Neste artigo você vai aprender todos os recursos do CSS Grid e também como aplicar em seu projeto, para ganhar mais produtividade!

Fala programador(a), beleza? Bora aprender mais sobre esta forma de estruturação de layouts que o CSS nos proporciona, o Grid!
Primeiramente é importante entender o que é o Grid, e o que ele pode fazer
Conteúdo também disponível em vídeo:
O que é o Grid CSS?
O Grid é uma regra da propriedade display, assim como block e flex, que originam outros resultados
Precisamos aplicar esta regra a um container que contém alguns itens dentro dele
Isso faz com que estes itens sejam condicionados a uma exibição de grid, e podemos aplicar outras regras que só funcionam quando estão neste estado
Para inserir o grid utilizamos:
.container {
display: grid;
}Pronto! A aplicação é super simples, e agora já podemos aproveitar as outras vantagens deste recurso
O grid é dividido por linhas (rows) e colunas (columns), que é o formato que estes elementos são exibidos
Vamos ver o grid na prática!
Para ilustrar melhor os exemplos, vamos criar uma estrutura de HTML e CSS, iniciando com:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>E o CSS será:
.container {
display: grid;
background-color: #333;
border: 1px solid red;
padding: 15px;
}
.container div {
background-color: #ccc;
padding: 20px;
border: 1px solid blue;
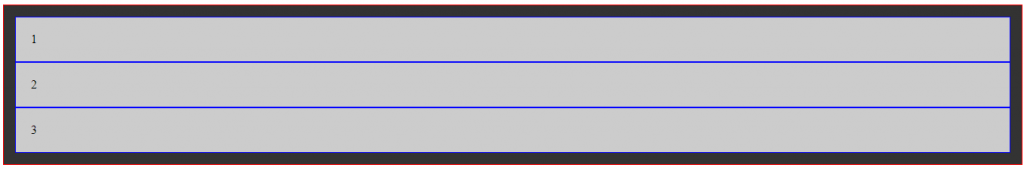
}O resultado no navegador é este:

Podemos alterar como as colunas são dispostas, vamos utilizar a regra grid-template-columns
Veja um exemplo:
.container {
display: grid;
background-color: #333;
border: 1px solid red;
padding: 15px;
grid-template-columns: 50px auto 50px;
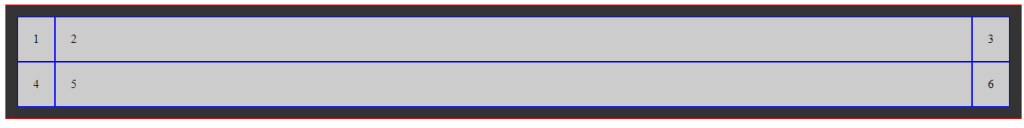
}Limitamos o grid a três colunas, a primeira e a última com 50px e o meio automático, veja o resultado:

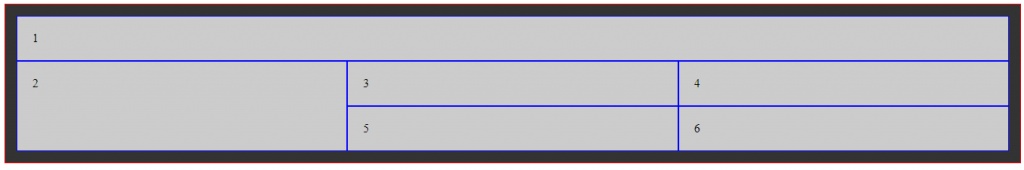
Aqui temos o grid sendo moldado pela regra grid-template-columns, foram adicionadas mais três divs internas para exibir uma segunda linha sendo criada
O HTML ficou assim:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Seguindo a mesma ideia, podemos alterar como as rows se comportam, a propriedade é a grid-template-rows, observe este exemplo:
.container {
display: grid;
background-color: #333;
border: 1px solid red;
padding: 15px;
grid-template-columns: 50px auto 50px;
height: 25vh;
grid-template-rows: 60% 40%;
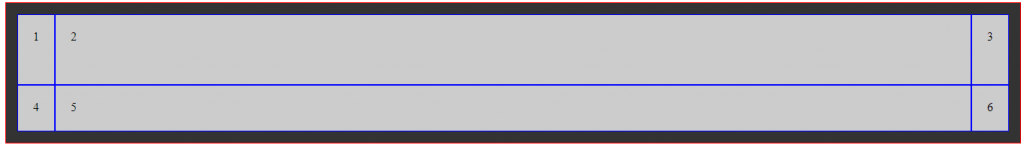
}Aqui definimos uma height base para o container e adicionamos a próxima regra, para controlar como as colunas são exibidas, veja o resultado:

A primeira linha ocupa 60% da altura e a segunda 40%
Espaçamento entre linhas e colunas do grid
Temos também como alterar o espaçamento entre as áreas (gap), com a regra gap
Veja a inserção do gap:
.container {
display: grid;
background-color: #333;
border: 1px solid red;
padding: 15px;
grid-template-columns: 50px auto 50px;
height: 25vh;
grid-template-rows: 60% 40%;
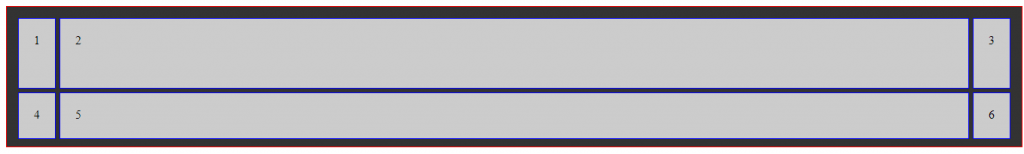
}E o resultado:

Adicionamos um espaçamento entre colunas e linhas de 5px, podemos alterar individualmente também:
- grid-colum-gap: altera o gap das colunas;
- grid-row-gap: altera o gap das linhas;
Areas de template
O Grid também tem uma propriedade para criar uma área de template, ou seja, descrevemos como o layout vai se comportar
Para este exemplo vamos criar um novo HTML:
<div class="container" id="template-areas">
<div id="header">
<p>Cabeçalho</p>
</div>
<div id="sidebar">
<p>Sidebar</p>
</div>
<div id="content">
<p>Conteúdo</p>
</div>
<div id="footer">
<p>Rodapé</p>
</div>
</div>Note que definimos cada área com um id e o nosso elemento principal envolvendo todas elas, que é o container
Com esta estrutura conseguimos formar o layout de um site completo
Veja o CSS necessário para efetivar nosso exemplo:
#template-areas {
display: grid;
background-color: #333;
border: 1px solid red;
gap: 5px;
grid-template-areas:
'header header header header'
'sidebar content content content'
'footer footer footer footer';
}
#header {
grid-area: header;
}
#sidebar {
grid-area: sidebar;
}
#content {
grid-area: content;
}
#footer {
grid-area: footer;
}
.container div {
background-color: #ccc;
padding: 20px;
border: 1px solid blue;
}
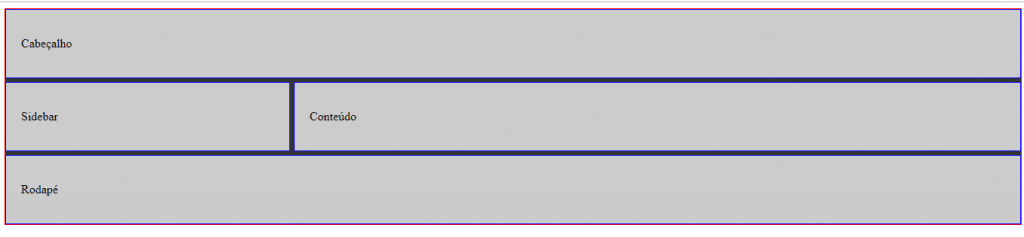
Muitas coisas acontecem aqui, primeiro vamos ao resultado e depois a explicação, veja:

Primeiramente utilizamos a regra grid-template-areas para definir as áreas
Precisamos replicar o nome várias vezes para atribuir o número de colunas de cada área
Ou seja: header header header header = 4 colunas
Então podemos manipular o tamanho das próximas, como sidebar e content que são menores
Isso nos permite um layout super flexível e funcional, a parte do footer copiamos o cabeçalho
Outra importante regra também é a grid-area, que precisa ser inserida em cada um dos componentes
Com ela o HTML e o CSS consegue entender qual elemento representa qual parte do site que definimos na regra grid-template-areas
Alinhamento de itens
O grid também pode alinhar os itens na direção horizontal e vertical
Para alinhamento dos itens na horizontal vamos utlilizar justify-items, como em flexbox
Para estas regras vamos mudar novamente de HTML e CSS:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>E o CSS será:
.container {
display: grid;
background-color: #333;
border: 1px solid red;
grid-template-columns: auto auto auto;
padding: 15px;
justify-content: center;
}
.container div {
background-color: #ccc;
padding: 20px;
border: 1px solid blue;
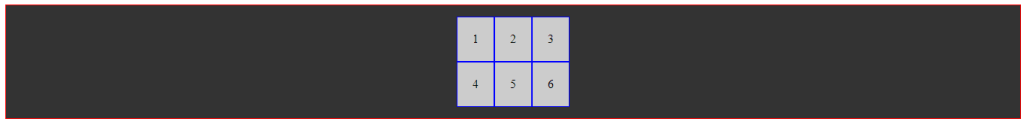
}Note que voltamos para algo muito próximo a primeira parte do layout, porém adicionamos a regra justify-content para alinhar todos os elementos no centro do grid
Veja o que temos:

Podemos alinhar também no início com start e no fim com end, temos diversas opções
E para alinhar na vertical é a vez de align-items, veja um exemplo:
.container {
display: grid;
background-color: #333;
border: 1px solid red;
grid-template-columns: auto auto auto;
padding: 15px;
justify-content: center;
height: 30vh;
align-items: end;
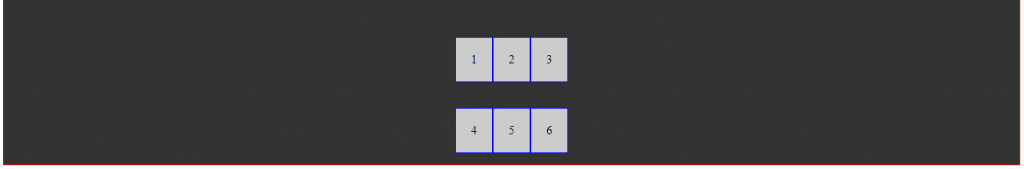
}Colocamos uma altura novamente, e o align-items como end, para alinhar o elementos no fim do container
Note que podemos também alinhar no centro na vertical com center, assim como foi feito na horizontal, porém eu quis mostrar um outro exemplo
Veja o que temos agora:

Note que cada linha foi alinhada ao fim, por isso há também aquele intervalo entre os elementos
Outras possibilidades seriam: start ou center, para align-items
Os itens também podem ser alterados
Tudo que foi feito em grupo, também pode ser aplicado para cada item de forma individual
Vamos alterar um pouco noss HTML para conseguir replicar novos exemplos
O código será este:
<div class="container">
<div id="item-1">1</div>
<div id="item-2">2</div>
<div id="item-3">3</div>
<div id="item-4">4</div>
<div id="item-5">5</div>
<div id="item-6">6</div>
</div>O CSS inicial será bem parecido com o primeiro exemplo:
.container {
display: grid;
background-color: #333;
border: 1px solid red;
grid-template-columns: auto auto auto;
padding: 15px;
}
.container div {
background-color: #ccc;
padding: 20px;
border: 1px solid blue;
}E agora vamos aos itens individuais!
Temos duas propriedades que podem determinar o tamanho de um item individualmente, onde ele começa e onde ele termina
Que são: grid-column-start e grid-column-end, no exemplo atual temos um grid de três colunas
Se quisermos que um item preencha todas colocamos desta maneira:
#item-1 {
grid-column-start: 1;
grid-column-end: 4;
}Veja o resultado:

Aqui vemos que o item 1 ocupou toda a largura das colunas, pois condicionamos ele a isso
Podemos fazer a mesma ação para as linhas, com: grid-row-start e grid-row-end
Com este código:
#item-2 {
grid-row-start: 2;
grid-row-end: 4;
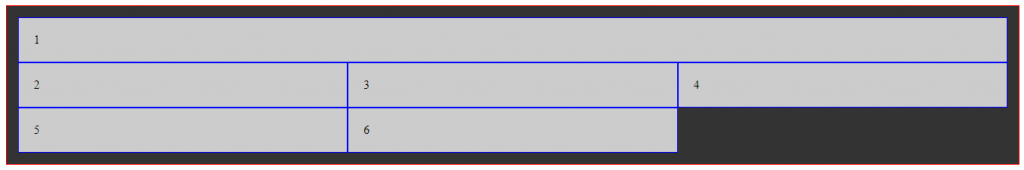
}Criamos uma espécie de sidebar, veja:

O item 2 ocupou toda a parte lateral do nosso site, enquanto os outros ficaram numa disposição de conteúdo
Estas ações podem ser realizadas com o CSS grid, mas nem sempre utilizaremos todas, então não se assuste! 😀
O importante é conhecer e conseguir dar manutenção em sites que usam o recurso, e também saber que geralmente utilizamos a perspectiva de container e não estilos em itens isolados
Outra propriedade importante é a grid-area que já utilizamos, esta vai definir qual área o item do Grid pertence
Realizamos um exemplo bem completo anteriormente neste artigo
Alinhamento individual de itens
Assim como podemos alinhar o grid todo com apenas uma regra, podemos definir isoladamente o alinhamento de cada item
Vamos utilizar a propriedade justify-self para alterar o alinhamento horizontal
E align-self para alinhar na vertical algum item
#item-3 {
justify-self: end;
height: 200px;
}
#item-5 {
justify-self: start;
height: 200px;
}
Vamos alterar os alinhamentos dos itens 3 e 5, um vai para o fim e o outro para o início
Definimos a altura deles também, pois isso vai afetar o próximo exemplo
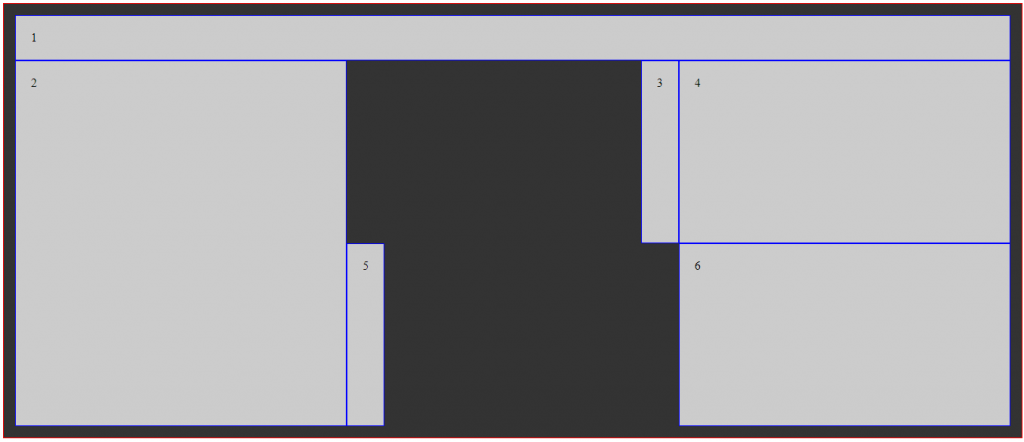
Veja o resultado dos alinhamentos horizontals individuais do Grid CSS:

Note que como os elementos não tem largura definida isso ajuda a exibir o exemplo de uma forma melhor, eles são achatados para a direção que mandamos
Agora vamos ver um exemplo de alinhamento vertical com align-items, essas são as alterações:
#item-4 {
align-self: center;
}
#item-6 {
align-self: end;
}
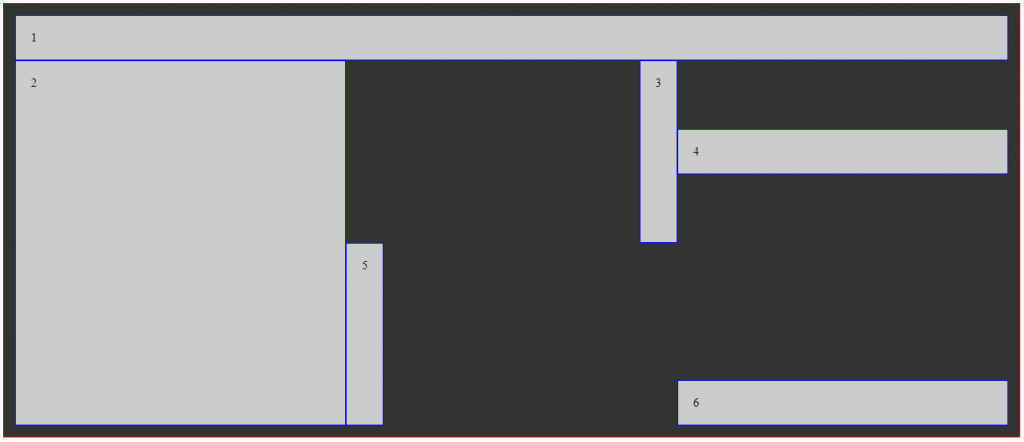
Agora veja o reflexo na página web:

Este exemplo é bem parecido com o justify-content, só que ao contrário
Os itens são achatados para a posição que mandos, mas no eixo vertical, isso porque uma altura não está definida
E assim finalizamos os alinhamentos de itens de forma individual
Conclusão
Neste artigo você aprendeu todos os conceitos do CSS Grid, utilizamos os principais recursos
Os exemplos que foram explicados de forma teórica também foram vistos na prática
Note que existem outras propriedades e também alguns outros valores para as que já vimos, é interessante conhecê-los, mas são menos utilizados
Com o que foi visto aqui, se praticado, você já conseguirá dar manutenção em um projeto que utiliza o recurso de CSS Grid
Outra boa dica é que você pode mesclar seus conhecimentos aprendidos aqui com Flexbox, que é um recurso que combina muito com o grid, inclusive são muito utilizados em conjunto
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias!
Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias
O link acima contém um cupom de desconto para os cursos!


Saudações Irmão!!! Seu trampo é excelente, tenho estudado utilizando suas publicações aqui da página bem como no youtube, sendo fundamental para meu desenvolvimento como programador. Parabéns!!!!
valeu Frederic!