Neste artigo você vai aprender a remover o espaço entre elementos inline ou inline-block, e também aprender o por que desse espaço existir

Fala programador(a), beleza? Bora aprender mais sobre elementos de HTML e regras de CSS!
Primeiramente vamos simular um exemplo com HTML, para começar a desenvolver o problema
Veja o código:
<div class="container"> <span>Teste</span> <span>Teste 2</span> </div>
E este será o nosso CSS:
span {
background-color: red
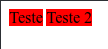
}Se você criou o exemplo no seu PC, vai ver que há um espaço entre os dois spans, desta maneira:

Para retirar este espaço entre os dois elementos inline podemos fazer o seguinte:
- Remover a font-size do elemento pai;
- Adicionar uma font-size aos elementos filhos;
Veja o código:
.container {
font-size: 0;
}
span {
font-size: 12px;
background-color: red
}Desta maneira o espaço é extinguido e resolvemos o problema
Esta solução é a que vai funcionar com navegadores mais antigos também
Ou você também pode utilizar o display flex, de Flexbox
Que vai unir os elementos e remover este espaço em branco, veja:
.container {
display: flex;
}
span {
background-color: red;
}Conclusão
Neste artigo você aprendeu a remover o espaço entre elementos inline de duas maneiras
Utilizamos uma que altera o font-size do elemento pai para 0 e depois determina o dos elementos filhos
Porém deve ser evitada se você pode utilizar o flexbox em seus projetos
A utilização do display flex é a abordagem mais recomendada para resolver o problema do espaçamento entre os elementos
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube


Muito Obrigado!!!!!!
de nada Fred!
Para códigos pequenos, basta unir > com <, veja: <div class="container" ><span>Teste</span ><span>Teste 2</span ></div> Uma outra solução seria: .container { word-spacing: -1ex; } span { font-size: initial; background-color: red; word-spacing: normal; } Um outro tipo de comportamento pode ocorrer por causa desses espaços; seria a quebra de linha de um elemento que desejamos que permaneça na mesma linha; e este elemento é um display: inline, ou display: inline-box; também possível de ocorrer com palavras que deveriam ficar na mesma linha. <div class="bandeira"> <div class="coluna azul"></div> <div class="coluna branca"></div> <div class="coluna… Leia mais »