Neste artigo veremos como utilizar a autenticação built in do Django, criando assim as funcionalidades de login e logout.
Posts anteriores e repositório:
Fala aí, tudo bem? este post faz parte de um projeto que estamos construindo sobre Django, o que você vai ler a seguir é é uma continuação de uma série de artigos sobre esse assunto, se você quiser ficar por dentro, o link abaixo é do primeiro post
O código de todo o conteúdo está disponível aqui!
obs: ele está dividido em partes e esta á parte 7, se quiser o código final utilize a pasta 7, caso queira acompanhar o tutorial inicie na pasta 6.
Preparações iniciais
Como vamos utilizar um app que já vem com o Django, devemos antes entender o que está acontecendo por baixo dos panos.
O framework possui um aplicativo de autenticação que faz desde o login do usuário até o reset do password, nós hoje veremos login e logout.
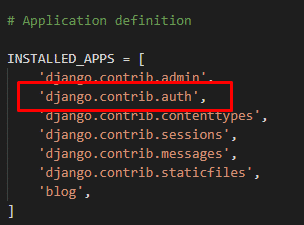
Para provar por a + b que este app está em nossa aplicação vamos ver o arquivo settings.py:
Como este app já vem do próprio Django a parte boa é que já podemos sair usando ele.
Para isso primeiramente devemos registrar as urls, no arquivo urls.py da aplicação principal, ou seja myproject/myproject/urls.py
Deixe o arquivo da seguinte maneira:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('blog.urls')),
path('admin/', admin.site.urls),
path('account/', include('django.contrib.auth.urls')),
]A mudança está na inserção do conjunto de urls account, ele poderia ter qualquer nome mas para esta aplicação decidi chamar o conjunto que envolve ações com a conta do usuário deste jeito.
Então com essa configuração o Django nos trás algumas URLs, duas que importam para nós são:
- account/login [name=’login’]: URL que terá nosso form de login;
- account/logout[name=’login’]: URL que fará o logout do usuário;
Fiz um post dedicado apenas a URLs, caso você tenha dúvidas leia este post antes de prosseguir…
Criando a view:
Agora devemos criar a view de login, para inserirmos o formulario.
No aplicativo blog em templates crie uma pasta chamada registration, pasta padrão que o Django procura os templates de autenticação, se você clonou o projeto ficará em:
myproject/blog/templates/registration/
Dentro desta pasta crie o arquivo login.html, que deve conter este HTML:
{% extends 'blog/base.html' %}
{% block title %}Faça o login{% endblock %}
{% block content %}
<div class="container">
<h1>Faça o seu login</h1>
<form action="." method="post">
{% csrf_token %}
{{ form.as_p }}
<input class="btn btn-primary" type="submit" value="Login">
</form>
</div>
{% endblock %}Como os outros templates, estamos estendendo do base e criando uma pequena estrutura com form.
Nela há algumas coisas que ainda não vimos:
- action=”.”: Aqui o Django vai entender que a action do formulário se passa na URL atual;
- {% csrf_token %}: Estamos criando um input invisível que bloqueará CSRF, veja mais sobre o assunto aqui;
- {{ form.as_p }}: Os campos do formulário serão criados dentro de parágrafos, ajuda a separá-los em linhas diferentes pois os inputs não são elementos de bloco;
Caso queira aprender mais sobre templates, tenho outros posts desta aplicação falando sobre, veja este que é direto ao ponto.
Redirecionamento de login e logout
Por meio do arquivo settings.py, podemos definir quais URLs os usuários serão redirecionados após login e logout, faremos isso agora.
Em settings.py, no final do arquivo,adicione as seguintes linhas no fim dele:
LOGIN_REDIRECT_URL = '/' LOGOUT_REDIRECT_URL = '/'
Pronto, agora quando o usuário for fazer a autenticação ele será redirecionado para a home.
Vamos ao sistema tentar fazer o login, de start no servidor com:
python manage.py runserver
Vá para a url:
localhost:8000/account/login
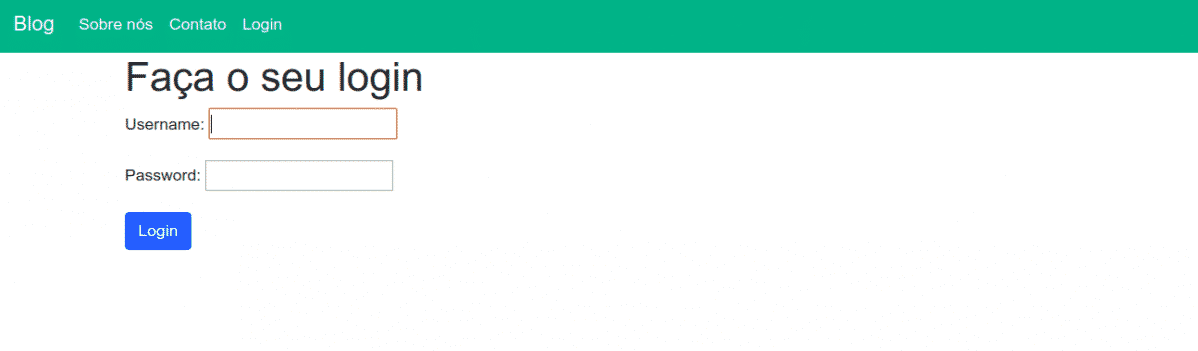
Deve aparecer uma tela semelhante a esta:
Caso você não tenha usuário
Talvez você ainda não tenha criado um usuário, então vamos revisar como faz rapidamente.
Você precisa digitar estes comandos no terminal:
python manage.py migrate # cria o banco de dados python manage.py createsuperuser # criação de usuário
Siga as instruções do Django e terá seu usuário
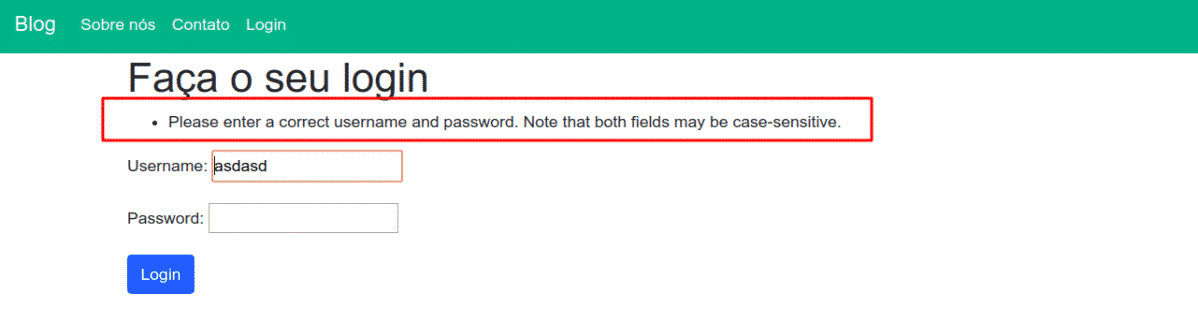
obs: Perceba que o Django vem já com validações de usuário prontinhas para nós, aqui na imagem abaixo errei o usuário e senha de propósito, vejam o resultado…
Prosseguindo com a autenticação
Agora faça o login e se você foi redirecionado para home, está tudo certo.
Mas você realmente acredita que foi autenticado?
Vamos agora fazer uma prova real, adicionar um código HTML extra para os usuários que estiverem logados.
Abra o arquivo base.html de blog e dentro da div com classe row, abaixo da navbar, adicione o seguinte código:
{% if user.is_authenticated %}
<p class="logged-in-p">
Olá {{ user.username }} seja bem vindo, o que deseja fazer hoje?
<span class="sair"><a href="{% url 'logout' %}">Sair</a></span>
</p>
{% endif %}Mais uma novidade para nós, com o user.is_authenticated conseguimos verificado se há um usuário logado e podemos exibir um conteúdo diferenciado para ele.
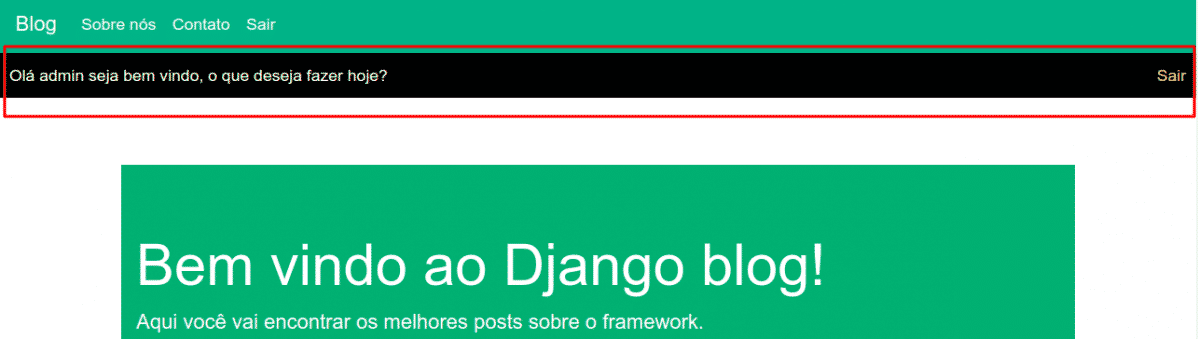
Neste caso colocamos um parágrafo com o nome de usuário e um link de logout, veja como ficou:
A faixa preta aparecerá apenas para usuários autenticados…
Agora está provado que o login foi realizado com sucesso.
Adicionando login na navbar
Agora que temos um sistema de autenticação rodando, vamos adicionar este link ao menu.
No arquivo base.html, abaixo do item de contato adicione as seguintes linhas:
{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'logout' %}">Sair</a>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="{% url 'login' %}">Login</a>
</li>
{% endif %}Perceba que agora fazemos um if e else, caso o usuário esteja logado mostramos a opção de logout, e se não a de login.
URL de logout
Como adicionamos o aplicativo de auth do Django, automaticamente o logout já está funcionando.
Faça o teste e verifique a mudança dos elementos quando um usuário está ou não autenticado.
Como exercício: Adicione novos elementos nas duas situações, será bom para praticar. 🙂
Conclusão
E enfim iniciamos a jornada no sistema de autenticação do Django que já é built in, apenas precisamos configurar alguns detalhes.
Para comprovar isso vimos que ele já vem registrado na nossa aplicação quando a mesma é criada.
Depois herdamos as urls para o nosso aplicativo conseguir entender que queremos utilizar o recurso e criamos o template para a view de login.
Na view vimos alguns conceitos de formulário como a action, CSRF e as_p.
Redirecionamos o usuário quando o mesmo fizer login e logout, tudo pelo settings, recurso interessante e bem fácil de utilizar. 🙂
Exibimos mensagens para os usuários autentificados, tanto na navbar como menu de login e logout e no corpo da página, fazendo uma pequena saudação ao usuário.
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
E por hoje foi isso pessoal, obrigado por lerem até o fim, se possível se inscrevam na minha lista e compartilhem o artigo com os amigos, me ajuda bastante.
Caso tenham alguma dúvida, escrevem na área de comentários abaixo.
Obrigado e até o próximo!











Estou gostando muito dos seus postes, estou apendendo por ele
como eu faço se em vez do usename eu quisesse um numero de matricula para logar num campo form que foi criado?
Oi Dalmo, você vai ter que configurar o Django de uma forma que ele entenda que a matrícula seja o campo para login, veja este exemplo com e-mail: https://stackoverflow.com/questions/37332190/django-login-with-email
Estou customizando a Autenticação de Usuários na minha aplicação. Eu consigo apresentar a tela de login caso o usuário não esteja autenticado, porém caso um usuário já autenticado tente acessar a tela de login a mesma não deve ser apresentada. Como posso fazer para “bloquear” a tela de login quando o usuário já esteja autenticado?
oi Barbara, você pode fazer uma condicional para checar se o usuário está autenticado, e redirecionar ele para outra página.
Como implemento um campo .md parecido com o seu? Tenho um blog e uso o ckeditor hospedei no python anywhere.
http://barrabas.pythonanywhere.com/
Campo .md? Não entendi Hildecláudio, pode explicar melhor?
Gostaria de uma ajuda, como eu faço uma tela o usuário cadastrar seu login e senha e depois fazer a autenticação
Olá Cristiano, indico o meu curso no YouTube, para resolver o seu problema: https://www.youtube.com/watch?v=LZsjuSBW5YM&list=PLnDvRpP8BnewqnMzRnBT5LeTpld5bMvsj