Neste artigo você vai aprender tudo sobre Flexbox CSS, um recurso muito interessante para posicionar elementos e também estruturar layouts

Veja o conteúdo deste artigo em vídeo:
Fala programador(a), beleza? Hoje é o dia para você dominar completamente o recurso de CSS Flexbox!
O que é o Flexbox?
Primeiramente gostaria de apresentar alguns conceitos teóricos sobre o Flexbox, que são muito importantes para o entendimento do todo
Flexbox é um valor da propriedade display do CSS, ou seja, uma adição de funcionalidade a esta antiga propriedade
Como os outros valores de display, o flex vai modificar o modo como os elementos são exibidos
Além disso, sempre estaremos colocando esta propriedade no elemento pai para afetar os elementos filhos
Precisamos criar uma espécie de container para envolver outros elementos e conseguir trabalhar com o flex
E ainda há uma particularidade interessante do Flexbox, que condiciona seus elemento sempre a uma direção
Por padrão os elementos são dispostos em linha (row), mas podemos alterar para a disposição colunar (column) também
Agora que os conceitos estão explicados, vamos para a parte prática!
Como adicionar o flex ao CSS?
Como dito anteriormente, vamos precisamos encapsular elementos a um elemento pai
Aplicando a propriedade display com flex a este elemento
Veja o código a seguir:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>Este será o nosso HTML inicial, veja o CSS para aplicar o flex:
.container {
display: flex;
}Só com isso já conseguimos mudar como os elementos se comportam dentro desta div, porém para melhorar a visualização no navegador, vamos adicionar mais alguns estilos, veja:
.container {
display: flex;
background-color: #eee;
border: 2px solid red;
padding: 15px;
max-width: 300px;
}
.item {
background-color: #ccc;
border: 2px solid blue;
width: 50px;
height: 50px;
}
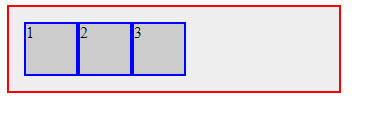
Isso no navegador resulta em:

Veja que apenas com esta regra já temos uma alteração de como as divs se posicionam, no estado padrão elas são consideradas elementos de bloco, ocupando toda a largura do elemento pai
Já aqui ficam uma ao lado das outras, formando o layout linear, que é o padrão do Flexbox CSS
Sobre o container do Flexbox
Podemos aplicar regras de posicionamento tanto para o elemento pai, como também para os elementos filhos
Primeiramente vamos aprender como alterar a disposição a partir do elemento pai, e depois veremos as regras individuais
Como você já entendeu, o padrão de disposição é em row, mas podemos alterar para colunas
Com a propriedade flex-direction, o valor default é row e podemos colocar column, veja:
.container {
display: flex;
background-color: #eee;
border: 2px solid red;
padding: 15px;
max-width: 300px;
flex-direction: column;
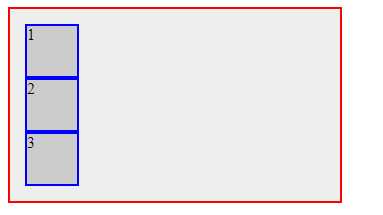
}Adicionamos a regra por último em .container, agora veja o resultado:

Há casos que esta formatação atende melhor nossos elementos, e é muito semelhante ao comportamento de divs sem o flex
Vamos remover agora o layout colunar e continuar a falar de outras regras do flex
Alinhamento com Flexbox
Podemos alinhar os itens na horizontal e também na vertical
Para o alinhamento horizontal utilizaremos justify-content, com esta regra temos algumas possibilidades
Alinhar ao centro:
.container {
display: flex;
background-color: #eee;
border: 2px solid red;
padding: 15px;
max-width: 300px;
height: 300px;
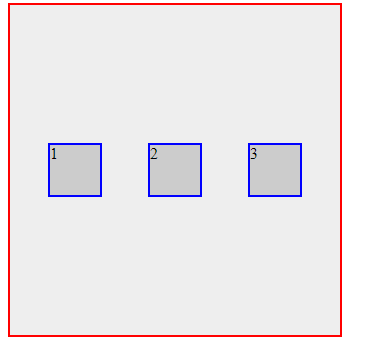
justify-content: center;
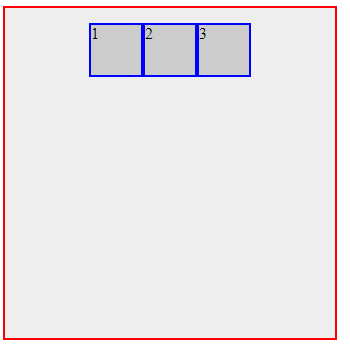
}Veja o resultado:

Com espaço entre os itens, apenas mudamos o valor de justify-content para space-around ou space-between, veja:
justify-content: space-around;
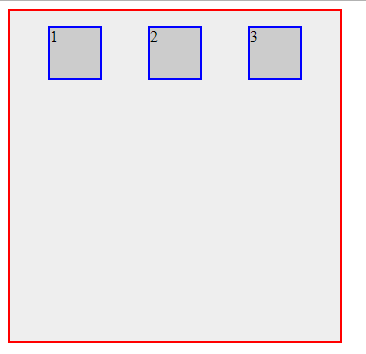
E o resultado será:

Há diversas regras para o alinhamento horizontal, as mais utilizadas foram exibidas aqui
Geralmente queremos centralizar os itens ou espaçá-los de forma igual
E tudo isso pode ser feito na vertical também, para este fim a regra é align-items, também do Flexbox CSS
Vamos adicionar esta propriedade para alinhar os elementos ao centro, veja:
.container {
display: flex;
background-color: #eee;
border: 2px solid red;
padding: 15px;
max-width: 300px;
height: 300px;
justify-content: space-around;
align-items: center;
}Este é o código atual da classe container, apenas a última linha foi adicionada
Veja o resultado:

Agora os itens também estão alinhados ao centro na vertical!
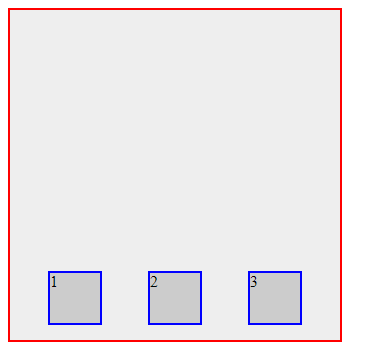
Podemos também colocar no fim da área útil, alterando align-items para o valor flex-end, veja:
align-items: flex-end;
Com este valor em align-items teremos o seguinte resultado:

Outra propriedade interessante é a flex-wrap, quando o limite de pixels da área é atingido pelos itens, uma nova linha é criada
Precisamos alterar nosso HTML:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
</div>E o CSS final de container é:
.container {
display: flex;
background-color: #eee;
border: 2px solid red;
padding: 15px;
max-width: 300px;
height: 300px;
justify-content: space-around;
align-items: flex-end;
flex-wrap: wrap;
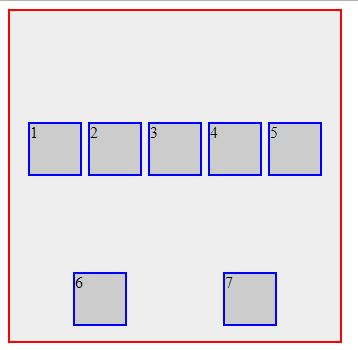
}Veja como fica no navegador:

Veja que a nova linha segue as regras anteriores, ou seja, o space-around de justify-content é mantido
E assim podemos criar um layout com múltiplas rows com Flexbox do CSS! 🙂
E as propriedades de itens?
As regras passadas anteriormente são as mais utilizadas para o container principal, porém podemos alterar os itens individualmente também
E há outras propriedades super importantes para eles também
Primeiramente vamos falar de flex-grow, esta controla o tamanho do elemento no container
Para este fim vamos utilizar um novo HTML:
<div class="container">
<div class="box" id="item-1">1</div>
<div class="box" id="item-2">2</div>
<div class="box" id="item-3">3</div>
</div>Adicionamos ids para tratar de forma específica cada um dos itens
Agora veja o que podemos fazer com o grow:
.box {
background-color: #ccc;
border: 2px solid blue;
height: 50px;
}
#item-1 {
flex-grow: 2;
}
#item-2,
#item-3 {
flex-grow: 1;
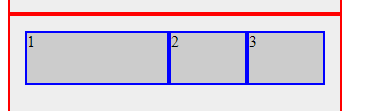
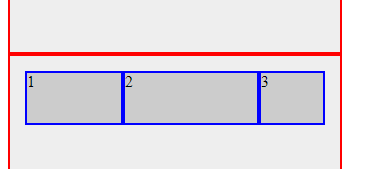
}Não estamos mais determinando uma largura para o elemento, logo deixamos a cargo do flex
Isso faz com que o grow deixe os elementos proporcionais, como você pode ver os itens 2 e 3 estão com proporção 1
Enquanto o item 1 tem proporção 2, ou seja, ele é duas vezes maior que os outros sempre
Veja a representação:

Outra propriedade interessante é a flex-basis, que permite determinar um tamanho base para o elemento
Ou seja, se definirmos um elemento com 200px de basis, ele inicia na página com esta largura
Veja um exemplo:
#item-2 {
flex-basis: 100px;
}Adicionamos esta regra ao item 2, veja como ele fica no navegador:

Perceba que o elemento 2 sai do fluxo do grow, pois ele tem um basis, que tem a preferência
Então ele acaba sendo maior que o elemento 1, que continua sendo o dobro do elemento 3
Há também a propriedade flex-shrink que afeta como o elemento é reduzido, com base nos outros
Quanto maior o valor, mais ele é reduzido quando a área do container vai ficar menor
Porém para ela funcionar, precisamos que grow e basis estejam definidos!
Veja um exemplo:
.box {
background-color: #ccc;
border: 2px solid blue;
height: 50px;
flex-basis: 30px;
}
#item-1 {
flex-grow: 2;
}
#item-2,
#item-3 {
flex-grow: 1;
}
#item-2 {
flex-basis: 100px;
}
Este é o código completo dos itens, adicionando um basis padrão para todos os itens
Agora vamos colocar um shrink de 2 no item 3:
#item-3 {
flex-shrink: 2;
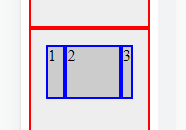
}Seguindo esta lógica, o item 3 deve encolher duas vezes mais que os outros itens
Veja o que temos no navegador quando a área total diminui:

Note como o item 3 ficou um pouco menor, em relação aos demais
Alterando a ordem dos elementos com Flexbox CSS
Vimos todas as principais propriedades de comportamento do Flexbox, em relação a posicionamento de elementos e também do tamanho deles
Porém uma outra regra muito interessante do Flexbox é a order
Esta regra permite trocar a ordem dos elementos apenas baseando-se em CSS
Veja um exemplo:
#item-1 {
order: 3;
}
#item-2 {
order: 1;
}
#item-3 {
order: 2;
}
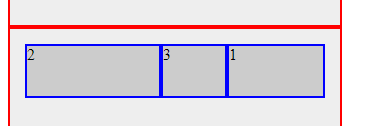
Aqui alteramos a ordem de todas as caixas, deixamos: 2, 3 e 1
Veja como fica no navegador:

Esta propriedade é interessante para media queries, por exemplo
Podemos mudar a disposição dos elementos, baseado em uma resolução
Isso acontece de forma muito recorrente no mobile, onde precisamos deixar elementos mais importantes na frente, e podemos fazer facilmente com o order do Flexbox!
Conclusão
Neste artigo você aprendeu a como utilizar as principais regras de Flexbox CSS
Que é um recurso fundamental para estruturar layouts nos dias de hoje
Facilita muito o trabalho com o posicionamento de elementos, minimizando nosso trabalho com outras regras de display, float e também positions
Com certeza aprender o Flexbox fará você ganhar tempo no desenvolvimento do front-end da sua aplicação
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias!
Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias
O link acima contém um cupom de desconto para os cursos!


top de mais
valeu Antonio!
professor parabéns pelo seu trabalho gosto muito do seu trabalhooooo
e de sua didatica de ensinooooo!