Como o placeholder não é um elemento de fato, as vezes podemos imaginar que modificar seu estilo não é possível, porém sim, há uma maneira e nesse post vamos aprender a técnica de adicionar CSS no placeholder!
Este conteúdo está disponível também em vídeo:
Neste post veremos como estilizar o texto que fica dentro dos inputs, vulgo placeholder
Primeiro é necessário deixar claro que há duas maneiras de fazer isso, como as duas fazem efeitos diferentes vamos vê-las na prática
CSS no placeholder: texto
Acredito que o que você veio buscar neste post é esse modo, como fazemos para estilizar o texto do placeholder
Então utilizamos o seletor ::placeholder para isto, veja na prática:
HTML:
<input id="placeholder-text" type="text" name="name" placeholder="Digite seu nome">
CSS:
#placeholder-text::placeholder {
color: red;
}Resultado final:
Veja que neste exemplo o texto do placeholder ficou vermelho, assim como alteramos nas linhas de CSS, legal né? 😀
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
Obs: Podemos aplicar qualquer regra de CSS para textos neste caso!
CSS no placeholder: elemento
Podemos também utilizar uma outra variação de como estilizar o placeholder
Deste jeito o elemento é estilizado quando o placeholder está sendo exibido
Um caso prático seria uma validação de um elemento que seja required, podemos sinalizar que o conteúdo deste input ainda não foi preenchido
HTML:
<div>
<input id="placeholder-text" type="text" name="name" placeholder="Digite seu nome">
</div>
<div>
<input id="placeholder-text" type="text" name="job" placeholder="Digite sua profissão">
</div>CSS:
div {
margin-bottom: 10px;
}
#placeholder-text {
padding: 10px;
}
input:placeholder-shown {
border: 3px dotted tomato;
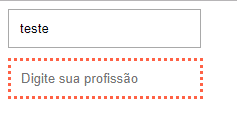
}Resultado final:
Perceba que este HTML tem mais código e o CSS também, mas a estrela do código é o :placeholder-shown
Este seletor estiliza os elementos quando o placeholder está sendo exibido
Então no primeiro input que escrevi ‘teste’, o estilo não foi efetuado
Mas no segundo que deixei em branco sim, por isso citei a possibilidade de utilizar esta técnica numa validação de formulário 🙂
Conclusão
Vimos a possibilidade de estilizar o placeholder de duas maneiras
Primeiro o texto dele, que deve ser o motivo da maior procura deste tópico
E por fim o elemento quando o placeholder está a mostra
Achou legal? Comenta aí! 😀
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo





Muito massa a explicação! salvou demais meu projeto agora. Só tenho uma dúvida, porque que o seletor do primeiro exemplo aparece com dois “::” e no outro exemplo aparece apenas com um “:” além de que no segundo exemplo o input é chamado primeiro.