Neste artigo vamos ver como criar rotas e destinar views para as mesmas no Django

Fala galera, tudo certo?
Continuando a série do Django, neste artigo vamos criar o projeto que nos acompanhará até o fim.
Algumas rotas que o constituirão e aprender a ligar views com rotas.
Posts anteriores e repositório:
Para você que chegou de paraquedas e quer acompanhar, estamos na parte 2, confira a parte 1:
Para quem quer clonar o projeto ou dar um fork clique aqui!
Nosso projeto:
Estava procurando alguns projetos de exemplo, e cheguei a uma conclusão que com um blog podemos abordar todos os recursos que aqui desejo passar a vocês.
Então criaremos um projeto de um blog do 0 ao até espremer tudo que o Django pode nos oferecer.
Ps: é tão satisfatório achar um gif que combina…
E é claro que se você só tiver interesse no conteúdo fique livre para acompanhar, seja fazendo um fork do projeto ou criando um.
Sem mais delongas!
Vamos criar o projeto com o comando no seu diretório de preferência:
django-admin startproject meuprojeto
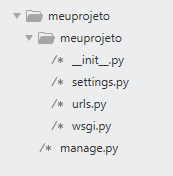
A seguinte estrutura de pastas e arquivos deve ter sido criada:

Já de cara, como todo framework, a quantidade de arquivos nos começa a dar aquela preocupação ( o Django até que pega leve com isso )
É por isso que vamos dar uma pincelada em todos!
Entendendo a estrutura inicial do Django:
Primeiramente ele cria duas pastas: uma que vai abrigar o projeto todo.
Depois com o mesmo nome ele cria uma pasta que abrigará os arquivos de configuração do projeto.
- [projectname]/__init__.py: O Python utiliza este arquivo para saber que esta pasta é um módulo, há uma explicação mais técnica aqui, não fará muita diferença para nós, mas digamos que o Django sabe que tem arquivos para serem executados;
- [projectname]/settings.py: Arquivo principal de configuração do projeto, contem por exemplo: diretório base, middlewares, aplicativos do projeto, path dos arquivos estáticos;
- [projectname]/urls.py: Arquivo principal de configuração de URLs da aplicação e do admin, embora cada módulo também tenha seu arquivo de url, esse é o principal;
- [projectname]/wsgi.py: O Django utiliza o WSGI para dar deploy nas aplicações, seria o jeito Pythonico de dar deploy em uma app, novamente para os curiosos: entenda o padrão WSGI clicando aqui.
- manage.py: Este arquivo controla muitas coisas que acontecem no framework, como por exemplo: o built-in server do Django, criação de módulos e etc.
Dito isso, agora sabemos o que fazem os arquivos que são criados automaticamente pelo Django quando iniciamos um projeto.
Assim para atingir nosso objetivo que é criar as urls e algumas views, precisamos criar um módulo e habilitar estes recursos nele.
Criando nosso primeiro módulo:
O Django tem um conceito modular, e aqui é fácil nos confundirmos entre módulos(app) e projetos.
Temos dois comandos que automatizam a criação deles:
- startproject: inicia um projeto, utilizaremos uma única vez;
- startapp: inicia um módulo/app, utilizaremos de uma a x vezes, em que x seria o número de módulos do projeto;
O que é um projeto?
Basicamente a estrutura que comportará nossos módulos e todos os demais arquivos da aplicação.
O que é um módulo?
Podemos facilmente exemplificar pensando num e-commerce que tenha um blog, um dos módulos seria o e-commerce e o outro o blog, assim sendo nesta estrutura teremos um projeto e dois módulos.
Essa explicação serve para nos alinharmos futuramente quando vamos falar bastante nestes dois termos, temos que entender como o framework funciona, não é?
Para criar o módulo, dentro do diretório do projeto digite:
django-admin startapp blog
Apesar de nossa aplicação ser um blog, o blog em si será um módulo.
Agora com o módulo blog criado, vamos criar as URLs, devemos fazer alguns procedimentos para configurar o projeto com nosso novo app e deixa-lo apto a receber urls.
obs: este procedimento precisa ser feito a cada app criado, então vale entender bem o que acontece aqui.
Primeiro vamos registrar o módulo, todo módulo criado deve ser registrado para que a aplicação o reconheça, então no arquivo:
myproject/settings.py
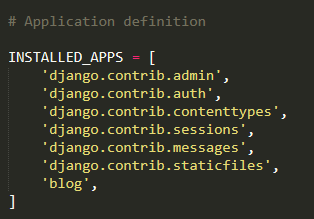
Adcione a constante INSTALLED_APPS o projeto blog, deverá ficar assim:

Depois crie um arquivo chamado urls.py dentro da pasta blog, e neste arquivo insira o seguinte código:
from django.urls import path
from . import views
urlpatterns = [
path('', views.post_list, name='post_list'),
]
Este arquivo vai conter todas as urls do nosso app blog, e cada app deve ter uma arquivo desse.
Note que estamos importando uma view, chamada post_list, logo mais iremos criar ela.
Vamos agora no arquivo de urls principal, registrar as urls do aplicativo blog, abra o arquivo:
myproject/myproject/urls.py
E deixe o arquivo deste jeito:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('blog.urls')),
path('admin/', admin.site.urls),
]
Primeiramente são importados alguns componentes:
- admin: não se preocupe agora com este, nos próximos tutoriais teremos a explicação;
- path: este método cria as urls, recebe parâmetros como o próprio path e a view ou conjunto de views que serão acessadas;
- include: serve para incluirmos um conjunto de views, como é feito nas do blog;
Este arquivo representa todas as urls do projeto, no caso todas as urls que criamos no app blog, serão importadas para o projeto a partir da linha:
path('', include('blog.urls'))Para finalizar, vamos criar a nossa primeira view, de forma simples, mas para que você entenda o fluxo, abra o arquivo views.py do app blog e escreva o seguinte código:
from django.shortcuts import render
from django.http import HttpResponse
def post_list(request):
return HttpResponse('Olá Mundo!')
Quem é HttpResponse?
Um método que retorna uma resposta a uma requisição HTTP, utilizamos pois é uma maneira fácil de fazer um debug e ver se a view está funcionando corretamente.
Agora vamos testar o que codamos, abra o terminal e digite na raiz do projeto o comando para rodar o server:
python3 manage.py runserver
Vá para o link indicado pelo terminal, que deve ser algo próximo de http://127.0.0.1:8000/ e veja se a página ficou parecida com esta:

E congratulations, você criou uma estrutura de rotas e direcionou para uma view a ‘home’ do projeto.
Apenas para adiantar um pouco nosso trabalho futuro, vamos criar mais algumas urls que utilizaremos no projeto, aproveite para treinar mais um pouco.
Deixe o arquivo de urls desta maneira:
urlpatterns = [
path('', views.post_list, name='post_list'),
path('sobre-nos/', views.about, name='about'),
path('contato/', views.contact, name='contact'),
]
Crie estas funções no arquivo de views:
def about(request):
return HttpResponse('Sobre nós.')
def contact(request):
return HttpResponse('Página de contato.')
Conclusão
Criamos o nosso projeto, que vamos atualizar ele nesta sequência de posts, e foi explicado em detalhes a estrutura inicial de um projeto criado pelo Django.
Depois criamos um app chamado blog, que servirá para abrigar todos os recursos do blog.
Alimentamos uma view no app blog, e importamos ela para o projeto, assim todas as urls do blog poderão ser acessadas sem problemas.
Para finalizar criamos uma view que está sendo chamada na url ‘/’ do projeto, ela vai representar uma lista de posts, e por isso a chamamos de post_list e será a nossa home.
Agora podemos criar apps para outras partes da aplicação, novas urls e views, por enquanto utilizamos apenas o HttpResponse, para não misturar muitos conceitos, mas futuramente adicionaremos templates e depois faremos interações com o banco nestas views.
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
Espero que tenham gostado, batam aquela palminha e da aquele follow que me ajuda muito, motiva a gente ver a notificação que alguém seguiu. 🙂
Caso tenham alguma dúvida, escrevem na área de comentários abaixo.
Obrigado e até o próximo!


Novamente, parabéns pela iniciativa. mas encontrei um errinho.
Para criar o módulo, dentro do diretório do projeto digite:
django-admin startapp blog ao invés de python3 startapp blog
Opa Rafael, falha minha, já está corrigido, obrigado!
pelo you tube não consegui assimilar bema propostas das urls, agora lendo aqui no site parece mais claro.
Olá Joselio, obrigado pelo feedback, as vezes não quero fazer um vídeo muito longo e resumo algumas coisas, vou tentar melhorar minha explicação. 🙂
Sim, também acho bem mais fácil assimilar por aqui, já que la o ensinamento e genérico, já aqui no blog tem um foco nos exercícios e fica mais facil. Um conselho é ver o vídeo no youtube e depois vim no blog para ver detalhado…
Desculpa a ignoracia se eu estiver falando besteira pois ainda nao asimulei muito bem sobre app. Eu venho do Flask, os app do Django seria as “route” do flask, que cada rota e um template (página) diferente ou um app pode ter varias rotas ? espero que trnha entendido a minha duvida.
Oi Dalmo, um app é como se fosse um módulo do sistema, que pode ter várias rotas, entendeu? veja o meu curso no YouTube onde criamos uma aplicação com várias rotas no mesmo app: https://www.youtube.com/watch?v=LZsjuSBW5YM&list=PLnDvRpP8BnewqnMzRnBT5LeTpld5bMvsj
Ola Matheus,
Muito obrigado pela explicacao, eu tenho uma pergunta talvez idiota, mas onde acesso a lista sequencial do tutorial, nao encontrei a ordem da criacao do projeto. Obrigado
Eaí Gustavo, bom, talvez tenha ficado meio bagunçado mesmo, mas eu tentei juntar as partes entre os posts, esse é o primeiro:
https://www.horadecodar.com.br/2018/12/10/instalando-django-2-e-criando-um-projeto-windows-e-linux/
Lembro que eu criei quase todos em sequência, só as vezes trocava para um assunto relacionado ao Django…
Mas também há a possibilidade de acompanhar no YouTube um curso completo, veja:
https://www.youtube.com/watch?v=LZsjuSBW5YM&list=PLnDvRpP8BnewqnMzRnBT5LeTpld5bMvsj
Boa noite !
Quando termino de fazer o processo o computador diz para mim que o módulo tasks.views não está atribuído helloworld . Mas eu revisei diversas vezes E continua com a mesma msg
Oi Vitor, você pode prover o log completo do terminal? Abraço!
Voce poderia me indicar um tutorial de como fazer isto , pois já exclui as pastas , olhou o path , exclui as pastas e refiz mas continua. Abraço!
Oi Matheus, gostei dos vídeos e vim dar uma olhada no blog. Tenho uma dúvida sobre as apps no seguinte cenário, uma aplicação tem 4 grupos/áreas que agrupam subfuncionalidades.
Devo criar uma app para cada área e nas views os cruds para cada subfuncionalidades ou alguma outra maneira?
Um exemplo do que estou dizendo é
Materiais é um grupo que tem Produtos, Endereços, saldo.
Obrigado!
olá Saymon, eu sempre utilizo a premissa de componentes, não sei bem o seu caso mas vou tentar contextualizar em outro cenário:
app 1 – blog
app 2 – catalogo de e-commerce
app 3 – checkout do e-commerce
Mas não necessariamente precisa ser assim, pode fazer o blog em um e o e-commerce em outro
Espero que tenha te ajudado, abraço!