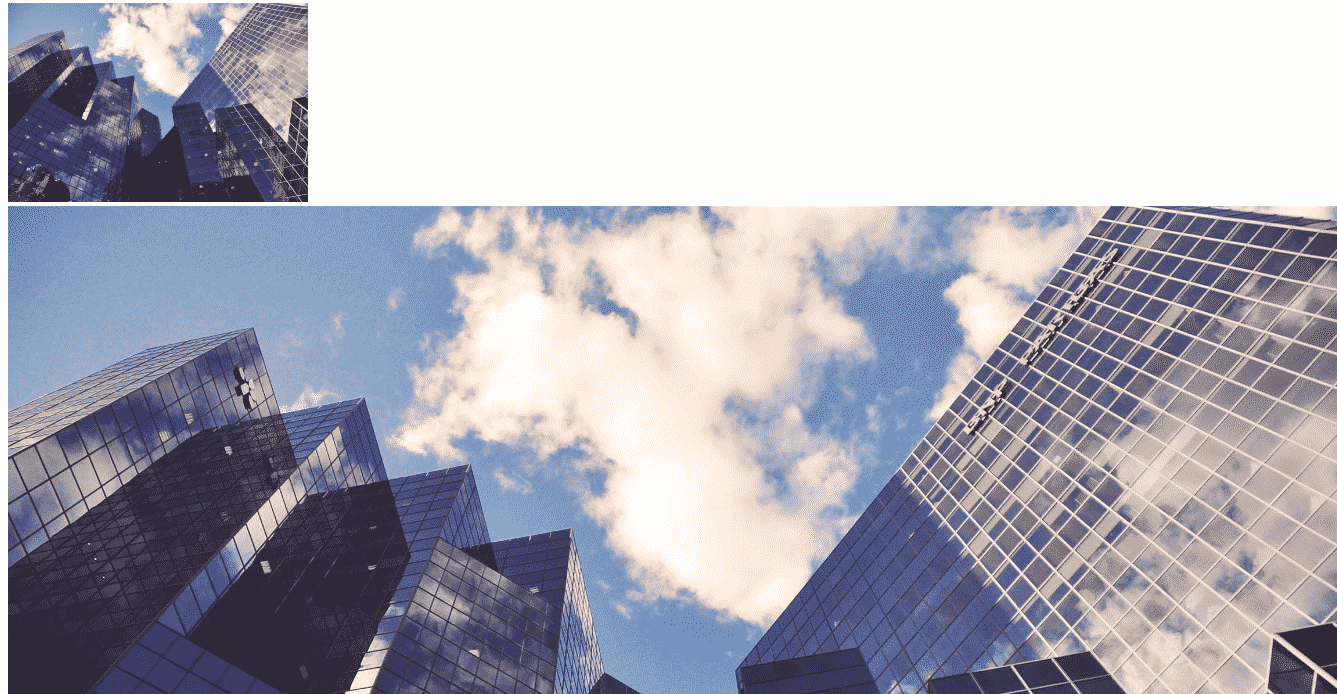
}E agora o resultado dos exemplos no navegador:
E assim conseguimos deixar a imagem adaptável a qualquer resolução
Sem perder a qualidade, quase seu tamanho seja maior do que os especificados de seu container, legal né? 😀
Conclusão
Neste artigo foi apresentada a forma correta de deixar imagens responsivas/adaptáveis a qualquer container ou bloco
Precisamos apenas atribuir o valor de sua width a 100%
Aí a imagem se comportará corretamente, se adaptando ao container que ela está presenta
Caso não esteja em nenhum, será adaptada ao tamanho da tela
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube




Bom dia! teria como vc mim ajudar
O slide do meu blog esta com as imagens embaçadas, e gostaria que se ajusta-se ao slider, sou leigo em codigos… um forte abraço!
oi Ismael, provavelmente é pq a imagem está com baixa resolução…
cara me salvou esse post, valeu
show Eric!