Neste artigo vamos aprender a ativar o Bootstrap no Django 2 e utilizar alguns componentes da biblioteca e ainda revitalizar o projeto.

Fala galera, artigo de número 4 para quem acompanha o projeto, e para quem não acompanha, bora colocar o Bootstrap para funcionar no Django!
Posts anteriores e repositório:
Confira os posts anteriores a este:
Para quem quer clonar o projeto ou dar um fork clique aqui!
O que é Bootstrap?
Bootstrap é uma biblioteca, alguns preferem chamar de framework, que agiliza nosso desenvolvimento.
Eles criaram padrões para a interface gráfica, como layout em colunas, que torna mais fácil uma interação entre websigner e desenvolvedor, pois se o layout for feito nesse padrão de grid não tem erro.
Além de outros componentes bem úteis como slider, barra de navegação, botões.
Assim você que também não tem um designer para fazer o layout, pode sair criando pelo menos um mockup para de pois dar um lift nele.
E detalhe, caso você siga todas as especificações da biblioteca o layout se torna responsivo, as vezes temos que fazer algum ou outro ajuste, mas ele já está adaptado para as versões de dispositivos mobile.
Onde encontrar o Bootstrap?
Vamos neste projeto adicionar o Bootstrap via CDN, que é uma forma rápida, fácil e segura.
Mas você também pode baixar os arquivos no site deles:Bootstrap
E também aproveite para se familiarizar um pouco caso você não conheça.
obs: Caso você opte por mudar, a única diferença é que o source ficará na sua pasta de estáticos.
No nosso código vá ao arquivo base.html e deixe ele assim:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div class="row">
{% block content %}
{% endblock %}
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>Primeiramente em cima adicionamos o CSS do Bootstrap, e antes de fechar o body alguns scripts que ele precisa, jQuery, popper e o próprio JS do Bootstrap.
Caso agora você entre no nosso projeto, já vai ver algumas sutis mudanças, o Bootstrap está ativo!
Agora podemos deixar o nosso projeto com um visual muito melhor, primeiramente vamos adicionar uma barra de navegação, no arquivo base.html adicione depois da tag body:
... início do código, não mudar nada
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="{% url 'about' %}">Blog</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{% url 'about' %}">Sobre nós</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'contact' %}">Contato</a>
</li>
</ul>
</div>
</nav>
... restante do código, não mudar nada
Caso queira ver o código melhor disposto clique aqui.
Perceba que a navbar é um componente do Bootstrap você pode ver mais detalhes dele aqui.
E também já estamos utilizando nossas urls no template, agora você pode navegar pela barra de navegação entre as páginas do projeto. 🙂
Alterando a lista de posts:
Agora com a base modificada, vamos reconstruir a lista de posts.
Como depois desse artigo veremos interações com o banco de dados, precisamos preparar nosso projeto para receber os dados cadastrados lá.
obs: Copie o arquivo CSS do repositório neste link, pois não faz parte do escopo dos artigos.
O código de post_list.html deve ficar assim:
{% extends 'blog/base.html' %}
{% block title %}Listagem de Posts{% endblock %}
{% block content %}
<div class="container">
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">Bem vindo ao Django blog!</h1>
<p class="lead">Aqui você vai encontrar os melhores posts sobre o framework.</p>
</div>
</div>
<div class="row">
<div class="col">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="https://via.placeholder.com/286x180" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Título do post</h5>
<p class="card-text">Neste espaço teremos a descrição do post</p>
<a href="#" class="btn btn-primary">Ver o post completo</a>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="https://via.placeholder.com/286x180" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Título do post</h5>
<p class="card-text">Neste espaço teremos a descrição do post</p>
<a href="#" class="btn btn-primary">Ver o post completo</a>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="https://via.placeholder.com/286x180" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Título do post</h5>
<p class="card-text">Neste espaço teremos a descrição do post</p>
<a href="#" class="btn btn-primary">Ver o post completo</a>
</div>
</div>
</div>
</div>
</div>
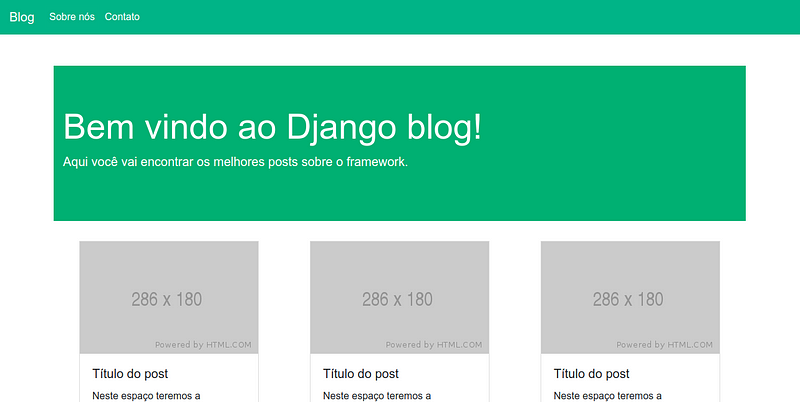
{% endblock %}Isso deve deixar nossa lista de posts parecida com esse screenshot que eu fiz do projeto:

Conclusão:
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
E é isso, artigo mais curto apenas para incluirmos o Bootstrap e alguns componentes.
Aproveitamos para deixar a estrutura da lista de posts já preparada para o conteúdo que será dinâmico e criamos uma barra de navegação para deixar com cara de site.
No próximo artigo iniciaremos criando o model dos posts e veremos um pouco de migrações, fique ligado! 🙂
Caso tenham alguma dúvida, escrevem na área de comentários abaixo.
Obrigado e até o próximo!


Conteúdo fantástico, ta ajudando pra caramba
Obrigado novamente Joselio!
Não tem como não enteder, explicaçoes perfeitas.
e
Eu achava Django um bicho de 7 cabecas, mas lendo seu blog estou desmistificando isso.