Neste artigo vamos aprender a criar uma função que está em alta em muitos sites hoje em dia: o input de password com olho de mostrar senha.
Fala programador(a), beleza? Bora aprender coisa nova?
Primeiramente vamos comentar sobre a técnica em si
Basicamente em formulários de registro e login, temos um campo destinado a senha
Este campo contem o input type de password, o que omite os caracteres para dar segurança ao usuário
Uma prática que vem sendo utilizado desde os primórdios da web
Porém com os sites solicitando senhas cada vez mais fortes e evitar uma prematura recuperação de senha
Foi desenvolvida esta função que mostra a senha que o usuário está digitando
E isso é feito com um pequeno toque de JavaScript, manipulando o tipo do campo e setando ele para text
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Aí o input funciona da mesma maneira, porém exibindo o texto, que é a senha, que está sendo digitada nele, legal né? 😀
Na prática:
Agora vamos fazer isso na prática, veja este código de HTML do exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Como fazer input de password com olho de mostrar senha</title>
<!-- lib de icons -->
<link rel="stylesheet" href="https://cdn.linearicons.com/free/1.0.0/icon-font.min.css">
</head>
<body>
<h2>Faça o login</h2>
<form>
<div>
<input type="email" name="email" placeholder="Digite seu e-mail">
</div>
<div>
<input type="password" name="password" placeholder="Digite sua senha">
<span class="lnr lnr-eye"></span>
</div>
<div>
<input type="submit" value="Entrar">
</div>
</form>
</body>
</html>Aqui criamos um projeto básico, simulando uma tela de login
E também uma fonte de ícones chamada Linear Icons para usar o ícone de olho deles
E isso representa a seguinte tela no navegador:
Vamos adicionar um pouco de CSS, para a tela ficar mais bonita e o olho entrar no input, que é como essa funcionalidade é posicionada
Veja o código adicionado:
body {
font-family: Helvetica;
}
div {
position: relative;
width: 200px;
}
input {
border-radius: 0;
padding: 5px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
}
.lnr-eye {
position: absolute;
top: 5px;
right: 10px;
cursor: pointer;
}E aí o seguinte resultado é exibido no navegador:
Agora vamos prosseguir para a parte do JavaScript, que vai executar a funcionalidade de fato
let btn = document.querySelector('.lnr-eye');
btn.addEventListener('click', function() {
let input = document.querySelector('#password');
if(input.getAttribute('type') == 'password') {
input.setAttribute('type', 'text');
} else {
input.setAttribute('type', 'password');
}
});E este é o único código que precisamos!
Primeiro identificamos o ícone e colocamos a uma variável, depois inserimos um evento de click nele via addEventListener
E quando ele for clicado identificamos o input de password e também o adicionamos em uma variável
Na condicional if checamos o atributo deste input, se estiver como password transformamo para texto e vice-versa
Isso fará com que o evento possa ser desfeito 🙂
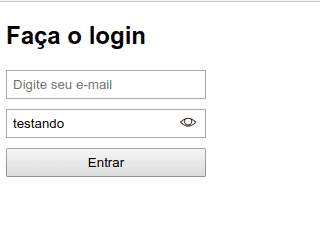
Veja o resultado:
E com isso aprendemos como fazer o input de password com olho de mostrar senha!
Conclusão
Criamos neste artigo um input de password com um ícone de olho, que ao ser executado com um evento de click mostra a senha em forma de texto
Isso é feito alterando o input type de password para text via JavaScript
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube






password é a senha do usuário
Teria alguma forma de fazer esse input do password, para somente números e aparecendo o teclado somente numérico no telefone ao invés do teclado alphabetico?
Invez de ser o password coloca pin
show
=D
Tentei usar esse mesmo codigo para “senha” e “confirma senha”,mas o confirma senha não mostra ou quando mostra não esconde, como posso estar solucionando isso?
Faltou o “id” na HTML, talvez seja isso que não esteja funcionando para você!
No site está assim:
<input type=“password” name=“password” placeholder=“Digite sua senha”>
o certo é assim:
<input id=“password” type=“password” name=“password” placeholder=“Digite sua senha”>
Desta forma não chama o Java.
Ok, mas qual o nome do arquivo java e como “chamar” o mesmo pelo html? Tá incompleto