Neste artigo vamos aprender como inserir um recuo de primeira linha com CSS, igual vemos nos livros ou quando escrevemos uma redação por exemplo.
Fala programador(a), beleza? Bora aprender coisa nova!
Necessidades de layout que não são comuns podem ser uma dor de cabeça, como por exemplo a questão do recuo na primeira linha
Porém para a nossa alegria (haha), há uma regra de CSS que resolve exatamente este problema
O nome dela é text-indent, e depois devemos adicionar uma valor para a identação
Que pode ser em px, em ou até mesmo %
Fazendo com que consigamos manipular este recuo da forma que precisarmos, vamos ver um exemplo prático:
<!DOCTYPE html>
<html>
<head>
<title>Como inserir um recuo de primeira linha com CSS</title>
<meta charset="utf-8">
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi facilisis eu sem non varius. Integer ac scelerisque turpis. Nunc nec interdum nisl. Nunc varius auctor neque at laoreet. Aliquam mattis, ipsum in luctus pellentesque, libero augue fringilla eros, in auctor odio ex a tortor. Nullam viverra, nisi tristique luctus cursus, lectus ligula lacinia urna, a mattis quam mi eu nisl. Nunc ac arcu nec nisl pharetra tincidunt. Morbi pharetra quam quis quam rhoncus elementum. Quisque nulla orci, suscipit sed ornare consectetur, faucibus eleifend quam. Quisque vitae justo elementum lectus feugiat venenatis. Nam leo sapien, suscipit ut eros sit amet, auctor egestas mauris. Pellentesque euismod odio in sapien tincidunt, ut fringilla leo lobortis. </p>
</body>
</html>Temos um HTML básico, com um texto grande e precisamos adicionar o recuo, vamos ao CSS:
p {
width: 500px;
text-indent: 2em;
}Adicionamos uma largura (width), apenas para dar um efeito de muitas linhas, o que ocorre na vida real
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Depois utilizamos a propriedade de text-indent com valor de 2em (largura do recuo), que vai dar o recuo na nossa página
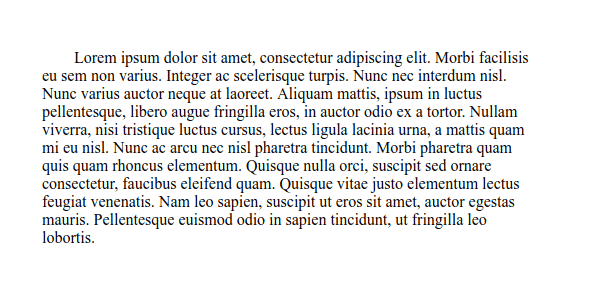
Veja o resultado:
Observe que o recuo foi aplicado! 😀
Lembrando que manipulando o valor de text-indent, você pode ter um recuo maior ou menor
Conclusão
Neste artigo vimos como inserir um recuo de primeira linha com CSS nas nossas páginas web
Para isso simplesmente utilizamos a propriedade text-indent, que leva um valor que é justamente o tamanho da identação
Podendo assim manipular esse recuo da forma que você precisar
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube