Neste artigo veremos como obter a posição do elemento na tela utilizando o JavaScript, que nos proporcionará as coordenadas exatas que o elemento se encontra.
Este conteúdo está disponível também em vídeo:
Fala programador(a), bora para aprender coisa nova?
Com o JavaScript conseguimos fazer praticamente tudo no navegador, obter a posição de um elemento é uma de suas funcionalidades
Para isso vamos utilizar um método chamado getBoundingClientRect e acessar suas propriedades
Que conterão valores das coordenadas de onde o elemento está, observe o código:
<!DOCTYPE html>
<html>
<head>
<title>Como obter a posição do elemento na tela</title>
</head>
<body>
<div id="box"></div>
</body>
</html>E o CSS:
#box {
width: 50px;
height: 50px;
position: absolute;
top: 100px;
left: 45px;
background-color: red;
}Imprime o seguinte resultado na tela:
E agora vamos ao JavaScript para encontrar a posição do elemento com id box, conforme nosso HTML:
// seleciona elemento
let el = document.getElementById('box');
// utiliza método
let elCoordenadas = el.getBoundingClientRect();
// verificar as propriedades com as coord
console.log(elCoordenadas);Bem simples, selecionamos o elemento e depois inserimos em uma variável o valor do método getBoundingClientRect
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
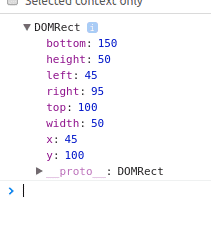
Esta variável contem agora as posições do elemento e suas coordenadas x e y, veja o resultado de console.log:
Agora que obtemos a posição do elemento na tela basta você utilizar da forma que for necessário para resolver o seu problema 😀
Conclusão
Neste artigo vimos como obter a posição do elemento na tela
Basicamente selecionamos o elemento que queremos obter as posições
E depois com a ajuda do método getBoundingClientRect, nós temos acessos a propriedades que nos dão as coordenadas
E não só isso, suas distâncias de top, left, right e bottom
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





certo, mas queria usar essas coordenadas para puxar o usuario ao clicar algum botão para o local, como eu fazeria isso?
se você quer fazer o um menu de ancoragem, por exemplo, só use a tag <a href=””> ai dentro do href tu coloca o id da div, section, ou seja lá oque tu queira puxar (se o elemento nao tiver id coloque um), mas lembre coloque nessa sintaxe #eonomedoid dentro do href e use id, dessa forma funciona, eu tentei com class e nao foi então use o id que funciona.