Neste post veremos como fazer a correta utilização do elemento semântico details, que veio com o HTML5, e além disso uma forma de como utilizá-lo em projetos reais.
Como utilizar o elemento semântico details?
O elemento details do HTML5 é bem peculiar, pois auxilia o usuário na criação de um accordion sem JavaScript
Além disso, sua utilização principal é quando precisamos das informações adicionais sobre algum tópico presente na página
Então por exemplo podemos utilizá-lo em uma tela de produtos de um e-commerce
Onde atributos como: tabela de medidas, descrição, materiais de produção, poderiam ficar aninhados em um details, legal né? 😀
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
Outro detalhe importante é que em conjunto com o elemento details, nós utilizamos também o summary
A estrutura final seria uma tag <details> cobrindo um <summary>, que é o título do que queremos dar detalhes
E uma tag <p> para explicar do que se trata esta seção em nosso site
Utilizando details na prática:
Podemos utilizar o details deste jeito
<details> <summary>Tamanhos disponíveis</summary> <p>P, M, G e GG</p> </details> <details> <summary>Sobre o produto</summary> <p>Este produto foi fabricado no Brasil e o material principal é couro sintético</p> </details> <details> <summary>Sobre a empresa</summary> <p>Nós nos preocupamos com os animais e nunca utilizaremos couro vindo deles</p> </details>
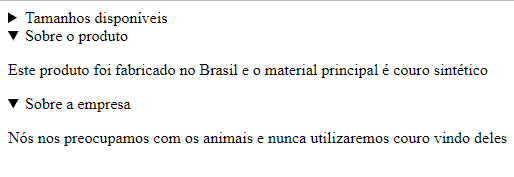
Resultado do details na página
Claro que falta algum CSS para estilizar os elementos, mas essa era minha intenção
Perceba que sem ajustes nenhum temos um accordion funcionando, muitas vezes usávamos libs de JavaScript para isso
Então o poder de details é exibido em apenas algumas linhas de código, veja que podemos utilizá-lo para descrição de um produto, como foi neste caso
Conclusão
Com o details podemos criar accordions, mas o grande intuito desta tag é dar detalhes sobre um assunto
E este assunto tem o título adicionado na tag summary
Os dois elementos se complemetam e devem ser utilizados juntos
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo
Referências: MDN