Neste artigo veremos como ativar o autocomplete no input, e assim deixar que a página faça sugestões para o usuário do que pode ser automaticamente preenchido.
Fala programador(a), beleza? Bora aprender coisa nova!
Com a vinda do HTML5 em 2014, vários recursos foram adicionados e vem sendo
Um deles foi a opção de autocomplete nos inputs de formulário, que tem como premissa ajudar os usuários
E isso é facilmente acionável pelo atributo autocomplete em inputs, é a única coisa que precisamos fazer, veja:
<!DOCTYPE html>
<html>
<head>
<title>Como ativar o autocomplete no input</title>
</head>
<body>
<form>
<p>Preencha o formulário:</p>
<div>
<input type="email" name="email" placeholder="Digite seu e-mail" autocomplete>
</div>
<div>
<input type="submit" value="Enviar">
</div>
</form>
</body>
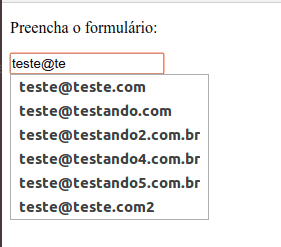
</html>E o resultado na tela é este:
Temos todas as opções que já utilizamos em um campo de e-mail, segundo este exemplo, para escolher
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Claro que podemos utilizar com outros tipos de valores, não só e-mail
Então com o atributo autocomplete conseguimos ativar o autocomplete no input de nosso formulário
Outra ideia importante que podemos extrair deste exemplo é o uso dos atributos do HTML
Um que ajuda bastante o usuário também, é o placeholder
Este serve para darmos uma dica para o que o usuário deve preencher em determinado campo do formulário
Conforme a complexidade do dado que precisamos que o usuário preencha, é realmente uma mão na roda
E também podemos utilizar outros como o required, que torna o campo obrigatório
Enfim, o mundo dos atributos é imenso, sugiro que você de uma pesquisada 😀
Conclusão
Neste artigo vimos como é fácil acionar o autocomplete em um formulário de HTML para os inputs do mesmo
Apenas precisamos adicionar o atributo autocomplete no input desejado e assim serão feitas as sugestões
Confira também nosso catálogo de cursos gratuitos, com aulas semanais no YouTube





Qual é o autocomplete do número da rua