Neste artigo você vai aprender a como fazer o efeito de hover em um elemento afetar outro, por meio de CSS puro e é claro de uma forma fácil e rápida!
Fala programador(a), tudo bem? Bora aprender coisa nova! 😀
A ideia por trás de afetar um outro elemento, que não seja o que colocamos o mouse pelo hover é simples
Precisamos identificar o elemento de hover, como fazer normalmente
Mas seguido a ele, colocamos a classe/id do elemento que realmente precisa mudar o estilo, isso se for filho do elemento
Por exemplo se for um ‘gêmeo’, ou seja no mesmo nível, devemos colocar um + entre os seletores
Assim conseguimos realizar nosso objetivo, veja um exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Efeito de hover em um elemento afetar outro</title>
<meta charset="utf-8">
</head>
<body>
<div id="elemento"></div>
<div id="elemento-hover"></div>
</body>
</html>Criamos dois elementos distintos, e a ideia aqui vai ser ativar o hover no #elemento-hover passando o ponteiro do mouse por #elemento
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Então vamos ao CSS:
div {
width: 50px;
height: 50px;
margin: 30px;
}
#elemento {
background-color: red;
}
#elemento-hover {
background-color: blue;
}
#elemento:hover + #elemento-hover {
background-color: magenta;
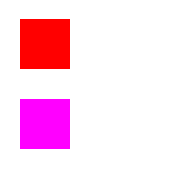
}Neste caso, o resultado será este:
Este foi um caso de tags no mesmo nível, agora vejamos uma com um hover em uma tag pai, aplicando o efeito na tag filha:
<!DOCTYPE html>
<html>
<head>
<title>Efeito de hover em um elemento afetar outro</title>
<meta charset="utf-8">
</head>
<body>
<div>
<p id="p-hover">Testando hover</p>
<p>Este não vai ter hover</p>
</div>
</body>
</html>Agora o CSS:
div {
margin: 50px;
width: 500px;
}
div:hover #p-hover {
color: red;
font-weight: bold;
border-bottom: 2px dotted yellow;
background-color: #000;
}O resultado do hover em qualquer lugar da div, é este:
E desta maneira conseguimos ativar hover em um elemento e aplicando o estilo (CSS) em outro! 🙂
Conclusão
Neste artigo vimos como fazer o efeito hover em um elemento afetar outro
Primeiro precisamos identificar o parentesco do elemento que vai ativar o hover
Depois criar uma regra de CSS que ative o hover no elemento que deve ativá-lo
Seguido de como este elemento se relaciona com o elemento que deve mudar o estilo, caso seja um sibling/irmão você pode adicionar um +, e assim por diante
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





Gostei demais dessa explicação, simples e prática. Na verdade só encontrei conteúdo relacionado a isso nesse site.
valeu Larissa!
Interessante mas eu não conseguir fazer o elemento mudar quando eu inverto e coloco o hover no elemento-hover. Como posso fazer?