Veremos como utilizar a regra position relative, como posicionar os elementos corretamente com ela e como empregá-la de melhor forma.
Definição e como funciona a position relative
A posição relativa como o próprio nome diz é relativa a ela mesmo
Então a referência para top, left, right e bottom é o ponto 0,0 do elemento, ou seja, o seu canto superior esquerdo
A partir daí os valores que você adicionar ao elemento vão fazer com que ele se movimente na tela
E por este motivo é que um elemento relativo pode sobressair-se dos elementos estáticos, ‘passando por cima’ deles na exibição da tela
Devemos então nos atentar aos demais elementos próximos ao elemento que adicionamos position relative, para que o resultado não fique diferente do esperado
Regra no CSS
Podemos posicionar um elemento com relative da seguinte maneira:
.seletor {
position: relative;
}Cuidados ao utilizar position relative
A possibilidade de movimentar o elemento com top, left, right e bottom pode ser tentadora
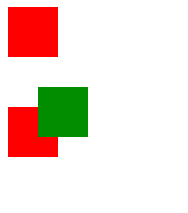
Porém o resultado pode não sair como o previsto se não nos atentarmos com a posição dos elementos próximos, veja o exemplo:
Neste exemplo vemos que o elemento verde passou por cima dos elementos vermelhos
Isso acontece porque a referência do elemento relativo é ele mesmo, ou seja, ele é relativo em relação ao seu canto superior esquerdo, o ponto 0,0 dele
Código:
/* CSS */
div {
width: 50px;
height: 50px;
}
.static {
background-color: red;
}
.relative {
position: relative;
top: 30px;
left: 30px;
background-color: green;
}
/* HTML */
<div class="static"></div>
<div class="relative"></div>
<div class="static"></div>Position relative para elementos com absolute
Uma outra funcionalidade do position relative é definir uma área para elementos que se posicionam de forma absoluta
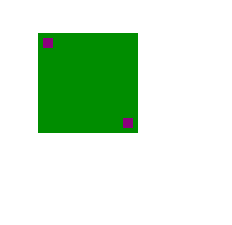
Então se definirmos uma div com relative e suas divs filhas com absolute, o ponto 0,0 da div relativa será a referência de posicionamento para a absolute, veja:
Código:
/* CSS */
div {
width: 100px;
height: 100px;
}
.relative {
position: relative;
top: 30px;
left: 30px;
background-color: green;
}
.absolute {
position: absolute;
background-color: purple;
width: 10px;
height: 10px;
top: 5px;
left: 5px;
}
.absolute2 {
position: absolute;
background-color: purple;
width: 10px;
height: 10px;
right: 5px;
bottom: 5px;
}
/* HTML */
<div class="relative">
<div class="absolute"></div>
<div class="absolute2"></div>
</div>
Conclusão
Como vivos a position relative aceita as direções de top, left, right e bottom
E também que o elemento que possui esta regra é relativo a si mesmo, mais precisamento o seu canto superior esquerdo é de onde os posicionamentos tomam efeito
Então devemos tomar o cuidado de verificar como estão posicionados os elementos próximos para não exibirmos o layout com erros
E é isso sobre relative, obrigado por lerem até o fim, caso possível se inscrevam na nossa lista para receberem mais conteúdo e até o próximo!
Veja também nosso canal no YouTube!





Excelente conteudo professor
obrigado Fernando, tamo junto!