Neste artigo veremos a diferença entre == e === no JavaScript, além de casos de uso para cada uma das variações deste operador de comparação.
Fala programador(a), beleza? Bora aprender coisa nova! 😀
Essa é uma dúvida que pode assolar quem está iniciando na programação e também quem está migrando para o JavaScript
Pois na maioria das linguagens não temos esses dois comparadores, simplesmente um que compara a igualdade
Então vamos lá para a definição de cada um:
== (comparação de valores): O == compara apenas se o resultado é igual dos dois lados;
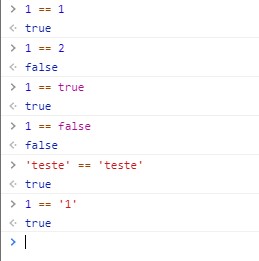
Veja alguns exemplos:
Perceba que até se comparamos uma string que representa o mesmo valor do int, 1 == ‘1’, temos true
Pois o == só verifica os valores
E também se compararmos 1 == true, ele também verifica como true, pois o 1 na programação representa verdadeiro também
=== (compara valores idênticos): Um valor idêntico pode ser definido como tipo e valor igual
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Ou seja, se compararmos 1 === ‘1’, teremos false, por que o ‘1’ é uma string e o 1 é um int, ou number (como é chamado o tipo de número no JavaScript)
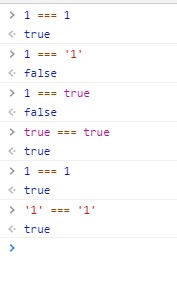
Então veja alguns exemplos:
Perceba que agora forçamos o JavaScript a verificar o tipo, além do valor que já era verificado com ==
Lembrando que é sempre mais seguro utilizar o ===, o == pode gerar algumas falhas inesperadas
Justamente por ser um pouco mais liberal em relação ao ===
Conclusão
Neste artigo vimos a diferença entre == e === no JavaScript
São dois operadores de comparação, porém com o == comparamos apenas a igualdade de valores
Já no ===, o operador de idêntico, comparamos o tipo e o valor para ver se são iguais
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube