Neste artigo vamos aprender como remover a borda dos inputs quando eles são clicados, que é conhecido também como o evento de focus.
Fala programador(a), tudo bem? Bora aprender coisa nova!
Alguns navegadores ou até frameworks, como o Bootstrap, adicionam estilos adicionais que podem ser um problema
Então vamos primeiro, criar um formulário para ter um exemplo de código:
Criamos um form básico, com um input e uma textarea, para você ver que o código CSS que vamos inserir não tem limite de inputs
<!DOCTYPE html>
<html>
<head>
<title>Como remover borda dos inputs</title>
</head>
<body>
<h1>Preencha o formulário</h1>
<form>
<div>
<input type="text" name="username" id="username" placeholder="Seu nome">
</div>
<div>
<textarea name="msg" id="msg" placeholder="Sua mensagem"></textarea>
</div>
<div>
<input type="submit" value="Enviar">
</div>
</form>
</body>
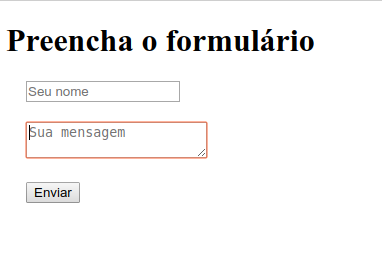
</html>Agora vejamos a representação no browser:
Veja que aquela borda laranja, pode variar entre navegadores, é um estilo automaticamente adicionado
Então é exatamente isso que vamos remover, e é preciso a seguinte regra:
div {
margin: 20px;
}
textarea:focus, input:focus {
box-shadow: 0 0 0 0;
outline: 0;
}A margin serve apenas para descolar as divs, não é necessária
A grande diferença será feita pelo box-shadow, que é a ‘sombra’ da div
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E também removendo o outline, tudo isso é claro feito no evento de focus com o seletor especial :focus
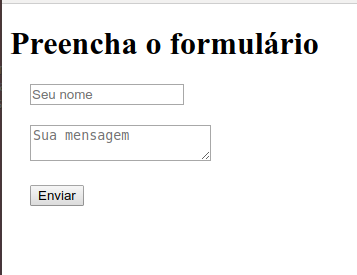
Veja o resultado:
E assim conseguimos remover borda dos inputs, que está inserida no evento de focus, legal né? 😀
Conclusão
Neste artigo prendemos a retirar a borda dos inputs, que são originadas quando clicamos em algum deles, ou seja, ativamos o :focus
Isso é feito retirando a box-shadow do elemento e também setando a propriedade outline para 0
Aí teremos um input sem efeitos adicionais, ao clicarmos nele
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





Muito bom!
Como fazer para aumentar a letra e também a margem interna do input, de maneira que a letra ocupe o máximo da margem interna do input.