Neste artigo vamos aprender a fazer uma flecha com CSS e HTML puro, sem adição de imagens ou códigos de JavaScript.
Fala programador(a), beleza? Bora aprender coisa nova!
É muito melhor criar formas geométricas e símbolos com CSS
Isso porque podemos manuseá-los como quisermos e até mudar suas formas
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Uma outra alternativa boa seria svgs, porém vamos resolver o nosso problema deste artigo criando uma flecha apenas com CSS
Veja o HTML necessário:
<!DOCTYPE html>
<html>
<head>
<title>Criar flecha com CSS</title>
</head>
<body>
<div id="corpo"></div>
<div id="ponta"></div>
</body>
</html>Agora vamos ao CSS:
#ponta {
width: 0;
height: 0;
border-top: 25px solid transparent;
border-left: 50px solid #000;
border-bottom: 25px solid transparent;
margin-left: 50px;
}
#corpo {
width: 50px;
height: 25px;
background: #000;
position: absolute;
margin-top: 12.5px;
}Vamos as explicações, primeiro no elemento ponta (que representa a ponta da flecha) nós criamos um triângulo com as propriedades de border
Essas instruções formarão um triângulo com a ponta para a direita
E depois criamos um retângulo, que é o corpo da flecha, dando simplesmente uma altura e largura para a div e preenchendo com um background
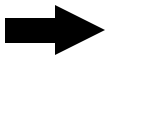
Veja a flecha no browser:
E assim concluímos nosso objetivo de criar uma flecha apenas com HTML e CSS
Volto a reforçar que é importante aprendermos a criar formas com CSS
Um outro exemplo dado aqui no blog foi o de um hexágono, que você pode conferir aqui
As chamadas shapes (formas) no CSS tem bem poucas limitações e nós devemos explorará-las
Conclusão
Neste artigo vimos que podemos criar uma flecha com HTML e CSS, utilizamos tags de HTML para estruturar as partes dela como corpo e ponta
Depois inserimos o CSS para dar formas aos elementos, que por fim formaram uma flecha
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube