Neste artigo vamos aprender como recortar uma imagem no HTML, ou seja, ela preencherá nosso container de forma perfeita sem distorção.
Fala programador(a), beleza? Bora aprender coisa nova
Muitas vezes precisamos inserir imagens em divs, e nem sempre as imagens ficam corretamente posicionadas
E também podem até distorcer, pois não são do mesmo tamanho
Então com um pouco de CSS no nosso HTML, podemos resolver este problema
A ideia central é adicionar a imagem ao background de uma div, por CSS
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E desta maneira, nunca ficará distorcida, pois a imagem fica como plano de fundo e não limitada a largura e altura da div
Vamos ver na prática, segue o HTML:
<!DOCTYPE html>
<html>
<head>
<title>Como recortar uma imagem no HTML</title>
<meta charset="utf-8">
</head>
<body>
<div id="container"></div>
</body>
</html>Agora vamos ao CSS, que vai inserir a imagem no fundo da div:
#container {
width: 1200px;
height: 400px;
background-image: url('./bg-img.jpg');
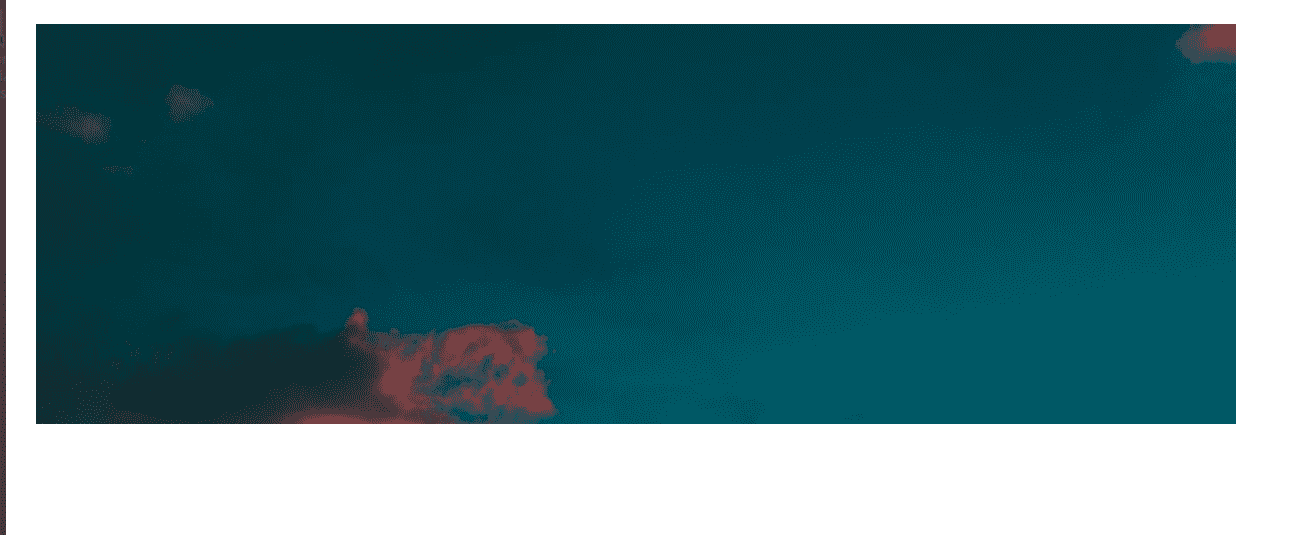
}Teremos este resultado:
Veja que a imagem não distorce a largura do container é respeitada, podemos também reposicionar esta imagem, veja:
#container {
width: 1200px;
height: 400px;
background-image: url('./bg-img.jpg');
background-position: -100px -450px;
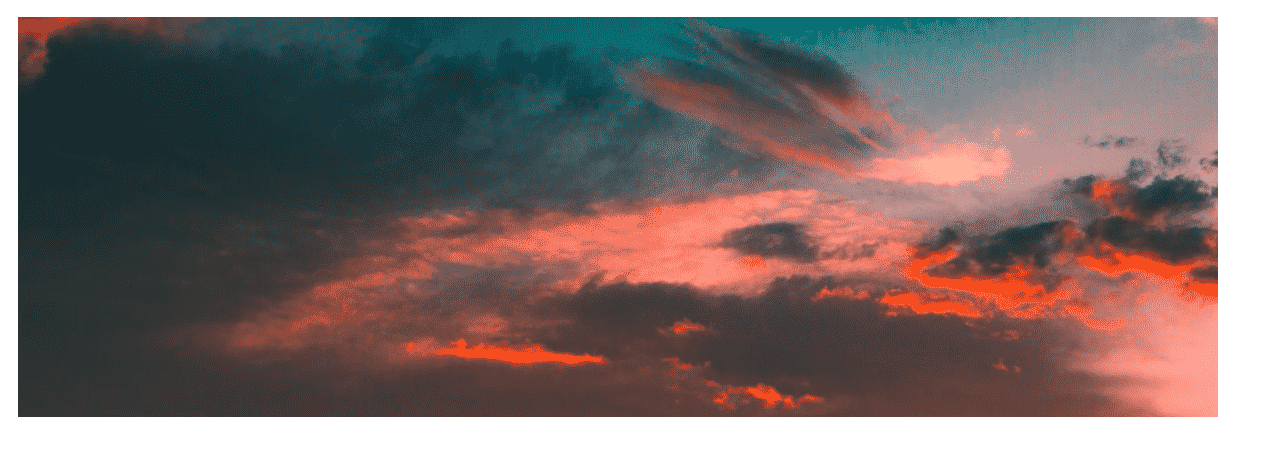
}Resultado:
Ou deixar ela se adaptar ao espaço que temos:
#container {
width: 1200px;
height: 400px;
background-image: url('./bg-img.jpg');
background-size: cover;
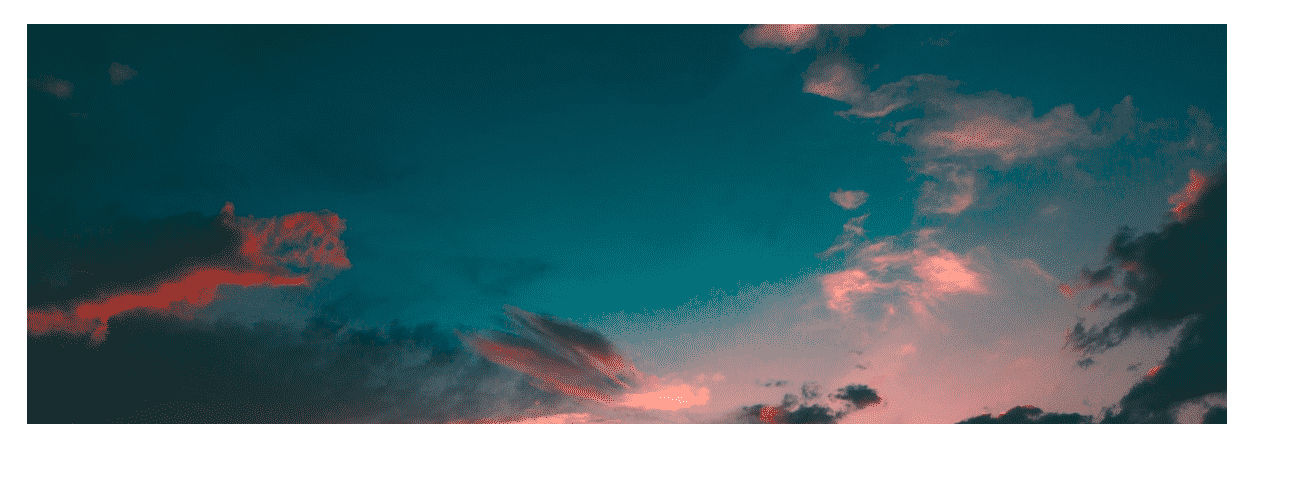
}Resultado:

Teste também outros valores para a background-position e o background-size
Você pode achar um que se alinhe melhor as necessidades do seu projeto
Conclusão
Neste artigo vimos como recortar uma imagem no HTML, mas na verdade usamos CSS para isso 😀
Em vez de utilizar a tag img, é sempre bom pensar na possibilidade do background-img
Que resolve estes casos onde a imagem distorce, por causa da incompatibilidade de tamanho das divs
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube