Neste artigo você vai aprender tudo sobre positions no CSS, como utilizar cada uma das posições existentes no seu projeto

Assista o conteúdo deste artigo em vídeo:
Fala programador(a), beleza? Bora dominar as posições do CSS, aprender tudo sobre cada uma delas e quanto vamos utilizá-las!
Posições do CSS são um ponto fraco de diversos desenvolvedores, é quase como dar um soco na boca do estômago
Geralmente a pessoa chuta até acertar algo parecido com o que queria, e mais tarde tem que arrumar por que não ficou tão bom assim, quem nunca? xD
Então a minha proposta neste artigo é fazer você entender qual o papel de cada posição no CSS e como você vai utilizar cada uma delas, para que nunca mais erre
Vamos então começar do começo!
Position Static
A Static é mais fácil delas, e você deve se lembrar de algo sobre ela: nunca vamos precisar colocar esta regra de CSS em um elemento
Pois todo elemento já nasce com position static! Simples assim, é o padrão das posições
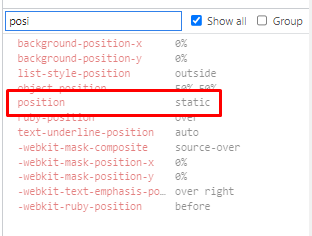
Basta inspecionar o elemento no navegador e ver que ele estará com a posição definida como static
Veja:

A position static não tem nada de especial, por isso não definimos elas nos elementos
A única coisa que ela faz é com que o elemento respeite o fluxo (flow) do HTML
E o que é o flow do HTML?
Este é um recurso pouco comentado, mas que é imprescindível para você entender tudo sobre positions no CSS
Basicamente há um fluxo que é o que determina as posições dos elementos no HTML
E ele é controlado pela ordem das tags, ou seja, os elementos são posicionados um abaixo do outro
Do primeiro ao último, graças a posição estática
Se não alterarmos a posição de ninguem, teremos um site em formato de coluna, com os elementos em sequência
Mas isso não é válido para todos os sites, muitas das vezes precisamos mudar a posição dos elementos, alterando o fluxo do site 🙂
E aí entra a segunda posição que veremos
Position Relative
A posição relativa também não é super especial, ela basicamente se comporta como a posição static
Fazendo com que os elementos respeitem a ordem do fluxo do HTML
Porém com um detalhe interessante: podemos alterar a posição do elemento por meio das direções (top, left, right e bottom)
Adicionando valores para estas propriedades e mexendo o elemento no HTML
Isso é útil? Geralmente não, mas é bom sabermos que é possível
Se fizermos essa mudança de direção, tiramos o elemento do fluxo
Mas apenas este, os outros ainda ficam, o que causa uma bagunça
Observe este código HTML:
<!-- Static -->
<div>Static</div>
<div class="relative relative-alterada">Relative</div>
<div>Static</div>
<div>Static</div>
<p>Meu parágrafo static</p>
<!-- Relative -->
<div>Static</div>
<div class="relative">Relative</div>
<div>Static</div>E este CSS:
div {
height: 50px;
background-color: #ccc;
border: 1px solid #222;
padding: 10px;
}
/* RELATIVE */
.relative {
background-color: #321;
position: relative;
color: #fff;
}
.relative-alterada {
top: 10px;
left: 10px;
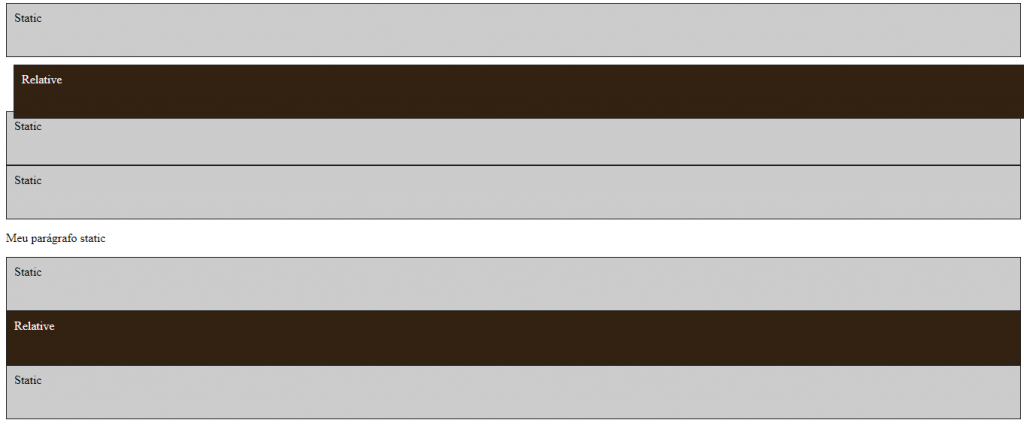
}Note que mudamos a posição da primeira div com relative, o resultado será este:

Note que a primeira relative sai do fluxo, quebrando o HTML, isso não é interessante
Já a segunda respeita o flow, ou seja, fica idêntica a position static
Então para que pode servir a position relative? É daí que vem a nossa próxima posição
Position Absolute
A posição absoluta é bem interessante, temos a possibilidade de movimentar um elemento de forma livre na tela
Desta maneira, ele fica em qualquer canto por meio das direções: top, left, right e bottom
Porém nem sempre precisamos de um elemento perdido na tela, certo?
Então podemos mudar a referência do elemento absoluto para um elemento específico
Como fazemos isso? Colocando o pai do elemento absoluto com posição relativa!
Agora as coisas começam a fazer sentido, certo? 🙂
Então podemos dizer que um elemento absoluto sem um pai com posição definida (pode ser qualquer uma, mas geralmente é a relative) fica referenciado com a tela toda, o HTML
Veja este exemplo:
<!-- Static -->
<div>Static</div>
<div class="relative relative-alterada">Relative</div>
<div>Static</div>
<div>Static</div>
<p>Meu parágrafo static</p>
<!-- Relative -->
<div>Static</div>
<div class="relative">
Relative
<div class="absolute"></div>
</div>
<div>Static</div>
<!-- Absolute -->
<div class="absolute"></div>Este é nosso HTML agora, e esta será a adição de CSS:
/* ABSOLUTE */
.absolute {
height: 25px;
width: 50px;
background-color: #914;
position: absolute;
top: 5px;
right: 5px;
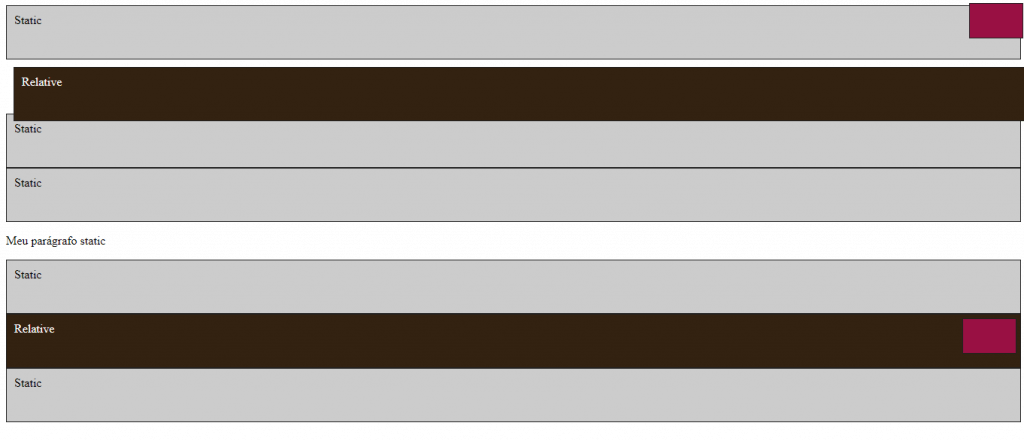
}O resultado final é este:

Note que há duas divs de cor rosa, uma ficou no topo da página, pois não estava como elemento filho de nenhum outro com posição definida
E outra div dentro da div relativa marrom
As duas tem as mesmas regras de CSS, porém a inferior está dentro de um elemento relativo
Ou seja, ela é relativa a div marrom
E a superior é relativa a página toda, ao HTML
A posição absoluta é com certeza um requisito fundamental para dominar tudo sobre positions no CSS
Position Fixed
O elemento que tem position fixed fica relativo a tela, não podemos deixar ele relativo a um elemento
Além disso, podemos mudar a sua posição com as direções: top, left, right e bottom
Como no elemento absoluto, mas lembre-se: ele sempre estará posicionado em relação ao HTML
Outra propriedade interessante do fixed é que o elemento acompanha sempre o scroll
Tornando a posição ideal para criar um menu fixo, por exemplo
Veja a position fixed em ação:
<!-- Fixed -->
<div class="fixed"></div>Esta será nossa adição no HTML e no CSS:
/* FIXED */
html {
padding-bottom: 1000px;
}
.fixed {
height: 50px;
width: 100px;
background-color: #528;
position: fixed;
bottom: 123px;
left: 321px;
}Aqui criamos o nosso elemento fixo, que vai ficar sempre 123px do fundo e 321px da esquerda
Independente de qualquer outro elemento da tela, apenas seguindo o scroll
Além disso, colocamos um padding no HTML para dar mais scroll a página
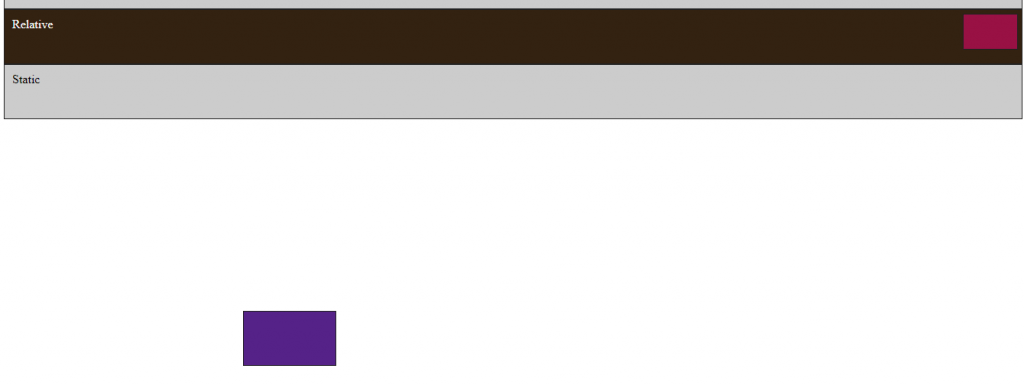
Veja o resultado do projeto:

Note que conforme descemos ou subimos o scroll, a caixa roxa sempre vai acompanhar a mesma posição na página!
E o que nos resta agora?
Position Sticky
A position sticky é bem interessante, tem o comportamento de uma posição fixa com posição relativa
É parecido com a relativa pois entra no fluxo (flow) do HTML, ocupando um espaço como um elemento relativo
E com fixed pois ele também acompanha a tela, porém até o último elemento presente no HTML
Ele não vai até espaços vazios como o fixed
E ainda, ele só começa a acompanhar o scroll quando a parte superior da tela vai passar sobre o elemento
Ou seja, ele não fica “escondido”
E ao voltar o scroll, ele retorna para a sua posição normal
Veja o HTML:
<!-- Static -->
<!-- Sticky -->
<div class="sticky">Sticky</div>
<div>Static</div>
<div class="relative relative-alterada">Relative</div>
<!-- Sticky -->
<div class="sticky">Sticky</div>
<div>Static</div>
<div>Static</div>
<p>Meu parágrafo static</p>
<!-- Relative -->
<div>Static</div>
<div class="relative">
Relative
<div class="absolute">Absolute</div>
</div>
<div>Static</div>
<!-- Absolute -->
<div class="absolute">Absolute</div>
<!-- Fixed -->
<div class="fixed">Fixed</div>E agora o CSS adicionado:
/* STICKY */
.sticky {
height: 50px;
width: 100px;
top: 10px;
background-color: #881;
position: sticky;
}
Note que adicionamos os elementos com sticky no meio do HTML
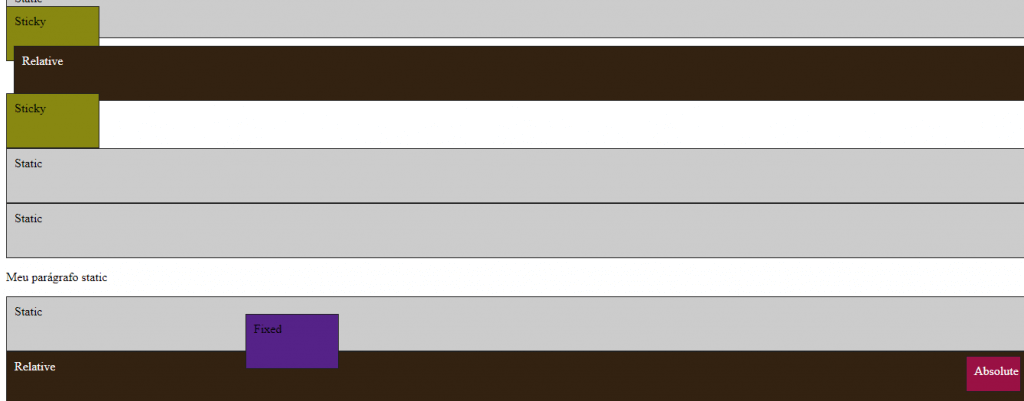
Veja o resultado:

Note que o primeiro sticky já começou a se mover, pois o scroll já havia passado de sua posição na página
Porém o segundo ainda está posicionado no HTML, no fluxo, corretamente
Esperando que o scroll passe por ele, para que ele também acompanhe a tela
E pronto! Agora você domina tudo sobre positions no CSS 🙂
Conclusão
Neste artigo você aprendeu tudo sobre positions no CSS
Passamos por todas as posições: static, relative, absolute, fixed e sticky
É super importante um desenvolvedor, seja back ou front, conhecer todas elas e saber usar
Afinal, CSS também faz parte do desenvolvimento web!
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias!
Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias
O link acima contém um cupom de desconto para os cursos!

