Neste artigo vamos ver como selecionar um radio ao clicar no texto ao lado dele, para que o usuário não precise clicar apenas no input de radio button.
Fala programador(a), tudo bem? Bora aprender coisa nova!
Nós podemos resolver o problema de clicar no texto e selecionar o input do radio com apenas HTML
O que é muito bom, pois as vezes ficamos quebrando a cabeça em soluções mirabolantes ou até partir para uma abordagem com JavaScript
A técnica consiste em apenas adicionar uma label com o texto que fica do lado do radio, que aponta para o id do input
Desta maneira, o texto ‘se torna’ parte do input, permitindo o clique nele também
Vamos a um exemplo prático:
<!DOCTYPE html>
<html>
<head>
<title>Elemento que acompanha a barra de rolagem</title>
<meta charset="utf-8">
</head>
<body>
<h1>Selecione o carro de sua preferência</h1>
<form>
<input type="radio" name="carros" id="bmw"><label for="bmw">Prefiro uma BMW</label>
<input type="radio" name="carros" id="audi"><label for="audi">Prefiro um Audi</label>
<input type="radio" name="carros" id="jac"><label for="jac">Prefiro um JAC</label>
</form>
</body>
</html>Acima temos um HTML básico, de um form que tem os radio inputs
E utilizamos a técnica do label, com o atributo for apontando para o id do radio
Note que se você adicionar o id errado nos outros labels, eles podem não funciona
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E ainda se você adicionar um id de um outro radio, ele vai selecionar aquele outro e não o que está mais próximo
Você precisa fazer igual ao exemplo e inserir o id correspondente
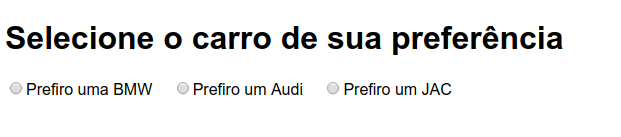
Veja o que é representado no navegador:
E assim, nosso problema é resolvido!
Conclusão
Neste artigo vimos como selecionar um radio ao clicar no texto ao lado dele
A ideia é bem simples, apenas adicionamos uma label com um atributo for que deve corresponder ao id do input radio
A partir daí, clicando no texto nós automaticamente selecionaremos o radio
O que dará uma maior usabilidade para o cliente/pessoa que acessa o site
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube