Neste artigo veremos como estilizar um input do tipo file, ou seja, o que envia arquivos para um servidor de back-end em um formulário HTML.
Conteúdo disponível também em vídeo:
E aí programador(a), beleza? Bora aprender mais uma coisa nova!
Você que está entrando neste tópico já deve ter quebrado a cabeça bastante tempo, e descoberto que o input do type file não é facilmente estilizável
Talvez mínimas mudanças sejam possíveis, mas não fica do jeito que queremos
Então vamos ver como realizar esta ação de estilizar um input type file, de forma fácil
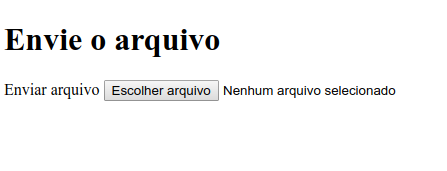
Primeiro veja nosso HTML de exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Como estilizar um input do tipo file</title>
<body>
<h1>Envie o arquivo</h1>
<form>
<div>
<label for="arquivo">Enviar arquivo</label>
<input type="file" name="arquivo" id="arquivo">
</div>
</form>
</body>
</html>E isso é o que temos no navegador:
Agora vamos as explicações, nós temos form com o input de file, porém criamos o elemento label que é destinado para aquele input, pelo for
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
A grande jogada aqui é que clicando no label, o input também é acionado, então isto nos gera uma oportunidade
Podemos omitir o campo de file, e estilzar o label com for, que pega facilmente os estilos de CSS
Assim teremos um bom resultado, fazendo com que o input funcione normalmente, veja:
body {
font-family: Helvetica;
}
input[type="file"] {
display: none;
}
label {
padding: 20px 10px;
width: 200px;
background-color: #333;
color: #FFF;
text-transform: uppercase;
text-align: center;
display: block;
margin-top: 10px;
cursor: pointer;
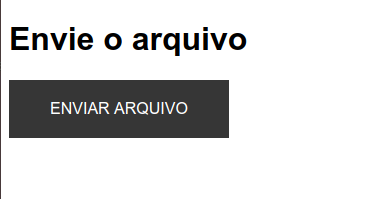
}Adicionamos este CSS e o resultado é bem satisfatório, conseguimos estilizar o label da forma que precisamos
E o input continua funcionando normalmente, veja:
Então chegamos ao fim deste tutorial, atingindo o objetivo proposto
Conclusão
Neste artigo aprendemos como estilizar um input do tipo file
Na verdade não ele de fato, mas sim uma label que representará este input
Pois o input do tipo file não recebe estilos como os outros elementos do HTML recebem, então precisamos utilizar esta técnica
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





Muito bom. Obrigado por compartilhar…
Pesquisei bastante antes de encontrar uma solução simples como a sua.
de nada Ramon!
Mas quando a pessoa escolhe um arquivo não aparece qual arquivo ela escolheu
isso mesmo. Seria bom corregir
essa exibição do nome do arquivo pode ser feita com JS…
teria algum exemplo? tambem tenho essa curiosidade.