Utilizar CSS puro o máximo possível pode ser vantajoso para o nosso código, então em vez de criar uma imagem de triângulo aprenda a fazer um triângulo com CSS puro
Conteúdo também disponível em vídeo
Qual a ideia por trás do triângulo com CSS?
Para criar este recurso utilizaremos uma técnica com bordas, então os elementos não terão largura ou altura por meio de width e height
O seu tamanho virá da propriedade border, como também a cor do triângulo
Assim sendo o triângulo de CSS é composto sempre pela borda na direção inversa que queremos que ela apareça
Por exemplo: o triângulo para cima é composto pela border-bottom, e para fazermos a ponta do triângulo precisamos da borda esquerda e direita transparentes
Vamos ver na prática?
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
Código dos triângulos com CSS:
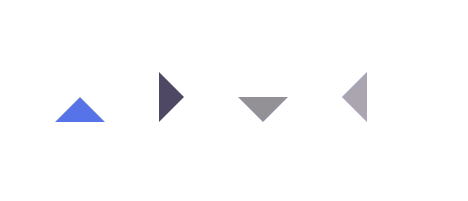
Vamos aqui criar quatro triângulos com CSS, para cima, direita, baixo e esquerda
Primeiro o HTML:
<div id="triangulo-para-cima"></div> <div id="triangulo-para-direita"></div> <div id="triangulo-para-baixo"></div> <div id="triangulo-para-esquerda"></div>
Criamos quatro divs com um id para cada triângulo, agora veja o CSS:
div {
display: inline-block;
margin-right: 50px;
}
#triangulo-para-cima {
width: 0;
height: 0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-bottom: 25px solid #5386E4;
}
#triangulo-para-direita {
width: 0;
height: 0;
border-top: 25px solid transparent;
border-bottom: 25px solid transparent;
border-left: 25px solid #4C4B63;
}
#triangulo-para-baixo {
width: 0;
height: 0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-top: 25px solid #949396;
}
#triangulo-para-esquerda {
width: 0;
height: 0;
border-top: 25px solid transparent;
border-bottom: 25px solid transparent;
border-right:25px solid #ABA8B2;
}Aqui a teoria explicada na introdução foi aplicada, para criarmos os triângulos com CSS deixamos os elementos com 0 de altura e largura
E definimos as bordas das formas que apontamos os triângulos, sempre na direção inversa da desejada, veja o resultado final:
Desse jeito teremos um código otimizado pois imagens demorariam muito mais para carregar do que um simples CSS
Além disso o código é de fácil manutenção, apenas mudando as regras conseguimos alterar esse triângulo
Já a imagem deveria ser gerada novamente a cada alteração, tornando o processo demorado e dependente de mais pessoas
Caso tenha ficado alguma dúvida deixem nos comentários, responderemos assim que possível.
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo 😀




legal, na proxima quero saber como criar a triforce 🙂
Olá, como posso aumentar a dimensão do triângulo, já que ele tem altura e largura zero?
Opa Souza, você vai aumentar nas borders, perceba que são todas iguais pois é um triângulo equilátero, então se você colocar todas elas 50px, ele fica com 50px, beleza? 😀