Neste artigo você vai ver na prática todos os passos necessários para criar uma API RESTful com Node.js e Mongoose!

Fala programador(a), beleza? Bora criar uma API com Node.js, Express e Mongoose na prática!
Instalando o Node.js e o npm
Para criar o nosso projeto da API vamos precisar instalar o Node.js, a instalação é bem simples por meio de um executável
Se você já tem o Node e o npm instalados, pule estão sessão 🙂
Para acessar a página de downloads do Node, você pode clicar aqui
Após a instalação, você deve abrir o terminal da sua escolha e utilizar os comandos a seguir
node -v npm -v
Estes são os dois recursos que serão necessários para podermos criar uma API RESTful com Node do absoluto zero
Veja os resultados que devem ser exibidos no terminal:

O comando não pode apresentar erro, mas as versões podem ser diferentes, de preferência igual ou maior que estas apresentadas
O Node é onde vamos rodar as nossas aplicações, ou seja, é quem nos permitirá executar a API
Já o npm é o gerenciador de pacotes do Node, onde podemos instalar diversas bibliotecas para checar num bom resultado na nossa API e também em outros projetos
Código do projeto
Todo o código do projeto está versionado no meu GitHub, clique aqui para acessar
Não esqueça de deixar uma star e me seguir! 🙂
Criando o nosso projeto
Agora precisamos abrir uma pasta em branco no nosso computador onde ficará a nossa API RESTful com Node e Mongoose
Abra a pasta em um editor de código de sua escolha, eu recomendo o VS Code e também vou utilizá-lo neste tutorial
Precisaremos rodar comandos no terminal para instalar os pacotes com o npm, no VS Code você tem um terminal integrado que ajuda com isso
O comando que utilizaremos é:
npm init -y
Isso cria o nosso projeto, mas sem dependência alguma, agora precisamos instalá-las
Perceba que um arquivo package.json foi adicionado ao seu diretório
Vamos instalar os seguintes pacotes:
- Express: um pacote que cria um servidor web, e principal personagem para a criação da nossa API em Node;
- Mongoose: um driver para conectar ao MongoDB e utilizar as funcionalidades de ORM do Mongoose;
- Nodemon: um serviço para deixar a nossa aplicação sempre rodando;
O comando completo será:
npm install express mongoose nodemon
Agora teremos a criação da pasta node_modules, onde todos os nossos pacotes estarão
A estrutura de pastas deve ter ficado desta maneira:

Iniciando a nossa aplicação com Express
Agora vamos mudar de foco e trabalhar com código para iniciar a aplicação, para isso criaremos um arquivo index.js na pasta do projeto
Este arquivo será o responsável por configurar a nossa aplicação e também terá toda a regra de negócios
Veja o código mínimo necessário para iniciar o Express:
/* index.js */
const express = require('express')
const app = express()
app.use(
express.urlencoded({
extended: true,
}),
)
app.use(express.json())
app.listen(3000)Aqui estamos importando o Express, que será o nosso protagonista na API, como já foi dito
Inicializamos ele também, e na sequência temos dois app.use
A função use cria um middleware, que é basicamente uma lógica executada entre as requisições e respostas da API
Estes dois servem para que seja possível ler em JSON o que nos é enviado por meio de uma aplicação
Por fim utilizamos o método listen, que faz com que o Express disponibilize nossa aplicação na porta 3000
Porém ainda não é possível deixá-la rodando, e para isso precisamos criar um script para o Nodemon
Vá até o arquivo package.json e atualize a chave scripts desta maneira:
/* package.json */
"scripts": {
"start": "nodemon ./index.js localhost 3000"
},Isso nos dá acesso a um comando, que é o npm start, ele vai iniciar nossa aplicação e também mantém ela em execução
Utilize o seguinte comando no terminal:
npm start
Agora algo assim deve ter aparecido no terminal:

Parabéns, você criou e iniciou uma aplicação em Express!
Criando uma rota com o Express
Se você não conhece muito sobre APIs, recomendo que leia o artigo onde dou uma explicação geral sobre todo o tema e assuntos paralelos a criação e manutenção de APIs
Para ler o artigo de APIs, basta clicar aqui!
Agora vamos criar uma rota, para que seja possível algum usuário acessar o nosso projeto e obter uma resposta
As APIs funcionam com base em requisições e respostas
Ou seja, o usuário requisita algo para um determinado endpoint (URL) e recebe a resposta que ela fornece, no nosso caso por meio de JSON
Veja como é possível criar uma rota com o Express:
app.get("/", (req, res) => {
res.json({ message: "Oi Express!" });
});Vamos colocar este trecho antes do app.listen, e salvar novamente o arquivo
Utilizamos o método get, para criar uma rota (endpoint) com o verbo HTTP GET, ou seja, estamos resgatando algo do servidor
A resposta que esperamos é de uma busca por algum dado, isso é o que geralmente queremos quando usamos GET
E podemos entender que o método get cria uma rota com verbo HTTP GET
Passamos dois parâmetros para o nosso método get, o primeiro é uma string “/” que indica que o endpoint será: http://localhost:3000/
A barra final é o que adicionamos como string!
O segundo argumento é uma função anônima, que contém a lógica que queremos executar antes de enviar a resposta para o usuário que acessou o endpoint
Neste caso utilizamos uma resposta genérica de JSON, que será recebida pelo usuário
Se você acessar a URL: http://localhost:3000/
No seu navegador, verá que teremos a resposta inserida em res.json na página web
Mas será esta a forma correta de consumir uma API? Não, não é
Geralmente estas consultas são feitas pela nossa aplicação, pelo Fetch API do JavaScript, por exemplo
Ou também podemos utilizar algum client para testar a API, que é muito comum nesta etapa de desenvolvimento
Um dos mais utilizados atualmente é o Postman, vamos aprender a instalá-lo na próxima sessão
Este é um passo muito importante para quem quer criar uma API RESTful com Node, pois os testes não dependem de um front-end, o que agiliza muito o trabalho!
Testando rota com o Postman
Primeiro vamos precisar instalar o Postman, você pode fazer o download dele clicando aqui
Como o Node a instalação do Postman é bem simples, e vamos utilizar ele ao longo do tutorial para testar todas as rotas da nossa API
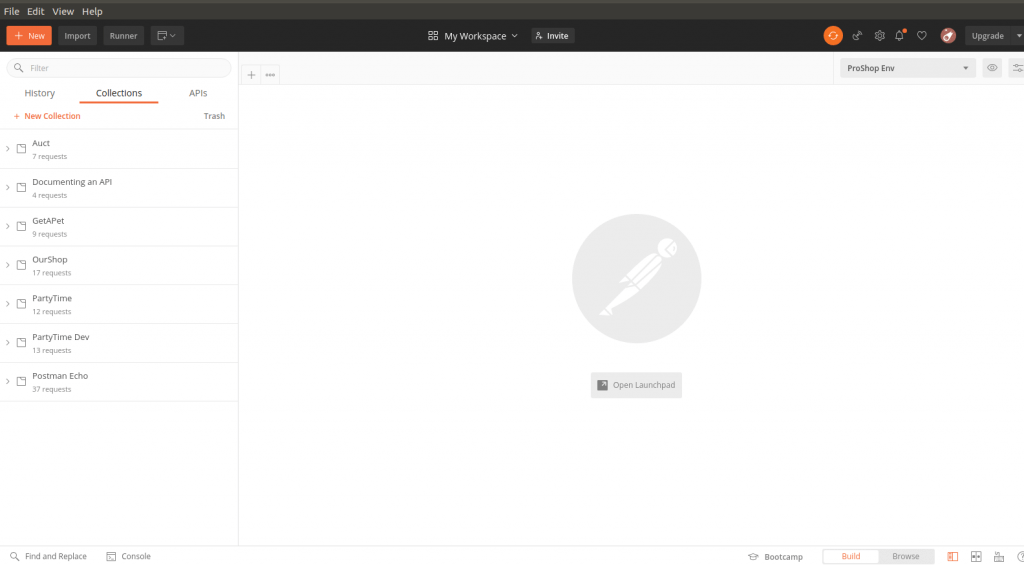
Ao abrir o Postman sua tela deve estar parecida com esta:

Ao lado esquerdo tenho algumas collections cadastradas, você provavelmente não, mas isso não importa para este artigo
Clique no símbolo +, ao lado da barra de filtro
Fazendo isso você inicia um novo request, que é a forma de conectar com a nossa API
Basta digitar o endpoint, ao lado da palavra GET, que é também o verbo HTTP que escolhemos para a nossa rota
E depois clicar em Send, no botão azul, um request será enviado a nossa API
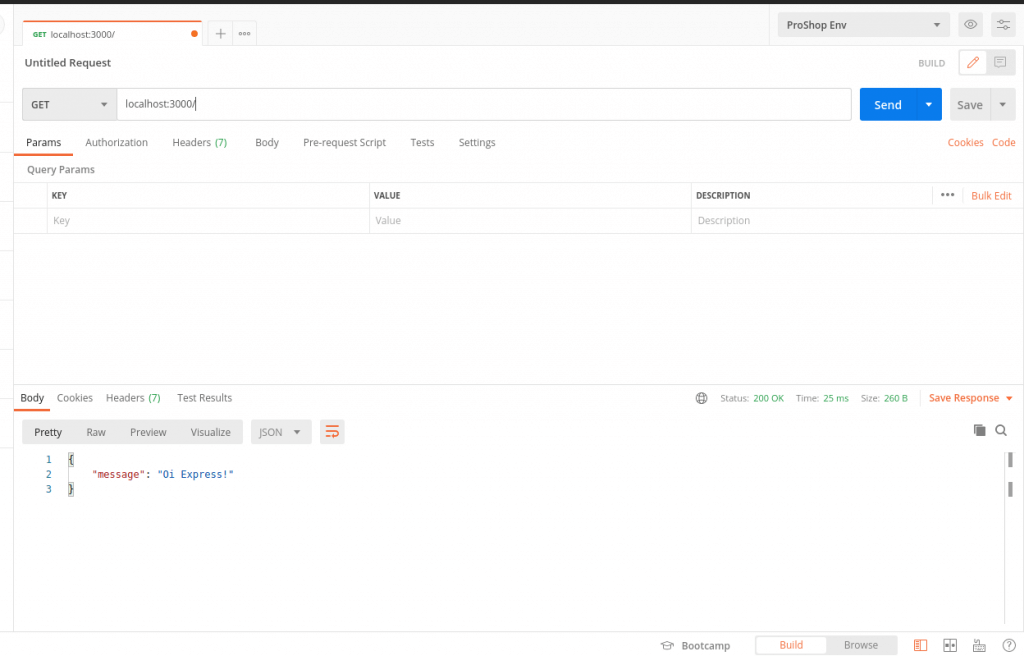
Veja o resultado:

Veja que na parte inferior temos o resultado de: “message”: “Oi Express!”
Exatamente o que programamos como resposta da nossa API!
Criando o banco de dados no MongoDB Atlas
Antes de continuar o desenvolvimento de nossa API, vamos conectar ela a um banco de dados MongoDB
A maneira mais simples de fazer um setup destes é conectar ao MongoDB Atlas, um serviço gratuito que nos permite utilizar um banco em cloud gratuitamente
Você pode se cadastrar neste link
Basta criar a conta, para poder criar um banco de dados
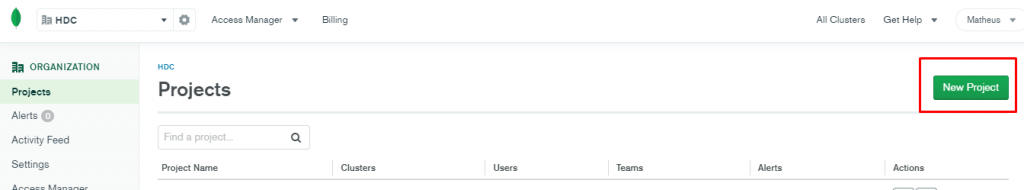
Esta deve ser a sua tela inicial do MongoDB Atlas ou algo muito semelhante:

Você deve clicar em New Project, no botão verde, para criar o seu projeto e depois o banco
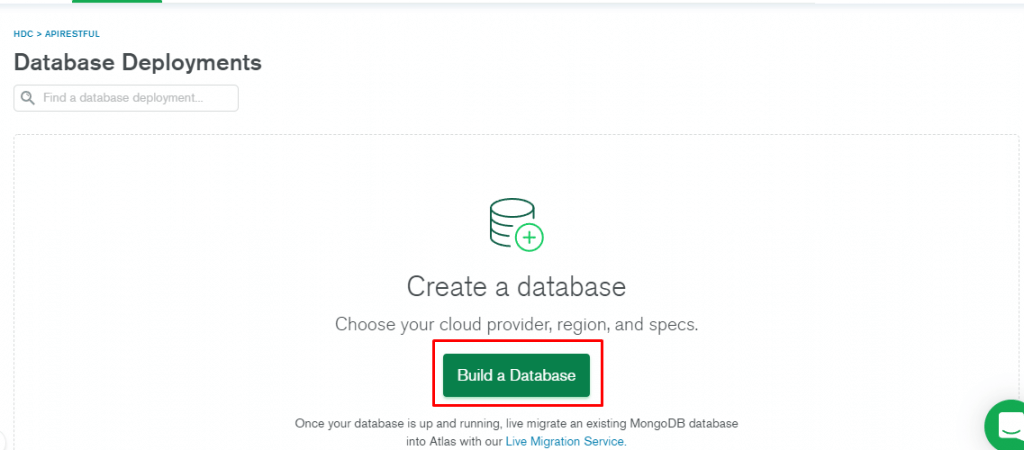
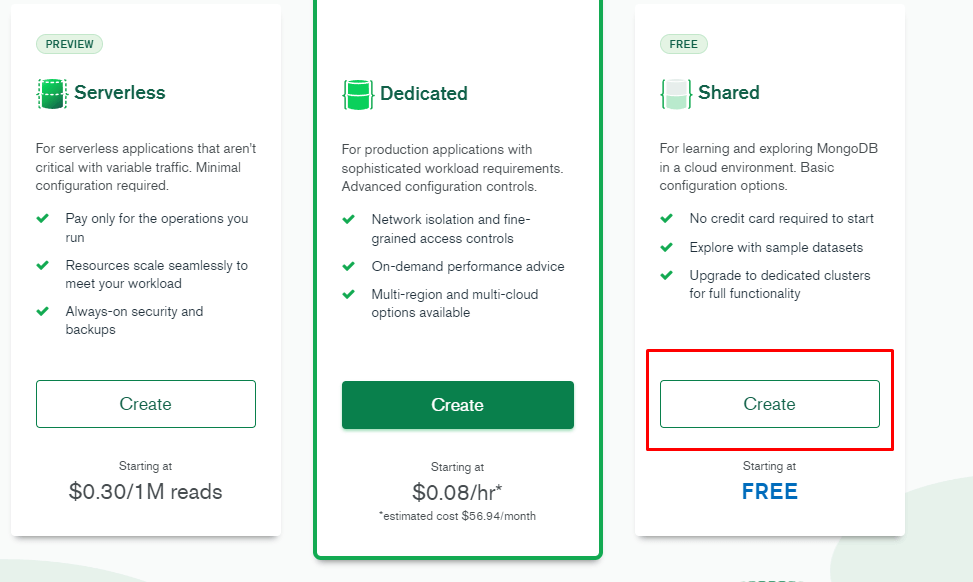
Na próxima tela selecione Build Database

Agora selecione o Shared, que é um banco gratuito

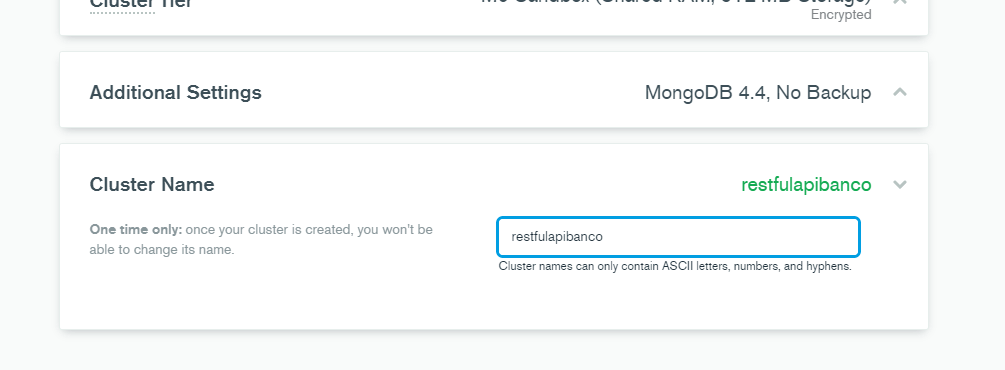
E então, basta escolher o nome do banco no fim dela e clicar em Create Cluster:

Agora o banco vai iniciar, isso pode demorar alguns minutos
E após o estabelecimento do mesmo, devemos conectar nossa aplicação ao MongoDB Atlas para prosseguirmos
Então será possível realizar operações com o banco, o que é crucial quando começamos a criar uma API RESTful com Node
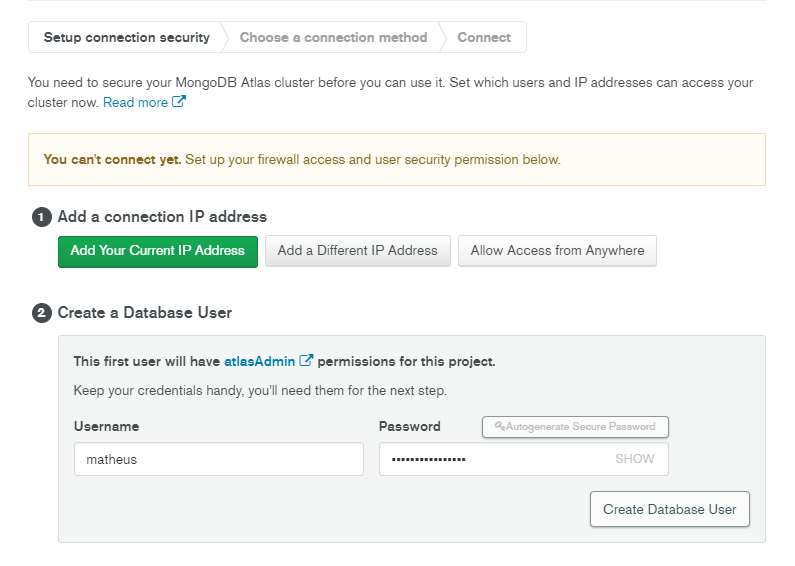
Vamos então clicar na opção de Connect, próximo aonde o banco foi criado
Aqui você precisa criar um novo usuário para acessar o banco, colocando username e password

Aproveite também para adicionar o seu IP a whitelist, pois todo tipo de conexão é bloqueado por default!
Para isso basta clicar em ‘Add your Current IP Address’ e depois clique para adicionar o IP
Agora escolha Connect your Application, copie o texto de conexão gerado e clique em Close
Deve ser algo próximo a este:
mongodb+srv://user:[email protected]/myFirstDatabase?retryWrites=true&w=majority
Agora já deve ser possível conectar a nossa API em Node.js ao banco MongoDB que está no Atlas!
Conectando a API ao MongoDB
Primeiramente devemos adicionar o mongoose ao nosso projeto, com esta linha de código:
/* index.js */
const mongoose = require('mongoose')Coloque ela próximo aos outros requires
E onde temos o app.listen, vamos condicionar o início da aplicação a conexão do MongoDB
Ou seja, só vamos poder iniciar a API quando conseguirmos uma conexão estável com o banco!
Veja o código:
/* index.js */
mongoose
.connect(
'mongodb+srv://matheus:[email protected]/myFirstDatabase?retryWrites=true&w=majority',
)
.then(() => {
console.log('Conectou ao banco!')
app.listen(3000)
})
.catch((err) => console.log(err))
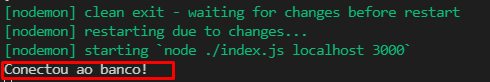
Agora no seu terminal a mensagem de conexão com sucesso deve ter aparecido:

Criando o Schema da nossa entidade
Toda aplicação que utiliza Mongoose precisa ter Schemas, que são os reflexos das entidades que salvamos nos bancos de dados
No Schema declaramos os campos e os tipos de um objeto, e faremos isso agora com o nosso também! 🙂
É um dos passos fundamentais de quando vamos criar uma API RESTful com Node e Mongoose
Normalmente os Schemas ficam dentro de uma pasta models, então vamos criá-la!
Dentro desta pasta vamos criar um arquivo Person.js com o seguinte código:
/* models/Person.js */
const mongoose = require('mongoose')
const Person = mongoose.model('Person', {
name: String,
salary: Number,
approved: Boolean,
})
module.exports = Person
Este é o nosso Schema, ele tem três campos para inserirmos com o registro posteriormente
Veja que precisamos importar o mongoose e também ativar o método model, que nos da a possibilidade de criar o Schema
Definimos como argumentos o nome do Schema, que no caso é Person e colocamos seus campos com os tipos, aqui temos:
- name: o nome da pessoa, uma string (texto);
- sallary: salário da pessoa, um número;
- approved: verificação de aprovação no sistema, aceita apenas true ou false;
Por fim exportamos este Schema e agora vamos importar no index.js:
/* index.js */
const Person = require('./models/Person')Podemos deixar este import na parte superior, com os outros
Agora temos acesso ao Schema e podemos realizar operações no nosso banco de dados!
Inserindo dados no banco
Para realizar a nossa primeira operação vamos unir diversos conhecimentos já aprendidos, e ainda conseguir alguns novos 🙂
Primeiramente vamos ter que criar uma nova rota, que será do verbo POST, então app.post
Depois vamos precisar receber todos os dados da requisição, eles vem num objeto chamado req.body
Extraindo os dados vamos inserí-los no banco, veja o código necessário:
/* index.js */
app.post('/person', async (req, res) => {
const { name, salary, approved } = req.body
const person = {
name,
salary,
approved,
}
try {
await Person.create(person)
res.status(201).json({ message: 'Pessoa inserida no sistema com sucesso!' })
} catch (error) {
res.status(500).json({ erro: error })
}
})Além do mencionado acima, muita coisa está acontecendo neste endpoint, entendendo isso a fundo neste, os outros serão mais fáceis
A função anônima que inserimos como parâmetro, agora é assíncrona, pois temos uma interação com o banco de dados e não sabemos quanto tempo isso vai demorar
Se você quer aprender mais sobre async e await, clique aqui, escrevi um artigo bem completo! 🙂
Também extraímos todos os dados de req.body, conforme mencionado anteriormente, e colocamos eles todos em um único objeto chamado person
Por último realizamos um try catch, onde temos a intenção de inserir dados no banco com o Mongoose
Utilizamos o método create e esperamos ele concluir a requisição com o await, se der algum erro ele cai no catch
Porém se tudo der certo, recebemos uma resposta como JSON pela API
Outra parte importante é que podemos definir o status a ser retornado, aqui estamos colocando dois deles, mas existem muitos
- status 201: algo foi criado no lado do servidor (inserimos o registro);
- status 500: erro da aplicação, não relacionado a requisição;
E como podemos testar este endpoint na API de Node?
Simples! Vamos utilizar o Postman novamente!
Viram como ele é tão importante quando vamos criar uma API RESTful com Node? 🙂
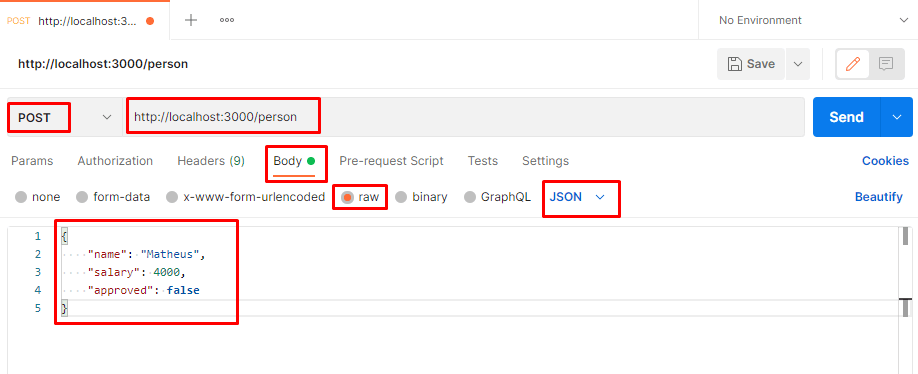
No Postman, vamos mudar a URL para: http://localhost:3000/person
E também o método deve ser alterado para POST, ele é exibido ao lado da URL e deve estar como GET até então
Ou você também pode criar um novo request, e deixar o antigo intacto
Nesta rota precisamos enviar dados pelo corpo da requisição, então acesse a aba Body, clique em Raw e mudo o tipo para JSON
Dentro da caixa de texto vamos precisar escrever JSON, ele tem algumas regrinhas, pois segue um padrão
No fim você precisa ter algo como:

Sinalizei todas as etapas que você precisa se atentar
Agora ao clicar em Send, você terá um dado salvo no banco
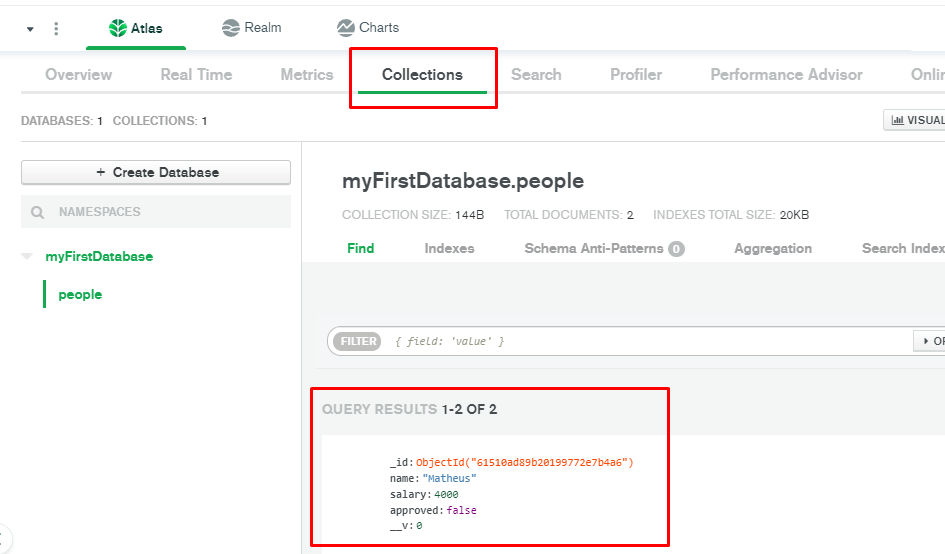
Podemos checar lá no Atlas também, basta clicar no nome do banco que você criou
Acessar a aba Collections e clicar em people, pois ele transferiu o nome do nosso Schema para plural (person -> people), veja:

Pronto! Realizamos um insert de dados no MongoDB, com auxílio do Mongoose em nossa API REST de Node.js! 🙂
Resgatando todos os dados
Agora a nossa próxima etapa é ler os dados, ou seja, vamos criar uma rota de GET também que vai trazer todos os dados da Collection
Então poderemos que exibir tudo que inserimos anteriormente
Podemos criar novamente um endpoint de GET para person, pois não há uma rota com este método para o nosso projeto ainda
E essa reutilização de rotas é muito comum em APIs, por isso vamos seguir este padrão
Veja o código necessário:
/* index.js */
app.get('/person', async (req, res) => {
try {
const people = await Person.find()
res.status(200).json(people)
} catch (error) {
res.status(500).json({ erro: error })
}
})Utilizamos funções assíncronas novamente, pois temos interação com o banco de dados
E essa rota ficou bem mais simples, apenas criamos uma variável que espera a API responder o método find
Este método pode ser executado desta maneira para trazer todos os resultados existentes
Porém, também é possível colocar um filtro e ele trazer resultados mais específicos
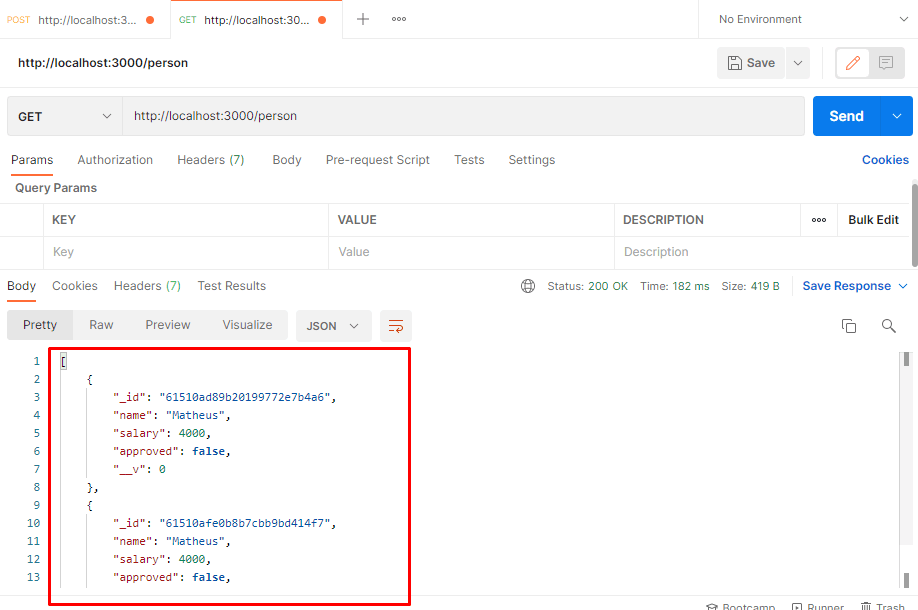
Veja o que temos no Postman após o acesso a esta rota:

Veja que trouxemos mais de um resultado, assim que você cadastrar outro, terá mais um retorno!
Resgatando dado específico da API
Resgatar um dado específico é algo muito importante, pois podemos querer mostrar ele individualmente em uma tela
Para isso vamos ter que criar uma rota que aceita um parâmetro dinâmico, e este pode ser qualquer coisa, geralmente temos rotas com o id sendo verificado
Se você percebeu, na última rota o retorno teve um campo a mais do que registramos, que foi o _id
Este campo é automaticamente criado pelo Mongoose, e podemos utilizá-lo para filtrar registros
Veja como vai ficar a rota:
/* index.js */
app.get('/person/:id', async (req, res) => {
const id = req.params.id
try {
const person = await Person.findOne({ _id: id })
res.status(200).json(person)
} catch (error) {
res.status(500).json({ erro: error })
}
})Aqui temos algumas mudanças em relação as outras rotas, a primeira é que estamos colocando uma URL dinâmica
Ou seja, o :id no endpoint indica que estamos esperando algum valor pela URL, que será alterado a cada requisição
Armazenamos este valor na variável id, e os dados que vem pela URL chegam no objeto req.params em vez de req.body, quando são enviados no corpo da requisição
Consultamos o banco de dados novamente pelo objeto Person, agora com o método findOne
Como todo id é único, só vamos receber um resultado!
E aqui filtramos também pelo id, ou seja, esperamos um resultado que tenha o mesmo id que enviamos
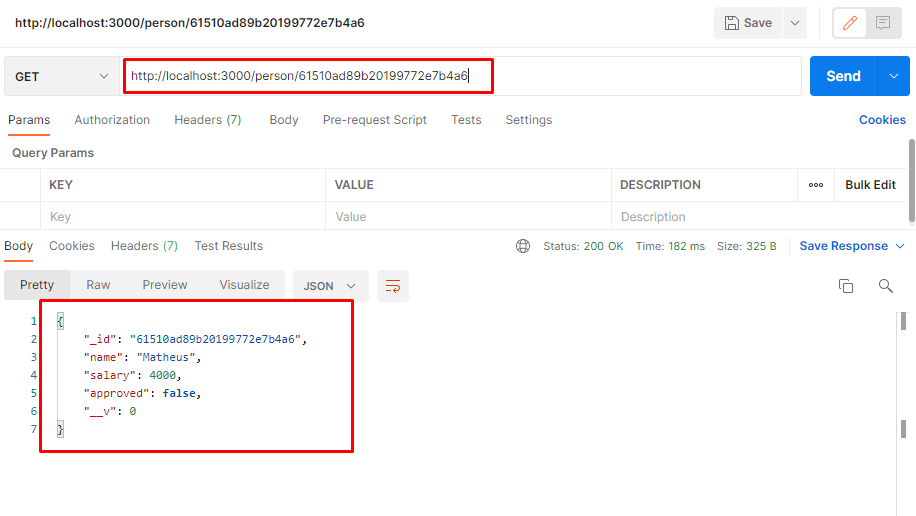
Veja como precisamos configurar o Postman para acessar a rota:

Veja que eu coloquei um dos ids que recebemos como resultado na rota anterior, isso me deu acesso a um de nossos usuários cadastrados
Marquei também o retorno da API, como resultado único
E assim conseguimos filtrar os resultados da API por um parâmetro dinâmico! 🙂
Validação com API RESTful
É importante também validar o nosso código, precisamos criar algumas regras para a API se moldar a exatamente o que precisamos
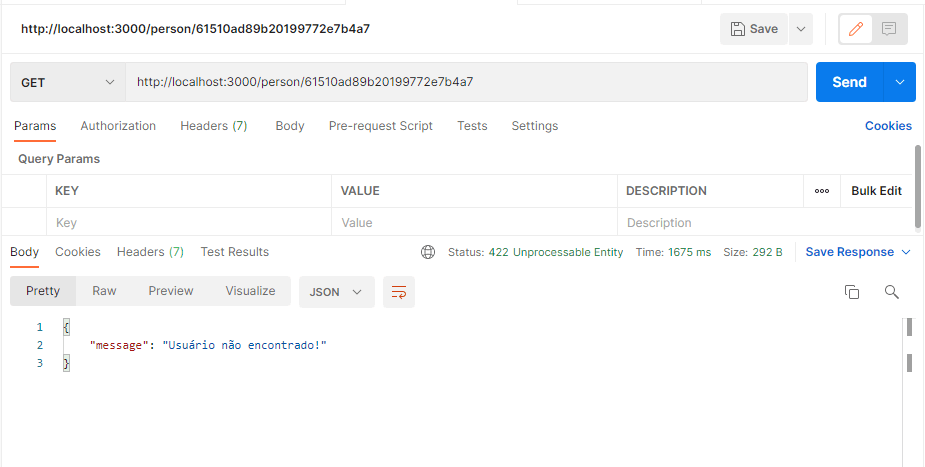
Aqui na rota de filtro único, podemos checar se o usuário existe e caso não, retornar uma mensagem para quem acessa a API
Veja o código necessário:
/* index.js */
app.get('/person/:id', async (req, res) => {
const id = req.params.id
try {
const person = await Person.findOne({ _id: id })
if (!person) {
res.status(422).json({ message: 'Usuário não encontrado!' })
return
}
res.status(200).json(person)
} catch (error) {
res.status(500).json({ erro: error })
}
})Apenas adicionamos aquele if dentro do try, se o usuário for nulo, enviamos um erro pela API
Note que precisamos do return para encerrar a execução da requisição!
Veja o resultado no Postman após colocar um id inexistente:

Assim podemos moldar melhor nossa aplicação, entregando feedbacks realmente interessantes para quem consome a API
Atualizando registro do banco de dados
Uma outra operação muito realizada em APIs é a atualização, sempre que você vai planejar e criar uma API RESTful com Node e algum banco de dados, temos quase certeza que teremos atualizações de dados!
Vamos utilizar diversos conceitos já aprendidos para criar o UPDATE, veja o código necessário:
/* index.js */
app.patch('/person/:id', async (req, res) => {
const id = req.params.id
const { name, salary, approved } = req.body
const person = {
name,
salary,
approved,
}
try {
const updatedPerson = await Person.updateOne({ _id: id }, person)
if (updatedPerson.matchedCount === 0) {
res.status(422).json({ message: 'Usuário não encontrado!' })
return
}
res.status(200).json(person)
} catch (error) {
res.status(500).json({ erro: error })
}
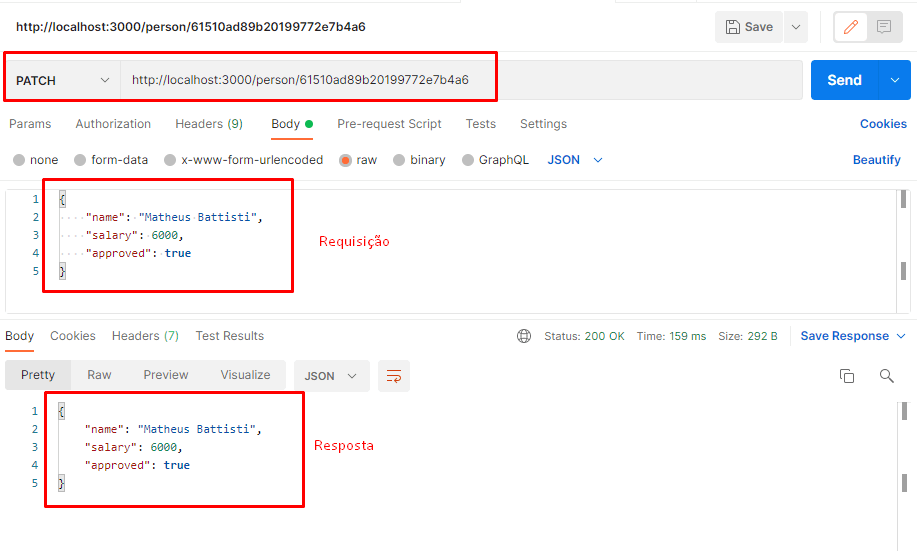
})Primeiramente estamos utilizando o método patch, que pode realizar atualizações parciais nos dados, não precisando receber necessariamente todos os campos que o registro possui
Este método corresponde ao verbo HTTP PATCH
Utilizamos também a forma de URL dinâmica, onde é passado um id, como na verificação de registro único que acabamos de realizar
Resgatamos todos os dados da requisição, que vem de req.body e os transformamos em variáveis
Estas variáveis viram um único objeto, para melhor organização do código
Depois atualizamos o registro com o updateOne, método do Mongoose que leva o filtro, para acharmos o registro que precisa ser atulizado
E também enviamos o que precisamos atualizar, que vieram do body
Uma tratativa é feita também, para verificar se o usuário existe
Checamos se o número de atualizações é igual a 0, isso só acontece quando o registro não é encontrado, então podemos retornar este erro para o usuário
Outra alternativa interessante, seria fazer a validação de usuário antes mesmo da atualização
E por fim enviamos o registro com os dados atualizados de volta, como resposta a requisição
Veja como precisamos configurar o Postman:

Excluindo dado do banco
A última etapa deste nosso projeto será remover um registro do banco de dados
Não utilizaremos nada de muito novo aqui, para realizar este novo passo
Isso é interessante pois já conseguimos realizar vários operações complexas com os recursos aprendidos até aqui
Veja o código necessário:
/* index.js */
app.delete('/person/:id', async (req, res) => {
const id = req.params.id
const person = await Person.findOne({ _id: id })
if (!person) {
res.status(422).json({ message: 'Usuário não encontrado!' })
return
}
try {
await Person.deleteOne({ _id: id })
res.status(200).json({ message: 'Usuário removido com sucesso!' })
} catch (error) {
res.status(500).json({ erro: error })
}
})Utilizamos aqui o método delete, que corresponde ao verbo HTTP DELETE
Primeiramente resgatamos o id do registro que vem pela URL, e o armazenamos a uma variável
Aqui utilizamos a outra abordagem que mencionei antes, primeiramente checamos se o usuário existe
Caso não haja erros, prosseguimos para a exclusão
Que é realizada dentro do try catch, onde utilizamos o método deleteOne
Assim que ele for finalizado, há um retorno para o usuário da API por meio da resposta em JSON
E assim finalizamos nossa API RESTful com Node, Express, MongoDB e Mongoose!
Conclusão
Neste artigo você aprendeu a como criar uma API RESTful com Node e diversas outras tecnologias, como: Express, MongoDB e Mongoose
Iniciamos instalando todos os pacotes necessários para a nossa API e criando uma rota teste, para checar o resultado com o Postman
Depois conectamos a API ao MongoDB, pelo serviço Atlas
Construimos nosso CRUD baseado em um Schema, que é uma funcionalidade do Mongoose
E finalizamos criando mais funcionalidades e validações para as requisições dos usuários da API
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias!
Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias
O link acima contém um cupom de desconto para os cursos!


Bom dia! gosto dos seus cursos, porém sinto falta da parte do deploy, como fazer o deploy das apis
Sensacional esse artigo, professor Matheus!
Deu pra colocar muita coisa em prática, aprendida também com você.
Obrigado!