Neste artigo veremos como validar e-mail no formulário, de uma forma prática utilizando um atributo do HTML que fará a validação sem precisar de JavaScript.
Fala programador(a), tudo bem? Bora aprender coisa nova!
Um dos grandes problemas quando se precisa de dados de usuário é a sua integridade
Para isso devemos fazer tanto validações no front-end como no back-end
A validação de e-mails se torna um tanto quanto complicada, pois temos vários padrões para incluir na validação
Pensando nisso os desenvolvedores do HTML programaram um atributo type com o valor de email
Que valida os dados inseridos no campo, seguindo os padrões necessários para se ter um e-mail válido, por exemplo o @ presente no texto, o que é obrigatório em um e-mail
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Veja então na prática o código:
<!DOCTYPE html>
<html>
<head>
<title>Como validar e-mail no formulário do HTML</title>
</head>
<body>
<p>Preencha seu e-mail:</p>
<form>
<div>
<input type="email" name="email" required>
</div>
<div>
<input type="submit" value="Enviar">
</div>
</form>
</body>
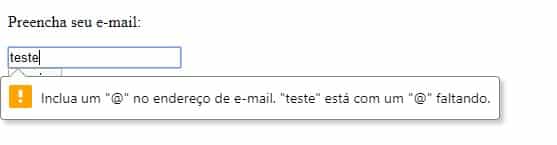
</html>Aí teremos as validações a seguir:
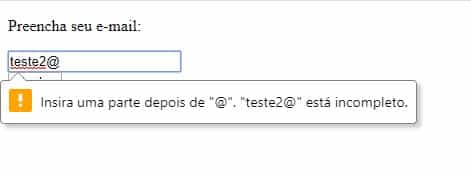
E também:
Legal né? 😀
Mas entenda também que não devemos confiar apenas nestas validações, isso é apenas a primeira camada
O certo seria ter uma validação de JavaScript, validando outros padrões de e-mail, por regex
obs: Regex são expressões regulares.
E também uma outra camada no back-end fazendo as mesmas validações do front, inclusive se o dado foi preenchido
Assim estaremos mais protegidos contra usuários mal intencionados, nunca confie nos dados recebidos por um usuário
Então está e a maneira de como validar e-mail no formulário, e ainda neste exemplo há o atributo required
Que também é outra forma de validação, mas este serve para dizer que campo é obrigatório, não permitindo que o usuário prossiga sem preencher o mesmo
Conclusão
Vimos neste artigo a possibilidade de validar e-mails já na camada de HTML, isso é bom pois evita um pouco código de JavaScript muitas vezes complexo
Porém não devemos tomar só essa validação como verdade, precisamos fazer em outros locais, como: JavaScript e também back-end
Aí estaremos mais protegidos de usuários mal intencionados
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube






Puxa, muito grato! Ficou muito legal!
valeu Roberto!