Neste artigo veremos como fazer uma div diagonal com CSS, sem precisar utilizar bibliotecas externas ou JS, de forma rápida e prática.
Fala programador(a), beleza? Bora aprender como construir uma div que fica em posição diagonal com HTML e CSS! 🙂
Dependendo do layout há a necessidade de criar formatos que não são tão comuns na web
Como é o caso de uma div diagonal, que é raramente utilizada
A notícia boa: é perfeitamente possível criar este formato diagonal apenas com CSS
Então vamos a um exemplo prático, esse será o nosso HTML:
<!DOCTYPE html>
<html>
<head>
<title>Como fazer uma div em diagonal com css capa</title>
<meta charset="utf-8">
</style>
</head>
<body>
<div id="div-diagonal"></div>
</body>
</html>Essa é a nossa base, apenas precisamos de uma div, que será a que transformaremos em diagonal
Agora vamos ao CSS, que é a grande parte da mágica:
#div-diagonal {
width: 100px;
height: 100px;
background: red;
-webkit-transform: skew(20deg); /* Chrome, Opera */
-ms-transform: skew(20deg); /* IE */
transform: skew(20deg); /* Padrão */
}Aqui damos formato a div com uma altura e largura, e criamos o ângulo com a propriedade transform e seu valor de skew, onde um número seguido por deg dará o ângulo
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
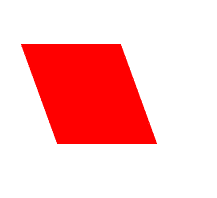
Veja o que representa no navegador:
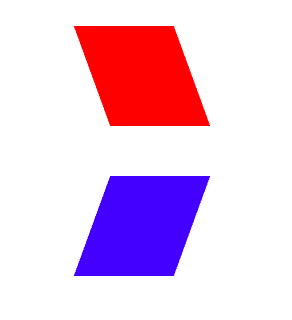
E é claro que podemos inverter este ângulo, basta apenas deixar o deg negativo, veja:
#div-diagonal-2 {
width: 100px;
height: 100px;
background: blue;
-webkit-transform: skew(-20deg); /* Chrome, Opera */
-ms-transform: skew(-20deg); /* IE */
transform: skew(-20deg); /* Padrão */
}Veja como fica no navegador:
Pronto agora aprendemos como criar uma div que fica em diagonal com HTML e CSS! 😀
Outra informação importante: adicionei um -webkit- e -ms- para os navegadores que ainda não tenham se adaptado a essa regra conseguirem executar esta ação
Conclusão
Neste artigo vimos como criar uma div em diagonal com CSS
Que é uma prática bem tranquila, precisamos apenas criar uma div com dimensões (width e height)
Depois adicionar a propriedade transform com o valor de skew
E em skew temos que adicionar o ângulo, que é um valor inteiro seguido por deg
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





No exempli a fonte também fica na diagonal. Como faço para separar os elementos e tratar separado?