Neste post vamos aprender como utilizar os pseudo-elementos do CSS e também vamos praticar os seus principais casos de uso com situações do dia a dia.
O que são pseudo-elementos no CSS?
Pseudo-elementos são regras de CSS que ao serem adicionadas a um elemento presente na página vão adicionar estilo ao que o pseudo-elemento se refere
Por exemplo: O pseudo-elemento ::after ao ser atrelado a uma tag já existente na página, cria um elemento novo após este primeiro
Então podemos dizer que a função do pseudo-elemento é ajudar a estilizar o HTML sem termos que criar novos elementos ou fazer alguma gambiarra com HTML ou CSS
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Qual a sintaxe dos pseudo-elementos?
Sempre que vamos utilizar, chamamos eles assim:
div::before {
/* algum estilo */
}Supondo que haja uma div no HTML é claro
Então neste exemplo acima estamos adicionando um pseudo-elemento ::before a divs do HTML
O before ao contrário do after, adiciona um elemento antes do elemento que foi aplicada a regra
Veja um exemplo que utilizamos ::after e ::before exaustivamente para construir uma estrela com CSS.
Pseudo-elementos que existem:
Vamos agora ver quais pseudo-elementos existem no CSS:
- ::after;
- ::before;
- ::cue;
- ::first-letter;
- ::first-line;
- ::selection;
- ::slotted;
- ::backdrop;
- ::placeholder;
- ::marker;
- ::spelling-error;
- ::grammar-error;
Alguns com certeza mais utilizados que outros…
Se eu pudesse te dar um conselho, já que são muitos, seria para você se concentrar em: ::after, ::before, ::placeholder
Estes foram, com certeza, os que mais utilizei
Utilizando pseudo-elemento na prática
Vamos agora utilizar um pseudo-elemento na prática e ver como a construção dessa regra funciona
Primeiramente criamos um HTML simples, com um pouco de CSS
<!-- HTML -->
<div class="box">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce rhoncus ullamcorper neque sit amet pellentesque. Vestibulum eu lacinia metus. Cras velit orci, feugiat sit amet enim a, tempor lobortis metus. Duis sit amet dapibus ipsum. Integer ante felis, faucibus in ligula quis, vulputate aliquet turpis.</p>
</div>
/* CSS */
.box {
width: 300px;
}
p {
color: red;
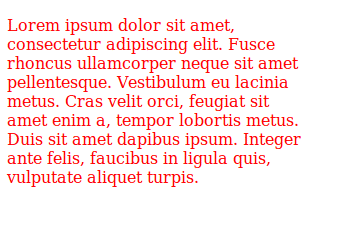
}Aqui apenas criamos uma div com a classe box e limitamos a largura dela com CSS, além disso inserimos uma tag p dentro da div com algum texto, o resultado é este:
Agora vou adicionar os pseudo-elementos:
/* Restante do código CSS acima */
p::first-line {
color: blue;
}
p::first-letter {
font-size: 30px;
color: green;
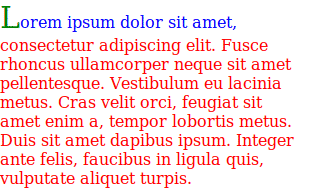
}Aqui estilizamos a primeira linha com o ::first-line e a primeira letra com o ::first-letter
Veja o resultado final:
Conclusão
Vimos neste post que o pseudo-elemento nada mais é que uma possibilidade de estilizar algumas partes da nossa página ou até elementos já presentes
Isso tudo apenas com CSS, sem termos que criar novos elementos no HTML
O que pode deixar o código mais legível, pois não teremos que criar um monte de tag span no código 😀
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo