Neste artigo vamos aprender como deixar uma imagem de background responsiva no HTML, apenas com CSS de uma forma fácil e rápida.
Fala programador, beleza? Bora aprender coisa nova! 😀
Adicionar imagens como fundo de uma div é uma ação muito comum na web
Pois as vezes precisamos adicionar algum texto na frente da imagem, então do ponto de vista de manutenção é muito mais fácil fazer isso do que uma tag img
Então, surge a necessidade de deixar a imagem responsiva, pois a imagem pode ser muito grande ou até mesmo precisar ser redimensionada
Então para resolver nosso problema, vamos a um exemplo de estrutura:
<!DOCTYPE html>
<html>
<head>
<title>Como deixar uma imagem de background responsiva</title>
</head>
<body>
<div id="container"></div>
</body>
</html>Aqui uma estrutura HTML muito simples, apenas com a div que precisamos adicionar a imagem de fundo
Agora vamos ao CSS, adicionar uma imagem de background nesta div
Veja o código:
#container {
width: 400px;
height: 400px;
background-image: url('./bg-img.jpg');
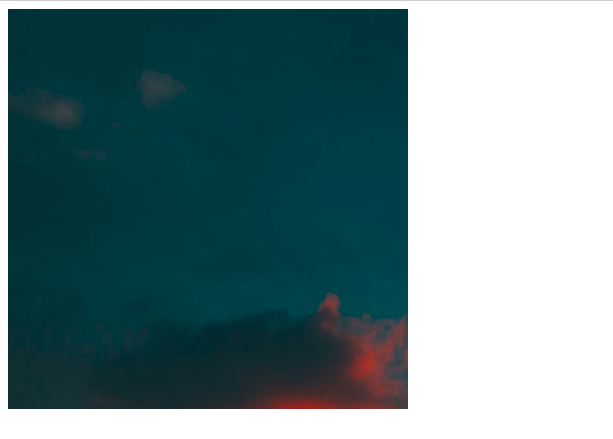
}Este código fará com que a imagem apareça no navegador, veja:
Porém, está descentralizada e enorme para o espaço destinado
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Aí surge a necessidade de deixá-la responsiva, e para isso precisamos adicionar uma propriedade chamada background-size com o valor cover
background-size: cover;
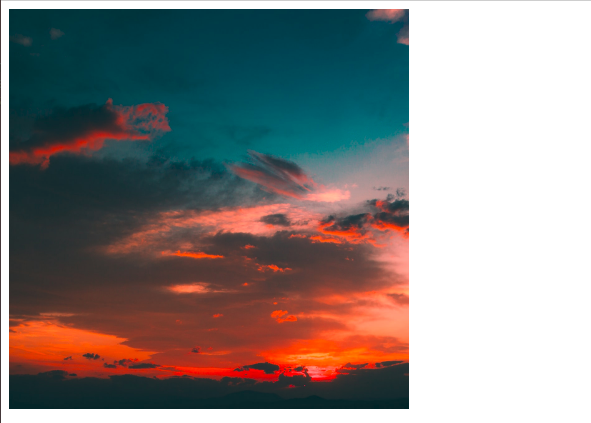
Veja como ficou agora:
E então temos o nosso problema resolvido, a imagem adaptou-se perfeitamente a nossa área
Só para constar o valor cover especifica que a imagem de fundo deve ser dimensionada de acordo com o recipiente, assegurando que ambas as dimensões (altura e largura) são são maiores ou iguais ao container
Conclusão
Neste artigo vimos como deixar uma imagem adicionada por background-image responsiva
Apenas precisamos adicionar a propriedade background-size com o valor de cover
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





muito obrigado!
essa dica do valor cover me ajudou muito!
de nada Wayne! =)
Tenho uma imagem de fundo e aplicando esse código (CSS), quando acesso pelo celular a figura fica duplicada na vertical e omesmo acontece quando diminuo a largura do brwser.