Neste artigo veremos como criar um tooltip com CSS puro. Tooltip é uma legenda/dica que fica sobre um outro elemento explicando sua função.
Fala programador(a), beleza? Bora aprender coisa nova!
Antes de sair mostrando código, é bom entender o que é um tooltip
Este elemento seria um auxílio a algum outro elemento, como se fosse uma dica ou instrução
Que transmite uma mensagem, assim que o usuário passa o mouse em um determinado elemento
Dito isso, é possível criar esta ação e o elemento apenas com HTML e CSS
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Então veja o seguinte exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Como criar um tooltip com CSS puro</title>
</head>
<body>
<div class="tooltip">
Passe o mouse
<span>Esta é a dica</span>
</div>
</body>
</html>Criamos a estrutura de HTML, onde a div seria o elemento que aparece na página
E o span o tooltip, que vai aparecer depois
Veja o que precisamos adicionar de CSS:
body {
margin: 100px;
}
.tooltip {
cursor: pointer;
display: block;
position: relative;
width: 100px;
}
div.tooltip span {
position: absolute;
text-align: center;
visibility: hidden;
background-color: #000;
color: #FFF;
padding: 5px 10px;
}
div.tooltip span:after {
content: '';
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
width: 0; height: 0;
border-bottom: 8px solid #000;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
div:hover.tooltip span {
visibility: visible;
opacity: 0.9;
top: 30px;
left: 0;
z-index: 999;
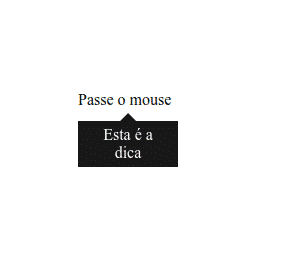
}Bastante código, mas é por uma boa causa, antes de explicar tudo, vamos ver o resultado no navegador:
Agora que vimos que funciona o código, vamos as explicações
Primeiro bloco de código, inseri uma margin no body apenas para espaçar o elemento das bordas
Na estilização do elemento .tooltip, deixei ele relativo para o tooltip ser posicionado de forma absoluta em relação a este elemento
Além do cursor pointer, para o ícone de ponteiro do mouse mudar para a mãozinha
Depois foi criado o estilo do span, que é o tooltip, para deixar ele preto com letras brancas e esconder com o visibility: hidden
O after do span é para fazer um triângulo com o CSS, pois geralmente os tooltips tem estes triângulos
E por fim criamos um hover na div pai para poder aparecer o tooltip assim que o element pai tiver o evento de mouse passando por ele, legal né? 😀
Conclusão
Neste artigo como criar um tooltip com CSS puro e HTML
Criamos um elemento que serve como base e depois o tooltip, que fica escondido
Assim que o cliente passa o mouse por cima do elemento pai, o tooltip é revelado
Que é o comportamento default desde recurso
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube




Olá, o tooltip não funciona no mobile.
Como fazer um tooltip aparecer quando o cronômetro zerar ou quando clicar no botão e zerar a numeração?