Neste artigo veremos como fazer um select mudar de link, ou seja, selecionando a opção o navegador vai mudar de URL
Fala programador, beleza? Bora aprender coisa nova!
Para resolver o problema de mudar de página com o option do select, na abordagem que escolhi, vou utilizar um pouco de JavaScript
Então teremos nossa estrutura básica de HTML e CSS (se você desejar), e depois vamos ativar o evento de onChange com JavaScript
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E neste evento faremos uma lógica para mudar de página, então vamos lá!
Como fazer um select mudar de URL: prática
Vamos construir um HTML básico para iniciar a resolução do nosso problema, veja:
<!DOCTYPE html>
<html>
<head>
<title>Como fazer um select mudar de URL</title>
</head>
<body>
<h1>Mudar de página com Select</h1>
<select>
<option>Selecione uma opção</option>
<option value="https://www.google.com">Google</option>
<option value="https://www.facebook.com">Facebook</option>
<option value="https://www.twitter.com">Twitter</option>
</select>
</body>
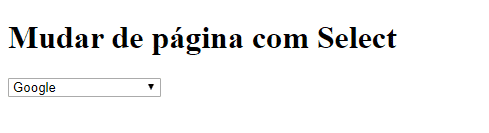
</html>Partindo disso, o que aparece no browser é:
Perceba que o atributo value dos options, já foram definidos propositalmente com os links que vamos acessar
Isso nos ajudará na parte do JavaScript, para saber qual URL é a desejada
Então vamos ao JavaScript:
let selectEl = document.getElementsByTagName('select');
selectEl[0].addEventListener('change', function() {
location.href=this.value;
});
O script é bem simples, na primeira linha definimos uma variável com o elemento do select, para poder ter a referência do evento onChange
E depois criamos um event listener com o addEventListener, que observará a mudança de options no nosso select
E com a mudança de option, pegamos o value do option e mudamos a URL para este value
E o nosso objetivo está concluido! 😀
Conclusão
Para resolver o problema de: como fazer um select mudar de URL, utilizamos uma abordagem muito prática
Com JavaScript inserimos o select numa variável, e depois monitoramos o evento de onChange e quando ele acontece mudamos a URL
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo






Seu artigo me ajudou muito 🙂
show Jeff =))
Perfeito, me poupou horas de pesquisa o/
show Luiz!