Neste artigo você vai aprender o que é JWT e também como o JWT é utilizado para authorization entre aplicações

Fala programador(a), beleza? Bora aprender mais sobre JWT, autenticação e autorização em desenvolvimento web!
Primeiramente vamos entender do que se trata o JWT, que é um acrônimo para JSON Web Token
Isso quer dizer que teremos uma comunicação entre dois pontos por meio de um documento com formato JSON, após ser decodificado
Veja o conteúdo do artigo em vídeo também:
E então para que serve o tal do JWT?
Há uma pequena confusão entre os mais iniciantes quando falamos de JWT, isso por que ele é um mecanismo de Authorization (autorização)
E não de Authentication (autenticação), como alguns pensam
A autorização se trata da permissão de acessar determinados recursos baseados em uma autenticação já bem sucedida
Ou seja, sempre será após o usuário ser autenticado, que é o ato de inserir um e-mail/nome de usuário e senha, onde o sistema reconhece o usuário e o autoriza a utilizar recursos protegidos de usuários não autenticados
Então após a autenticação temos o início do fluxo do JWT, que é composto por algumas etapas, vão conhecê-las
O fluxo de autorização com JWT
OS JSON Web Tokens tem um fluxo simples e que é constituído de algumas etapas, iniciando na autenticação
- Usuário é autenticado no sistema;
- É enviado um JSON Web Token para o usuário;
- A cada requisição o token deve ser enviado também;
- O token é validado, e se for válido o usuário obtém a resposta protegida por autorização;
- Os passos 4 e 5 se repetem n vezes, até o usuário para de usar o sistema;
Temos então que o usuário preenche um formulário e realiza o login, como resposta deste processo recebe um token
Que é o nosso conhecido JSON Web Token, esse deve ser salvo de alguma maneira no computador do usuário
Geralmente é utilizada a localStorage, um recurso de JavaScript
Sempre que houver uma requisição para o servidor, o token deve ser enviado, pois é baseado nele que o servidor avalia se o usuário está autorizado ou não a acessar tal recurso
Ou seja, há uma decodificação do token no back-end, que checa a sua validade
Se positivo, o usuário recebe a resposta do que solicitou, podendo prosseguir na utilização do sistema
E isso acontece em todas as próximas requisições, se necessitarem de alguma informação protegida a validação do token entra em cena e determina o que vai acontecer depois
Note então que passa ser obrigatório o envio do JSON Web Token, pois sem ele não estamos autorizados, o back-end não tem como saber de outra forma que estamos habilitados a acessar informações ‘sensíveis’
Após o destrinchamento do fluxo, temos que entender como é constituído o token
Todo token tem partes que são comuns e também as suas especifidades
Estrutura do JSON Web Token
No site oficial do JWT, temos acesso a um decodificador de tokens, podendo assim ver o que há neles
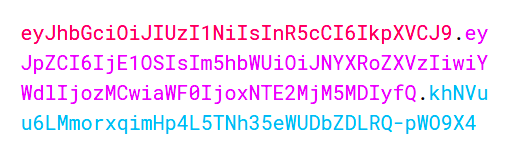
Um token tem este formato:

Note que pelas cores ele é dividido em três partes, e está codificado também
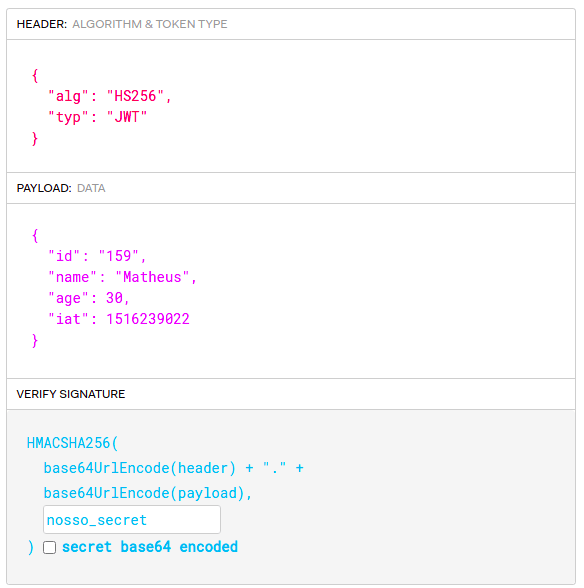
Agora veja o que ele vira após ser decodificado:

Todas as partes são muito importantes, mas as que mais alteraremos entre aplicação são: payload e a signature, especificamente o secret
O Header é onde é configurado o token, temos o tipo de algoritmo para a codificação/decodificação e também o tipo de token
O algoritmo utilizado é o HS256 e o token é o JWT
Depois temos a parte de Payload, que é super importante, pois podemos transportar dados através de requisições por ela
Veja que neste caso temos o id, nome e idade do usuário
Como também o iat, que é um campo utilizado para marcar a data de criação deste token
Ou seja, podemos colocar qualquer tipo de dado que seja interessante para nossa aplicação tanto no back-end como no front-end
Pois o token pode ser decodificado do lado do cliente também, e podemos utilizar alguma informação lá
Nesta parte é comum também ter a data em que o token expira, para forçar um logout e não durar um tempo excessivo
Por último temos a Verify Signature, que é onde temos a validação do token para a aplicação
Podemos deixar nosso token único definindo um secret no back-end, sendo assim mais difícil de alguém invadir com um token inválido
Neste caso coloquei o secret como nosso_secret, mas devemos sempre optar por segredos mais seguros e complexos, melhorando a segurança de autorização por JWT
E assim é formado o JSON Web Token, todos possuem estas mesmas três partes
Com varições no Payload e secret na sua maioria das vezes
E por que utilizar JWT?
Temos diversos pontos positivos como motivos para usar o token para autorização
Um deles é que mantém o padrão RESTful para aplicações de API, onde o servidor não pode manter estado com as requisições que recebe
Então é uma maneira interessante de guardar as informações do usuário no front-end da aplicação
Outro positivo são os casos de uso, como:
- Single Sign On: login compartilhado entre aplicações;
- Microsserviços: pois não há ligação entre os MS;
- Aplicações com Load Balancers: onde a sessão ficar salva no servidor não é interessante;
Essas aplicabilidades de JWT estão muito alinhadas com as aplicações que o mercado de software está desenvolvendo
Aplicações que escalam ou tem a possibilidade de escalar, além de diversos serviços da mesma empresa estarem interligados
Além é claro do que já foi discutido antes, a forma de guardar dados dentro do token
Que pode ser utilizada em ambas as partes da aplicação, front ou back-end
Pontos negativos do JSON Web Token
Temos algumas ressalvas ao JWT, não é só alegria
Um ponto negativo que muitos costumam comentar é a questão do secret ser único para a aplicação toda
O que pode comprometer diversos usuários caso o token seja de alguma forma descoberto, então isso gera alguma preocupação entre os devs
Outro ponto é o tamanho do JWT, como vimos antes ele contém muitos caracteres
O que pode se tornar custoso para enviar em todas as requisições, aumentando o tamanho da requisição
E também o gasto para validá-lo e interpretá-lo do lado do servidor
Conclusão
Neste artigo você aprendeu o que é JWT, as formas de utilização do token, o que o compõe e também casos de uso
A ideia do artigo foi mesclar teoria e prática, com mais ênfase na parte teórica para você entender de vez os JSON Web Tokens
Vimos também que não são só flores, temos alguns pontos em que o JWT peca, mas diante de todas as vantagens acabam não sendo são criticados, porém é bom ficar de olho
Ao longo do tempo pode ser que surja uma tecnologia para autorização que leve os pontos positivos do JWT e resolva também todos os seus problemas
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias!
Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias
O link acima contém um cupom de desconto para os cursos!


Muito bom!
valeu Gustavo!
Excelente conteúdo, assisti o video no youtube e vim correndo pra ler o post.
Otimo artigo! Parabens, adoro teus videos tbm!