Neste artigo você vai aprender a programar uma linha horizontal no meio de uma lista não ordenada no seu projeto HTML, utilizando apenas CSS para este efeito.
Fala programador(a), beleza? Bora aprender coisa nova!
Bom a ideia aqui é separar cada item ou os itens que forem necessários com uma linha horizontal
Uma espécie de separador entre as tags li de uma lista ul
Obs: a mesma técnica pode ser utilizada para listas ordenadas (tag ol)
A primeiro momento você pode pensar em utilizar um hr, mas isso é desnecessário
Podemos deixar o HTML mais limpo, utilizando apenas regras de CSS
Vamos determinar que os li’s que forem necessários tenham uma borda que delimite o espaço de cada item
Vamos ao exemplo prático:
<!DOCTYPE html>
<html>
<head>
<title>Linha horizontal no meio de uma lista nao ordenada</title>
<meta charset="utf-8">
</head>
<body>
<ul>
<li>Item 1</li>
<li class="linha">Item 2</li>
<li>Item 3</li>
<li class="linha">Item 4</li>
<li>Item 5</li>
</ul>
</body>
</html>Neste exemplo temos uma lista não ordenada comum, exceto pela classe linha em dois elementos
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E a partir desta classe que faremos nosso separador ou a linha horizontal no meio da lista, como preferir
Veja o CSS necessário:
.linha {
border-bottom: 1px solid red;
}
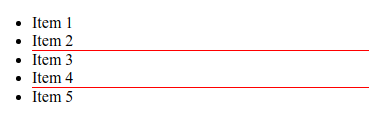
E simplesmente assim você atinge o objetivo do artigo, veja:
Perceba que a borda foi adicionada só nos itens determinados, mas você pode fazer em todos se preferir
Outra ideia é que você personalize a borda de acordo com seu projeto, mudando a cor, por exemplo
Conclusão
Neste como adicionar uma linha horizontal no meio de uma lista não ordenada no HTML, mas a mesma técnica pode ser replicada para listas ordenadas
Apenas adicionamos uma classe chamada linha, você pode mudar o nome dela também
E nesta classe foram adicionados estilos CSS de borda, para que servisse como separador dos itens da lista
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube