Neste artigo vou te mostrar como utilizar o GitHub Copilot, e também apresentar algumas funcionalidades do mesmo na prática!

Veja o GitHub Copilot na prática:
Fala programador(a), beleza? Bora aprender mais sobre o Copilot, como podemos utizá-lo e também os primeiros passos!
Para poder utilizar o Copilot atualmente, é necessário uma aprovação do próprio time de desenvolvimento
Ele ainda está numa espécie de closed beta, então você precisa registrar o seu interesse por meio da sua conta de GitHub no site do Copilot
Aí você entrará em uma lista de espera, e em breve será aprovado
Lembrando que se você quer ter uma introdução geral sobre o Copilot e também ficar por dentro de algumas curiosidades, eu fiz um post completo e você pode acessar clicando aqui
E depois de aprovado?
O Copilot roda apenas no Visual Studio Code, então você vai precisar ter o editor instalado
E ainda requer que ele esteja atualizado, então você deve baixar a última versão, diretamente no site: https://code.visualstudio.com/
Com este requisito completo, você precisa baixar no Marketplace de extensões o Copilot
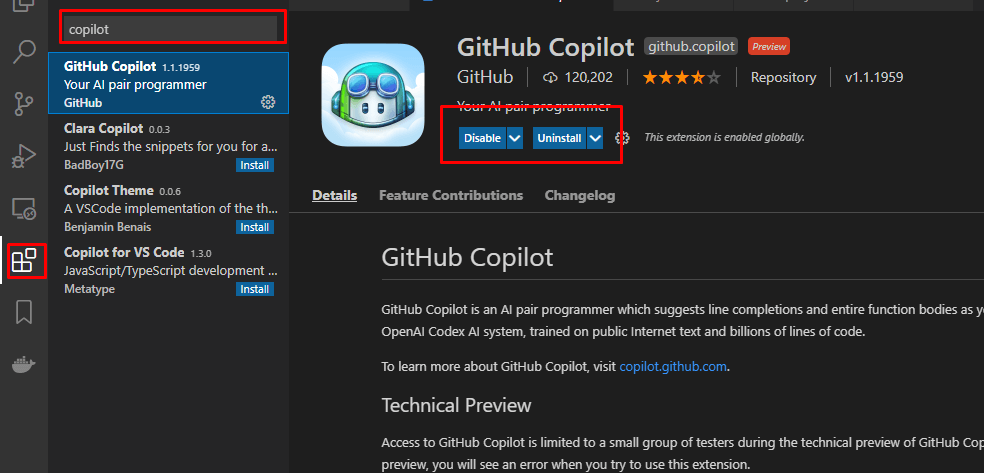
Ela não vem por default, basta pesquisar desta maneira:

No canto esquerdo, barra de tarefas, você vai clicar naquele ícone de 4 quadrados (é o Marketplace)
Digite na busca copilot, como indicado no print
E clique no botão Instalar, que está no último retângulo vermelho, no local dos botões de Disable e Uninstall
Os meus estão assim pois já estão instalados
Após a instalação da extensão
Agora você vai precisar fazer a autenticação da extensão com a sua conta no GitHub
Essa é a “trava” que vai barrar quem ainda não foi aprovado, ou seja, você vai precisar daquela aprovação que citei anteriormente
Se não, a extensão permanecerá bloqueada e você não poderá utilizá-la
A autenticação funciona em uma página web, o VS Code vai solicitar algumas permissões, basta você aceitar e será redirecionado novamente para o editor
O feedback que tudo deu certo fica na barra de tarefas inferior, veja:

Um pequeno ícone aparece na sua barra de tarefas inferior, e você pode clicar para habiltiar globalmente, em alguma linguagem específica ou até desabilitar totalmente o Copilot
Agora está tudo certo para utilizar o Copilot!
Agora é hora de colocar a mão na massa e utilizar o GitHub Copilot 🙂
Vamos realizar um exemplo simples e depois você faz os seus testes, beleza?
Primeiro é importante entender que o Copilot funciona de duas maneiras:
- Você pode inserir comentários, e ele interpreta te devolvendo código;
- Você começar a criar uma função e ele te devolve uma sugestão de código para a mesma;
E as linguagens aceitas pela extensão são inúmeras, porém ele funciona especialmente bem com: Python, JavaScript, TypeScript, Ruby, e Go
Neste artigo vamos de JavaScript
Então vamos começar primeiramente com a opção de comentário:
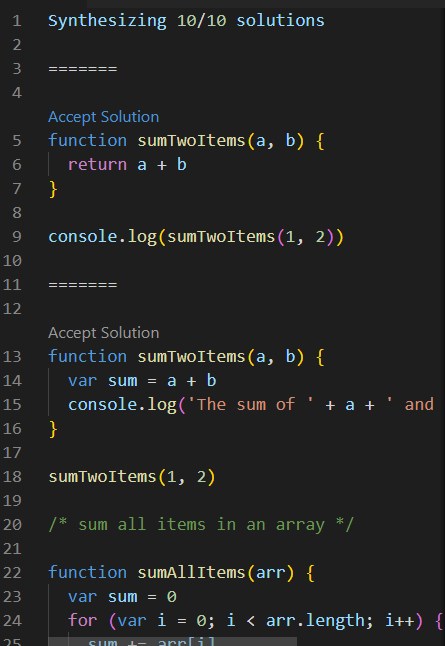
/* sum two itens and print the sum */
Escrevi este comentário em um arquivo chamado scripts.js, nesta modalidade o Copilot não apresenta o código todo
E sim faz as sugestões linha a linha, porém podemos abrir o console e escolher entre várias opções
Veja o resultado:

Clicando neste botão, temos acesso a uma outra parte da interface que propõe os códigos completos, mas veja que o autocomplete já começou a sugerir uma função de soma
Que é exatamente o que foi solicitado: crie uma função que some dois itens e imprima a soma
Veja os outros resultados:

Agora basta escolher entre uma das opções e aplicar ela no código, isso é feito com o click no botão “Accept Solution”
O código será automaticamente transferido para o nosso arquivo original
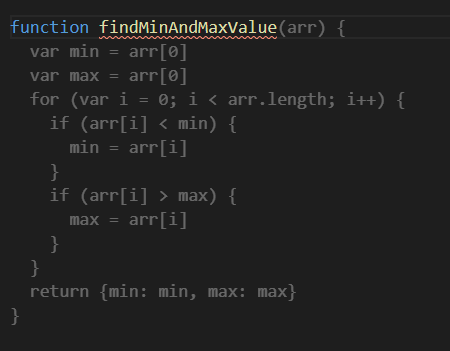
Agora veja a opção de autocomplete por meio de código escrito (a segunda possibilidade que citei antes):

Aqui foi solicitado uma função que encontre o maior e o menor valor em um array, note que ainda podemos acessar o console do Copilot e escolher outros exemplos
Além disso ele “advinhou” baseado no nome da função, entregando um código válido
Veja que é retornado um objeto com as propriedades solicitadas
Para aceitar, basta apertar a tecla tab
E agora, que tal fazer uns testes aí? 😀
Conclusão
Neste artigo você viu como utilizar o GitHub Copilot
Conhecemos os principais requisitos para inscrição no programa e também realizamos o download da extensão no VS Code
Que só é aprovada a sua utilização, mediante ao aceite da equipe do Copilot na sua solicitação
Após isso, realizamos alguns exemplos com as formas de ativar o Copilot: por comentários e também por código escrito
Confira nossos cursos gratuitos no Youtube, com vídeos todos os dias!
Se inscreva e ative o sininho para receber as notificações e aprender mais ainda sobre desenvolvimento web!
Veja também nosso catálogo de cursos na Udemy, todos com exercícios e projetos práticos, nas mais diversas tecnologias
O link acima contém um cupom de desconto para os cursos!

