Neste artigo veremos como posicionar uma div do lado de outra, somente com CSS de uma forma simples e rápida, como é feito nos projetos profissionais.
Conteúdo também disponível em vídeo:
Fala programador, beleza? Bora aprender mais!
A solução para este problema é bem simples, precisamos apenas mudar a regra de display do CSS
Pois quando uma div é criada, ela vem com a regra setada para block
E isso faz exatamente o que o nome diz, transforma uma div em um bloco e nós precisamos mudar o display para inline-block
Assim conseguiremos atingir o nosso objetivo de como posicionar uma div do lado de outra 😀
Posicionando uma div do lado de outra: prática
Então vamos lá, primeiro nossa estrutura de HTML:
<!DOCTYPE html>
<html>
<head>
<title>Como posicionar uma div do lado de outra</title>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>E agora o CSS que vamos iniciar neste projeto:
div {
width: 100px;
height: 100px;
}
#div1 {
background-color: magenta;
}
#div2 {
background-color: teal;
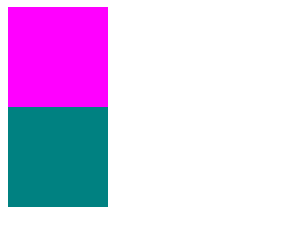
}E o resultado no navegador será este:
Bom este é o problema, as divs estão posicionadas de forma vertical e nós queremos que ela fique posicionada de forma horizontal
Para solucionar isso, apenas precisamos fazer a adição da propriedade display com o valor inline-block na regra da div
Veja como fica:
div {
width: 100px;
height: 100px;
display: inline-block;
}
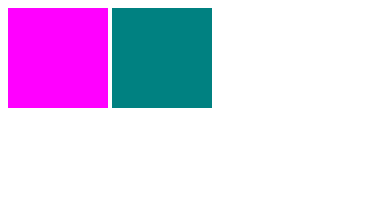
E este será o resultado final, com o problema resolvido:
Veja que a solução é bem simples, só é necessário conhecimento da propriedade display
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E assim também podemos fazer ao contrário
Por exemplo: deixar um span em cima de outro, como a tag span vem com o display inline, apenas precisamos mudar para display block, fácil né? 🙂
Conclusão
Neste artigo vimos que deixar uma div do lado da outra é uma técnica muito simples, que só exige um pequeno conhecimento em CSS
Só precisamos alterar o display da div para inline-block, já que o padrão dela é block
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo







Olá! Gostei do post, só queria saber como colocar textos dentro das divs… Obrigado
Olá Alberto, podes fazer assim:
<div>
<p>Texto</p>
</div>
Muito bom! porém estou tentando colocar as divs encostadas sem margin, mas nao estou conseguindo, sempre tem um espaço entre elas… alguem pode me ajudar?
Opa Geraldo, ou você utiliza o display flex, ou corrige a diferença com uma margin negativa, abraço!
Gente vc me salvoooooo!!!!! :):)Ameiiiii!!!
oi Daniela, que bom! Aproveita para dar uma passada no nosso canal de YouTube, tem vários cursos lá: https://www.youtube.com/channel/UCDoFiMhpOnLFq1uG4RL4xag
Opa, corrigindo… deu certo. Tmj
Boa!
apos fazer isso, como faço para centralizar?
Galera… de forma didatica: <html> <meta charset=”utf-8″> <head> <title>JavaScript testAlert;</title> <script src=”main.js”></script> <style type=”text/css”> #container { display: inline-flex; background-color: #444; margin: 0 20%; border: 1px solid #555; width: 60%; height: 80%; } .grid { background-color: #555; padding: 10px; margin: 10px; border: 1px solid #666; width: 20%; height: 90%; } .grid2 { background-color: #555; padding: 10px; margin: 10px; border: 1px solid #666; width: 20%; height: 90%; } .grid3 { background-color: #555; padding: 10px; margin: 10px; border: 1px solid #666; width: 20%; height: 90%; } .grid4 { background-color: #555; padding: 10px; margin: 10px; border: 1px solid #666; width: 20%; height: 90%; }… Read more »
Como fazer isso sem que fique esse espaçamento em branco entre as duas divs?
Já tentou diminui a margem entre elas?
Obrigado, Professor!
Sua explicação me salvou, entretanto, no meu projeto, precisou colocar também o position relative dentro da div/section
showw Fernando!
Eu quero organizar três divs por baixo de outras
Professor por que foi criado apenas duas div no HTML, e foram formatadas três no CSS?
como em deixo mais espaço entre as divs?
Olá, boa noite! nem se com estou fazendo contato, quero agradecer por me ajudar configurar minha pagina; obrigado mesmo.
Minha pagina é of.