Neste artigo veremos de forma prática como mudar o curso do mouse com CSS, apenas utilizando uma regra podemos alterar o cursor da forma que quisermos!
Fala programador(a), beleza? Bora aprender coisa nova?
O cursor do mouse na tela, também conhecimento como ponteiro do mouse, pode ser facilmente alterado via CSS
E casos de uso são: queremos transformar um elemento em clicável porém o ponteiro não muda para a ‘mãozinha’
Ou também uma parte não editável do HTML, podemos mudar para o símbolo de bloqueio
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E para isso, utilizamos a regra cursor, veja:
elemento {
cursor: pointer; // muda para a mãozinha
}E é claro, temos diversas opções para a forma que você quiser utilizar

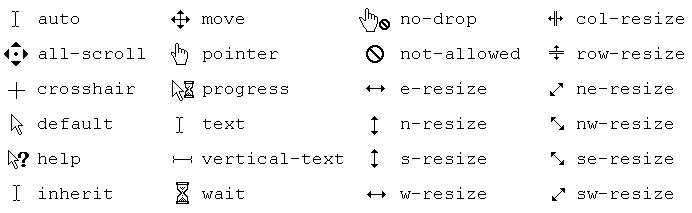
Retirado de: https://guide.freecodecamp.org/css/css-cursors/
Aqui uma imagem das formas de como mudar o cursor do mouse, podemos transforar o ponteiro em qualquer um destes símbolos
Aí com uma manipulação em JavaScript podemos até fazer os eventos, para que os símbolos façam sentido
Ou por exemplo, uma chamada Ajax podemos utilizar o wait, enquanto a requisição não volta, legal né? 😀
Conclusão
Neste artigo vimos que podemos mudar o ponteiro do mouse de forma simples com uma regra de CSS
Esta regra se chama cursor, e o seu valor determinará o símbolo que aparece em vez do padrão
E isso atrelado a um elemento do nosso código HTML
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube